Android App组件之ListFragment -- 说明和示例
Android App组件之ListFragment -- 说明和示例
1 ListFragement介绍
ListFragment继承于Fragment。因此它具有Fragment的特性,能够作为activity中的一部分,目的也是为了使页面设计更加灵活。
相比Fragment,ListFragment的内容是以列表(list)的形式显示的。
1.1 ListFragment布局
ListFragment的布局默认包含一个list view。因此,在ListFragment对应的布局文件中,必须指定一个 android:id 为 “@android:id/list” 的ListView控件! 若用户向修改list view的,可以在onCreateView(LayoutInflater, ViewGroup, Bundle)中进行修改。当然,用户也可以在ListFragment的布局中包含其它的控件。
下面是ListFragment对应的一个layout示例:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="8dp" android:paddingRight="8dp"> <ListView android:id="@id/android:list" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00FF00" android:layout_weight="1" android:drawSelectorOnTop="false"/> <TextView android:id="@id/android:empty" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FF0000" android:text="No data"/> </LinearLayout>
ListView中每一行的显示内容,是通过设置适配器来实现的。我们既可以自定义,也可以采用系统默认的layout。后面的应用实例中,会分别列举2种情况下的显示。
1.2 绑定数据
ListFragment绑定ListView的数据,必须通过ListFragment.setListAdapter()接口来绑定数据,而不是使用ListView.setAdapter() 或其它方法!
2 ListFragment应用实例
应用实例说明:建立一个activity,包括2个ListFragment。第1个ListFragment采用中ListView每一行的内容通过android自带的android.R.layout.simple_list_item_1布局来显示;第2个ListFragment每一行的内容通过自定义的layout文件来显示,每一行显示两个文本。
activity对应的layout文件代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:name="com.skywang.app.ListFragmentImpl" android:id="@+id/fragment1" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="match_parent" /> <fragment android:name="com.skywang.app.ListFragmentSelf" android:id="@+id/fragment2" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
说明:
(01) 该layout布局包含两个fragment。
activity的代码:
package com.skywang.app; import android.os.Bundle; import android.app.Activity; import android.app.FragmentManager; import android.app.FragmentTransaction; import android.view.Menu; public class ListFragmentTest extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.list_fragment_test); } }
说明:
(01) 在 onCreateView()中,调用list_fragment_impl作为该ListFragment的布局文件。
(02) 在 onCreate()中,通过setListAdapter() 设置android.R.layout.simple_list_item_1为ListView每一行的布局文件,设置cities为其中数据的每一项内容。
ListFragmentImpl.java的代码:
package com.skywang.app; import android.app.ListFragment; import android.widget.ListView; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.util.Log; import android.widget.Toast; import android.widget.SimpleAdapter; import java.util.Map; import java.util.HashMap; import java.util.List; import java.util.ArrayList; public class ListFragmentImpl extends ListFragment{ private static final String TAG = "ListFragmentImpl"; private ListView selfList; String[] cities = { "Shenzhen", "Beijing", "Shanghai", "Guangzhou", "Wuhan", "Tianjing", "Changsha", "Xi'an", "Chongqing", "Guilin", }; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { Log.d(TAG, "onCreateView"); return inflater.inflate(R.layout.list_fragment_impl, container, false); } @Override public void onCreate(Bundle savedInstanceState) { Log.d(TAG, "onCreate"); super.onCreate(savedInstanceState); // 设置ListFragment默认的ListView,即@id/android:list this.setListAdapter(new ArrayAdapter<String>(getActivity(), android.R.layout.simple_list_item_1, cities)); } public void onListItemClick(ListView parent, View v, int position, long id) { Log.d(TAG, "onListItemClick"); Toast.makeText(getActivity(), "You have selected " + cities[position], Toast.LENGTH_SHORT).show(); } }
list_fragment_impl.xml的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- ListFragment对应的android:id值固定为"@id/android:list" --> <ListView android:id="@id/android:list" android:layout_width="match_parent" android:layout_height="match_parent" android:drawSelectorOnTop="false" /> </LinearLayout>
ListFragmentSelf.java的代码:
package com.skywang.app; import android.app.ListFragment; import android.widget.ListView; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.util.Log; import android.widget.Toast; import android.widget.SimpleAdapter; import java.util.Map; import java.util.HashMap; import java.util.List; import java.util.ArrayList; public class ListFragmentSelf extends ListFragment{ private static final String TAG = "ListFragmentImpl"; private ListView selfList; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { Log.d(TAG, "onCreateView"); return inflater.inflate(R.layout.list_fragment_self, container, false); } @Override public void onCreate(Bundle savedInstanceState) { final String[] from = new String[] {"title", "info"}; final int[] to = new int[] {R.id.text1, R.id.text2}; Log.d(TAG, "onCreate"); super.onCreate(savedInstanceState); // 建立SimpleAdapter,将from和to对应起来 SimpleAdapter adapter = new SimpleAdapter( this.getActivity(), getSimpleData(), R.layout.two_textview, from, to); this.setListAdapter(adapter); } public void onListItemClick(ListView parent, View v, int position, long id) { Log.d(TAG, "onListItemClick"); Toast.makeText(getActivity(), "You have selected " + position, Toast.LENGTH_SHORT).show(); } private List<Map<String, Object>> getSimpleData() { List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); Map<String, Object> map = new HashMap<String, Object>(); map.put("title", "Ferris wheel"); map.put("info", "Suzhou Ferris wheel"); list.add(map); map = new HashMap<String, Object>(); map.put("title", "Flower"); map.put("info", "Roser"); list.add(map); map = new HashMap<String, Object>(); map.put("title", "Disk"); map.put("info", "Song Disk"); list.add(map); return list; } }
说明:
(01) 在 onCreateView()中,调用list_fragment_self作为该ListFragment的布局文件。
(02) 在 onCreate()中,通过setListAdapter() 设置R.layout.two_textview为ListView每一行的布局文件。
list_fragment_self.xml的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- ListFragment对应的android:id值固定为"@id/android:list" --> <ListView android:id="@id/android:list" android:layout_width="match_parent" android:layout_height="match_parent" android:drawSelectorOnTop="false" /> </LinearLayout>
two_textview.xml的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text1" android:textSize="12sp" android:textStyle="bold" android:layout_width="match_parent" android:layout_height="wrap_content"/> <TextView android:id="@+id/text2" android:textSize="24sp" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
点击下载:源代码
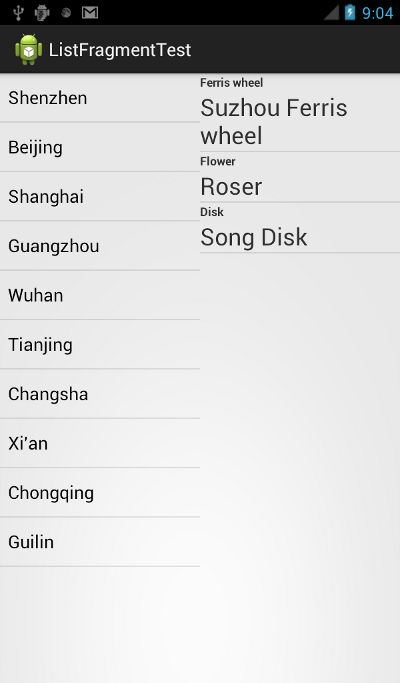
效果图: