CSS3知识概要总结
学习资源是慕课网的十天精通CSS3
什么是CSS3?
CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。 目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。
| 前缀 | 浏览器 |
|---|---|
| -webkit | chrome和safari |
| -moz | firefox |
| -ms | IE |
| -o | opera |
下面我们看一下CSS3可以能做什么呢?
来一句话我们概况一下:
CSS3给我们带来了什么好处呢?简单的说,CSS3把很多以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影,过渡、动画等。
CSS3边框 圆角效果 border-radus
border-radius是向元素添加圆角边框。
使用如下:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
或
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
border-radius还可以用百分比,em,只是兼容不太好。
这里说一下我理解的border-radius,我们有个一正方形,然后它的宽高都是100,接着我们在这个正放心里画一个圆,那么它的直径就是100,如果我们用border-radius来设置就是设置它所有四个角的半径都是50,就画出这个圆。
实心上半圆
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
就是一个正方形,中间横切一刀,成了一个长方形,然后设置它的左上角和右上角为50。
div{
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
}
实心圆
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半
div{
height:100px;/*与width设置一致*/
width:100px;
background:#9da;
border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/
}
CSS3边框 阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个。写一个的时候你就写一个阴影,写多个你就多写几个,逗号隔开。
说明:
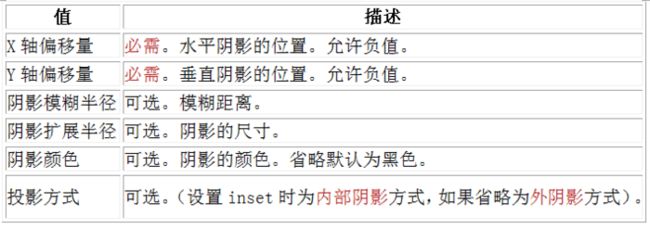
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
设置外阴影,就是没有设置inset
.box_shadow{
box-shadow:4px 2px 6px #333333;
}
设置内阴影
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}
设置多个阴影
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
CSS3边框 阴影 box-shadow(二)
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
X轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:-4px 4px 6px #666;
}
Y轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px -4px 6px #666;
}
CSS3边框 为边框应用图片 border-image
这一章比较有意思,但是这里我不就弄复制粘贴了,没意思,大家自己去看吧
CSS3边框 为边框应用图片 border-image
颜色之RGBA
这个不需要说了:
background-color:rgba(100,120,60,0.5);
渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
线性渐变
参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:
第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:
这个的玩法也不用特别的记,想用的时候能想起来这张图就好。
文字与字体 text-overflow 与 word-wrap
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
单行显示时多余的显示省略号。
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
文字与字体 嵌入字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
先用@font-face这个加载,然后再用。
文字与字体 文本阴影text-shadow
text-shadow可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
比如,我们可以用下面代码实现设置阴影效果。
text-shadow: 0 1px 1px #fff
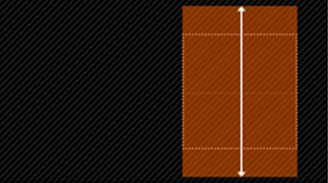
背景 background-origin
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果:
需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
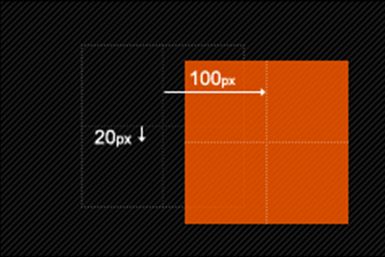
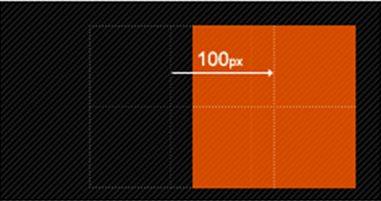
背景 background-clip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
效果如下图所示:
背景 background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
背景 multiple backgrounds
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的缩写拆解成以下形式:
background-repeat : repeat1,repeat2,...,repeatN;
backround-position : position1,position2,...,positionN;
background-size : size1,size2,...,sizeN;
background-attachment : attachment1,attachment2,...,attachmentN;
background-clip : clip1,clip2,...,clipN;
background-origin : origin1,origin2,...,originN;
background-color : color;
注意:
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background-color 只能设置一个。
这里有个效果可以看看:
.demo{
width: 300px;
height: 140px;
border: 1px solid #999;
background-image: url(http://img.mukewang.com/54cf2365000140e600740095.jpg),
url(http://img.mukewang.com/54cf238a0001728d00740095.jpg),
url(http://img.mukewang.com/54cf23b60001fd9700740096.jpg);
background-position: left top, 100px 0, 200px 0;
background-repeat: no-repeat, no-repeat, no-repeat;
margin:0 0 20px 0;
}
作者:雨飞飞雨
链接:https://www.jianshu.com/p/0733595fe6ea
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
是的,从这里开始我们就开始学习CSS3的选择器了,学习资源CSS3选择器 属性选择器
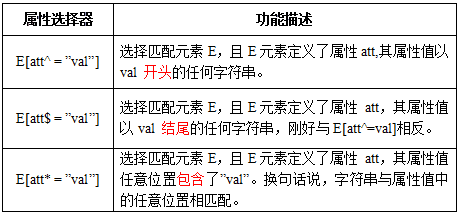
属性选择器
发现属性选择器真的是非常强大的功能。
总结一下:
X[att^="value"] 以value开始的所有字符串
X[att$="value"] 以value结束的所有字符串
X[att*="value"] 包含value的所有字符串
其中att可以是class,title,id,href之类的。
像下面这样子:
a[class^="column"]{background:red;}
a[href$="doc"]{background:green;}
a[title*="box"]{background:blue;}
<a href="##" class="columnNews">我的背景想变成红色a>
<a href="##" class="columnVideo">我的背景想变成红色a>
<a href="##" class="columnAboutUs">我的背景想变成红色a><br/>
<a href="1.doc" class="green">我的背景想变成绿色a>
<a href="2.doc" class="green">我的背景想变成绿色a><br/>
<a href="##" title="this is a box">我的背景想变成蓝色a>
<a href="##" title="box1">我的背景想变成蓝色a>
<a href="##" title="there is two boxs">我的背景想变成蓝色a>
结构性伪类选择器—root
看名字就知道,这货是一个根选择器,相当于html,设置全局设置,比如:
:root {
background:orange;
}
结构性伪类选择器—not
:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中除submit按钮之外的input元素添加红色边框,CSS代码可以写成:
form {
width: 200px;
margin: 20px auto;
}
div {
margin-bottom: 20px;
}
input:not([type="submit"]){
border:1px solid red;
}
相关HTML代码
<form action="#">
<div>
<label for="name">Text Input:label>
<input type="text" name="name" id="name" placeholder="John Smith" />
div>
<div>
<label for="name">Password Input:label>
<input type="text" name="name" id="name" placeholder="John Smith" />
div>
<div>
<input type="submit" value="Submit" />
div>
form>
演示结果:
这里的type也可以设置其他的,比如id,class之类的。
结构性伪类选择器—empty
:empty选择器其实就是空的意思。用来筛选出没有任何内容的元素,没有内容就是空格也会有。
比如:
div:empty{
display:none;
}
结构性伪类选择器—target
:target选择器称为目标选择器,用来匹配文档页面的url的某个标识符的目标元素,
这个还有点绕,仔细看上面的这段话,先看一个例子:
<style>
#brand:target{
background:orange;
color:#fff;
}
style>
head>
<body>
<div class="menuSection" id="brand">
<h2><a href="#brand">Branda>h2>
<p>content for Brandp>
div>
body>
1、这个元素是匹配url的某个标识符,那么这个标识符通常会包含一个#号,然后后面会有一个标识符名称,在上面的代码里就是#brand
2、:target就是用力啊匹配brand的元素(id="brand")的元素。上面代码中的那个div
通俗点讲,url通过#brand告诉:target,它应该找的是谁#brand.理解到这一点就可以了。
多个url(多个target)处理:
就像上面的例子,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
结构性伪类选择器—first-child
“:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
ol > li:first-child{
color: red;
}
这个和last-child一样的用法
.post {
padding: 10px;
border: 1px solid #ccc;
width: 200px;
margin: 20px auto;
}
.post p {
margin:0 0 15px 0;
}
.post p:last-child {
margin-bottom:0;
}
结构性伪类选择器—nth-child(n)
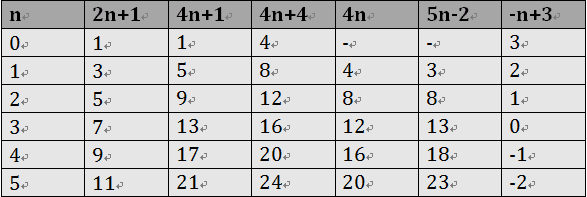
:nth-child(n)选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:
这个选择器牛逼了。
案例演示:
通过“:nth-child(n)”选择器,并且参数使用表达式“2n”,将偶数行列表背景色设置为橙色。
<ol>
<li>item1li>
<li>item2li>
<li>item3li>
<li>item4li>
<li>item5li>
<li>item6li>
<li>item7li>
<li>item8li>
<li>item9li>
<li>item10li>
ol>
ol > li:nth-child(2n){
background: orange;
}
结构性伪类选择器—nth-last-child(n)
“:nth-last-child(n)”选择器和前面的“:nth-child(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
ol > li:nth-last-child(5){
background: orange;
}
从第五个设置背景颜色为橙色。
first-of-type选择器
:first-of-type选择器类似于:first-child选择器,不同之处就是指定了元素的类型,用来定位一个父元素下的某个类型的第一个子元素。
.wrapper >div:first-of-type{
background:orange;
}
定位wrapper父元素下类型为div的第一个元素。设置其背景颜色为橙色。它的类型的定位是写在前面的那句。div
nth-of-type(n)选择器
这个:nth-of-type(n)选择器和nth-child(n)选择器类似,最主要的区别就是在原来的基础上给它又添加了一个条件就是类型。
其中它的参数n可以是具体的整数,也可是表达式,还可以是关键词。
看个例子。
.wrapper > p:nth-of-type(2n){
background: orange;
}
设置wrapper父类下所有的p类型的子类的偶数个的背景颜色为橙色。
last-of-type选择器
:last-of-type选择器和:first-of-type选择器功能一样,不同的是它选择的父元素下某个类型的最后一个元素。
.wrapper > p:last-of-type{
background: orange;
}
注意:div:last-of-type他们两个之间不能有空格。
nth-last-of-type(n)选择器
“:nth-last-of-type(n)”选择器和“:nth-of-type(n)”选择器是一样的,选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始,而且它的使用方法类似于上节中介绍的“:nth-last-child(n)”选择器一样。
.wrapper > p:nth-last-of-type(3){
background: orange;
}
从最后一个倒数往前数,个性吧!
only-child选择器
:only-child选择器是父元素里面只有一个子元素的时候,仅有一个子元素,而且是唯一的一个子元素。
ul > li:only-child{
background:orange;
}
only-of-type选择器
:only-of-type选择器和上面相似,只是在上面的基础上又添加了一个条件,类型。
.wrapper > div:only-of-type{
background:orange
}
:enabled选择器 和disabled选择器
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。设置表单元素不可用状态就用:disabled
input[type="text"]:disabled{
background:#ccc;
border:2px solid red;
}
还有:
input[type="text"]:enabled{
background:#ccc;
border:2px solid red;
}
html
<form action="#">
<div>
<label for="enabled">可用输入框:label>
<input type="text" id="enabled" />
div>
<div>
<label for="disabled">禁用输入框:label>
<input type="text" id="disabled" disabled="disabled" />
div>
form>
checked选择器
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。(大家都知道,要覆写这两个按钮默认样式比较困难)。在CSS3中,我们可以通过状态选择器“:checked”配合其他标签实现自定义样式。而“:checked”表示的是选中状态。
form {
border: 1px solid #ccc;
padding: 20px;
width: 300px;
margin: 30px auto;
}
.wrapper {
margin-bottom: 10px;
}
.box {
display: inline-block;
width: 30px;
height: 30px;
margin-right: 10px;
position: relative;
background: orange;
vertical-align: middle;
border-radius: 100%;
}
.box input {
opacity: 0;
position: absolute;
top:0;
left:0;
width: 100%;
height:100%;
z-index:100;/*使input按钮在span的上一层,不加点击区域会出现不灵敏*/
}
.box span {
display: block;
width: 10px;
height: 10px;
border-radius: 100%;
position: absolute;
background: #fff;
top: 50%;
left:50%;
margin: -5px 0 0 -5px;
z-index:1;
}
input[type="radio"] + span {
opacity: 0;
}
input[type="radio"]:checked + span {
opacity: 1;
}
input[type="radio"] + span {}这句话的意思是type为radio的兄弟元素span.
大家这里可以看一下效果
::selection选择器
::selection选择器是用来选择 当用鼠标选择文本时应该显示的背景颜色和字体颜色等。
::-moz-selection {
background: red;
color: green;
}
::selection {
background: red;
color: green;
}
注意:
1、IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
2、Firefox 支持替代的 ::-moz-selection。
read-only选择器 read-write选择器
“:read-only”伪类选择器用来指定处于只读状态元素的样式。简单点理解就是,元素中设置了“readonly=’readonly’”
“:read-write”选择器刚好与“:read-only”选择器相反,主要用来指定当元素处于非只读状态时的样式。
设置为只读状态。
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
设置为非只读状态。
input[type="text"]:-moz-read-write{
border-color: #f36;
}
input[type="text"]:read-write{
border-color: #f36;
}
::before 和::after
看到这里就已经懵逼了,所以去看了一下这个《css3实现图片阴影效果》中的第1-6小节。才看明白了。
::before和::after这个两个主要是用来给元素的前面或者后面插入内容的,插入的内容你可以通过content来设置。在这一章的例子里,我们学到了很多知识。
现在一一总结一下:
1、单冒号(:)用于css3伪类,双冒号(::)用于css3伪元素,为了兼容,我们可以使用单冒号来代替双冒号。
2、我们可以通过绝对定位的`top bottom left right`来设置大小宽高,当然它们四个缺一不可。
3、box-shadow如果想要设置四面都有阴影的话,可以设置x,y的阴影为0,阴影宽度是10.
4、border-radius:100px / 10px 的意思是 第一个100px表示水平方向的半径,而第二个10px表示竖直方向的半径。
5、 z-index:-1;是表示显示在下面,而不是上面。
大家可以看这个 CSS3的border-radius属性详解
css代码:
<style>
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
.effect{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect::before, .effect::after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px /10px;
}
style>
作者:雨飞飞雨
链接:https://www.jianshu.com/p/b08122a1aa86
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
从这里开始,我们去开始学习CSS3的变形和动画
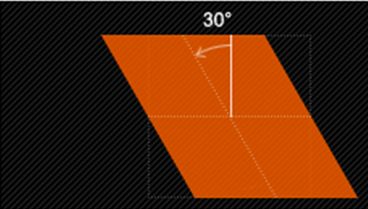
变形--旋转 rotate()
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。如下图所示:
css代码:
.wrapper {
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
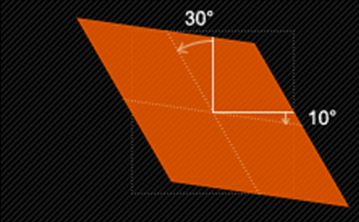
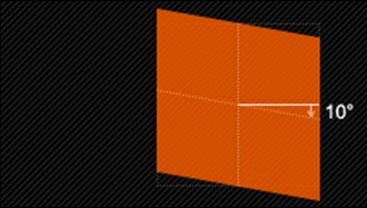
变形--扭曲 skew()
skew()可以让元素倾斜显示,它不像旋转,只是改变了角度,元素没有变化,它是元素倾斜了,已经发生了变化,却没有旋转。
有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);
第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);
3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
这里需要注意的地方是,skew的旋转对应的x,y轴应该与我们理解的数学坐标不一样,横轴是y,竖轴是x,也就是
x是垂直方向,y是水平方向。
变形--缩放 scale()
缩放scale()函数让元素根据中心圆点对元素进行缩放。有三种情况。
1、 scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
注意:Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。
2、scaleX(x)元素仅水平方向缩放(X轴缩放)
3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)
.wrapper div:hover {
opacity: .5;
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
transform: scale(0.8);
}
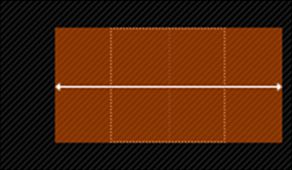
变形--位移 translate()
translate()函数让元素向指定的方向移动,类似于position中的relative,它的移动不会影响任何Web组件。
一样,它也分三种情况:
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
2、translateX(x)仅水平方向移动(X轴移动)
3、translateY(Y)仅垂直方向移动(Y轴移动)
-webkit-transform: translate(50px,100px);
-moz-transform:translate(50px,100px);
transform: translate(50px,100px);
变形--矩阵 matrix()
matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对数学矩阵有一定的知识。
-webkit-transform: matrix(1,0,0,1,50,50);
-moz-transform:matrix(1,0,0,1,50,50);
transform: matrix(1,0,0,1,50,50);
感兴趣的自己深入学习一下。
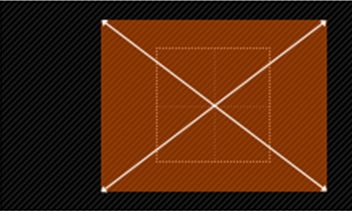
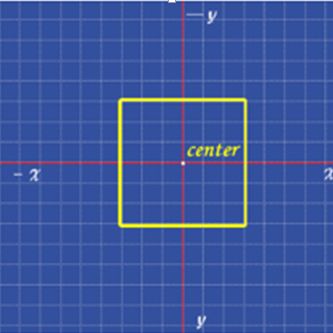
变形--原点 transform-origin
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:
在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置
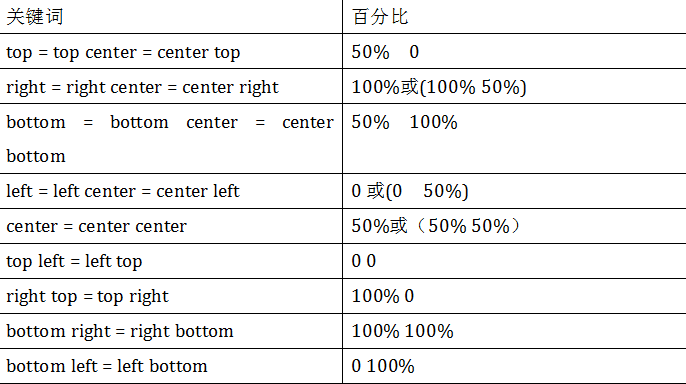
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:
-webkit-transform: skew(15deg);
-moz-transform: skew(15deg);
transform: skew(15deg);
-webkit-transform-origin: top right;
-moz-transform-origin: top right;
transform-origin: top right;
修改原点到右上角,然后旋转15度
从这里开始我们就开始学习动画了
动画--过渡属性 transition-property
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
第一,在默认样式中声明元素的初始状态样式;
第二,声明过渡元素最终状态样式,比如悬浮状态;
第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
先来看transition-property属性
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:
看下面的例子:
div {
width: 200px;
height: 200px;
background: red;
margin: 20px auto;
-webkit-transition: width;
transition: width;
-webkit-transition-duration:0.5s;
transition-duration:0.5s;
-webkit-transition-timing-function: ease-in;
transition-timing-function: ease-in;
-webkit-transition-delay: 0.18s;
transition-delay:0.18s;
}
div:hover {
width: 400px;
}
我们设置了过渡动画的CSS属性名称transition: width;,
设置了持续时间transition-duration:0.5s,
设置过渡动画效果的函数transition-timing-function: ease-in;,
设置了开始出现的延迟时间transition-delay:0.18s;,
特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。
简单的说就是:
假设你的初始状态设置了样式“width”,“height”,“background”,当你在终始状态都改变了这三个属性,那么all代表的就是“width”、“height”和“background”。如果你的终始状态只改变了“width”和“height”时,那么all代表的就是“width”和“height”。
动画--过渡所需时间 transition-duration
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间。
div {
width: 300px;
height: 200px;
background-color: orange;
margin: 20px auto;
-webkit-transition-property: -webkit-border-radius;
transition-property: border-radius;
-webkit-transition-duration: .5s;
transition-duration: .5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
div:hover {
border-radius: 20px;
}
设置过渡属性为transition-property: border-radius;
设置持续时间为transition-duration: .5s;
设置过渡函数transition-timing-function: ease-out;
设置延迟时间transition-delay: .2s;
动画--过渡函数 transition-timing-function
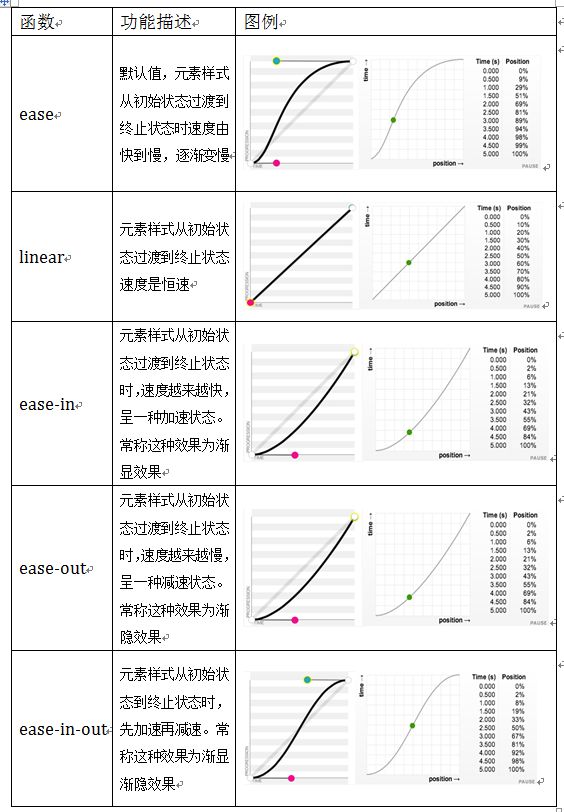
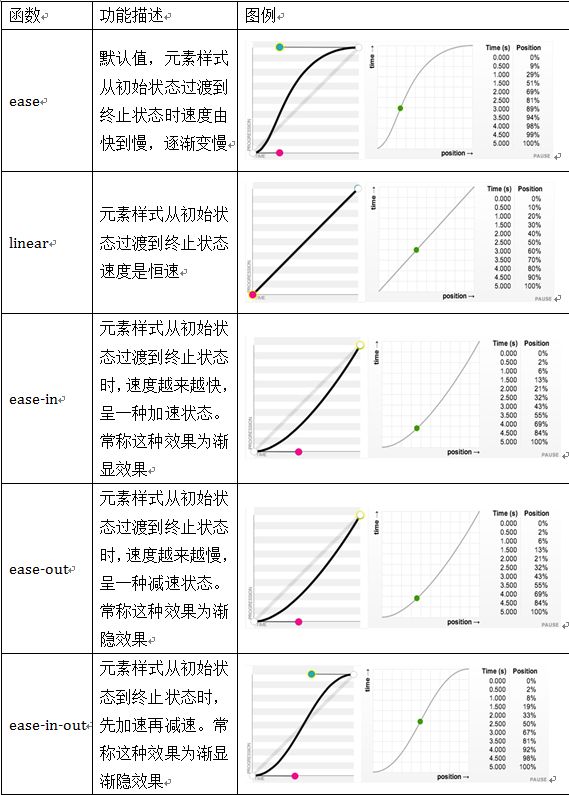
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
动画--过渡延迟时间 transition-delay
transition-delay属性和transition-duration属性极其类似,不同的是transition-duration是用来设置过渡动画的持续时间,而transition-delay主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
有时我们想改变两个或者多个css属性的transition效果时,只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:第一个时间的值为 transition-duration,第二个为transition-delay。
例如:
a{ transition: background 0.8s ease-in 0.3,color 0.6s ease-out 0.3;}
像这样:
.wrapper div {
padding: 15px 20px;
color: #fff;
background-color: orange;
position: absolute;
top: 50%;
left:50%;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
-webkit-transition: all 0.28s ease-in;
transition: all 0.28s ease-in;
}
.wrapper div:hover {
background-color: red;
border-radius: 10px;
}
Keyframes介绍
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}
在一个“@keyframes”中的样式规则可以由多个百分比构成的,如在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
经验与技巧:在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
浏览器的支持情况:
Chrome 和 Safari 需要前缀 -webkit-;Foxfire 需要前缀 -moz-。
例如:
@keyframes changecolor{
0%{
background: red;
}
20%{
background:blue;
}
40%{
background:orange;
}
60%{
background:green;
}
80%{
background:yellow;
}
100%{
background: red;
}
}
div {
width: 300px;
height: 200px;
background: red;
color:#fff;
margin: 20px auto;
}
div:hover {
animation: changecolor 5s ease-out .2s;
}
调用动画
animation-name属性主要是用来调用 @keyframes 定义好的动画。需要特别注意: animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
语法:
animation-name: none | IDENT[,none|DENT]*;
1、IDENT是由 @keyframes 创建的动画名,上面已经讲过了(animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致);
2、none为默认值,当值为 none 时,将没有任何动画效果,这可以用于覆盖任何动画。
注意:需要在 Chrome 和 Safari 上面的基础上加上-webkit-前缀,Firefox加上-moz-。
设置动画播放时间
animation-duration主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需时间。单位:S秒
语法规则:
animation-duration: <time>[,<time>]*
取值
@keyframes changeColor {
from {
background: red;
}
to {
background:green;
}
}
div {
width: 200px;
height: 200px;
background: red;
text-align:center;
margin: 20px auto;
line-height: 200px;
color: #fff;
}
div:hover {
animation-name: changeColor;
animation-duration: 5s;
animation-timing-function: ease-out;
animation-delay: .1s;
}
设置动画播放方式
和transition-timing-function一样,也是设置动画的过渡效果,
语法规则:
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(, , , ) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(, , , )]*
主要的变化方式有以下几种:
ease,ease-in,ease-in-out,ease-out,linear和cubic-bezier。
@keyframes move {
0%{
transform: translate(0);
}
15%{
transform: translate(100px,180px);
}
30%{
transform: translate(150px,0);
}
45%{
transform: translate(250px,180px);
}
60%{
transform:translate(300px,0);
}
75%{
transform: translate(450px,180px);
}
100%{
transfrom: translate(480px,0);
}
}
div {
width: 500px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
div span {
display: inline-block;
width: 20px;
height: 20px;
background: green;
border-radius: 100%;
animation-name:move;
animation-duration: 10s;
animation-timing-function:ease;
animation-delay:.1s;
animation-iteration-count:infinite;
}
设置动画开始播放的时间
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。和transition-delay属性一样,用于定义在浏览器开始执行动画之前等待的时间。
语法规则:
animation-delay:<time>[,<time>]*
设置动画播放次数
animation-iteration-count属性主要用来定义动画的播放次数。
语法规则
animation-iteration-count: infinite | <number> [, infinite | <number>]*
1、其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。
2、如果取值为infinite,动画将会无限次的播放。
举例:
animation-iteration-count:5;
动画播放五次。
注意:Chrome或Safari浏览器,需要加入-webkit-前缀!
设置动画播放方向
animation-direction属性主要用来设置动画播放方向,其语法规则如下:
animation-direction:normal | alternate [, normal | alternate]*
其主要有两个值:normal、alternate
1、normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
2、另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
例如:通过animation-direction属性,将move动画播放动画方向设置为alternate,代码为:
animation-direction:alternate;
设置动画的播放状态
animation-play-state属性主要用来控制元素动画的播放状态。
参数:
其主要有两个值:running和paused。
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
例如,页面加载时,动画不播放。代码如下:
animation-play-state:paused;
设置动画时间外属性
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both。其四个属性值对应效果如下:
| 属性值 | 效果 |
|---|---|
| none | 默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
| forwards | 表示动画在结束后继续应用最后的关键帧的位置 |
| backwards | 会在向元素应用动画样式时迅速应用动画的初始帧 |
| both | 元素动画同时具有forwards和backwards效果 |
在默认情况之下,动画不会影响它的关键帧之外的属性,使用animation-fill-mode属性可以修改动画的默认行为。简单的说就是告诉动画在第一关键帧上等待动画开始,或者在动画结束时停在最后一个关键帧上而不回到动画的第一帧上。或者同时具有这两个效果。
例如:让动画停在最一帧处。代码如下:
animation-fill-mode:forwards; 作者:雨飞飞雨
链接:https://www.jianshu.com/p/60e932fc2add
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。