1、运行webpack 在当前目录 管理员CMD下运行命令 :
webpack
PS: 只有安装webpack时才必须在管理员环境下运行,如今使用可以随便
问题1:
运行中会遇报错:
错误分析:
HTML 网页中,浏览器通过 script 标签加载 JavaScript 脚本。由于浏览器脚本的默认语言是 JavaScript,因此type="application/javascript"可以省略。在报错中了解到,是说无法在模块外部使用import语句,因为Module 的加载实现的是es6语法,所以在浏览器加载html文件时,需要在script 标签中加入type="module"属性。
解决办法:
问题2:
![]()
错误分析 :是因为这样引入问题
解决:
改成这样就好使用,不知为何,之前是可以省去.js的
----------------------------------------------------------------------------------
demo代码如下:
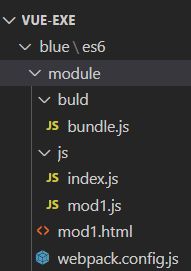
目录:
buld 是运行webpack自动生成的
mod1.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>mod1title>
head>
<body>
<script type="module" src="js/index.js">script>
body>
html>
webpack一次后当自动生成buld/bundle.js后这里可以改成这样,就会解决问题1和问题2的问题,不需要加type="module" 和
可写成:import * as mod1 from './mod1';
index.js
/* 引入mod1.js中export的内容,引入用import * 引入所有 ./ 用webpack就必须写,当前文件(按ES6本身标准可以不写)但现在用webpack编译,webpack是nodejs写的要遵循nodejs约定,也就是说./是nodejs的规定, as,把所有的成员都引过来取一个共同的名字叫mod1,从当前目录下mod1.js取 ./mod1 默认./mod1.js 都是JS文件 */ //前边加载时 这是就是对了,写成js/index.js就加上mod1.js import * as mod1 from './mod1; console.log(mod1.a,mod1.b)
如果输出c,结果会是undefined,因为c没加export,加上就可以输出了
mod1.js
// 只定义不输出在其它地方是用不了的 export let a= 12; export let b= 5; let c = 6;
等价于:
let a= 12; let b= 5; let c = 6; export {a,b}
webpack.config.js
const path = require('path');
// 需要对外输出json ——>{},CMD写法主要给nodejs看nodejs遵循CMD,
module.exports = {
// 编译模式,生产模式(production),调试模式(development)
mode:'development',
//入口,并不是目录下上千个JS文件全部编译,需指定一个或多个入口,以这个作为起点来编译,用到谁编译谁,用不到的不编译;
// 此处需要编译的文件index.js [有export(导出可编译),用webpack加./ nodejs要求]
entry:'./js/index.js',
/*
* 1、output 出口 ,必须是{},并且至少要包含两个项目
* path:放到哪去。可以是当前目录的buiid下(path:'./build');
* 一般情况下(90%)使用绝对路径更容易一些不会被坑,这里需要引入nodejs里的包叫path(帮助做路径上的操作)
* 就是 :const path = resolve(_dirname,'build');(可以把路径解析成绝对路径)
* (2)filename:文件名叫什么,bundle翻译'捆'打包之后的名随意,
*/
output:{
path:path.resolve(__dirname,'buld'),
filename:'bundle.js'
}
};
在当前html的所在文件夹下运行webpack 即可
PS:这里每运行一次执行一次webpack