原文出处
JavaScript深入之创建对象的多种方式以及优缺点
JavaScript高级程序设计(第3版)
1.工厂模式
function createPerson(name, age, job) {
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function () {
alert(this.name);
}
return o;
}
var person1 = createPerson("Nicholas", 29, "Software Engineer");
var person2 = createPerson("Greg", 27, "Doctor");
console.log(person1.__proto__ === Object.prototype); // true
console.log(person2.__proto__ === Object.prototype); // true
缺点:对象无法识别,因为所有的实例的类型都是Object
2.构建函数模式
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function () {
alert(this.name);
}
}
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
console.log(person1 instanceof Person); // true
console.log(person2 instanceof Person); // true
console.log(person1.sayName === person2.sayName); // false
优点:实例可以识别为一个特定的类型
缺点:每次创建实例时,每个方法都要被创建一次
2.1 构造函数优化
function Person(name) {
this.name = name;
this.getName = getName;
}
function getName() {
console.log(this.name);
}
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
console.log(person1.sayName === person2.sayName); // true
优点:解决了每个方法都要被重新创建的问题
缺点:封装不好
3.原型模式
function Person(name, age, job) {}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function() {
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
console.log(person1.sayName == person2.sayName); //true
优点: 方法不会重新创建
缺点: 1. 所有的属性和方法都共享 2. 不能初始化参数
3.1 原型模式优化
function Person() {}
Person.prototype = {
name: "Nicholas",
age: 29,
job: "Software Engineer",
sayName: function () {
alert(this.name);
}
};
var person1 = new Person();
console.log(person1.__proto__.constructor === Object); //true
优点:封装好一点
缺点:之前的所有缺点都还存在,并且构建函数的原型对象的constructor属性已经丢失
3.2 原型模式优化
function Person() {}
var friend = new Person();
Person.prototype = {
constructor: Person,
name: "Nicholas",
age: 29,
sayName: function () {
alert(this.name);
}
};
console.log(Person.prototype.constructor === Person); //true
console.log(friend.__proto__.constructor === Person); //true
优点: 在上一次优化的基础上修复了constructor属性丢失的问题
缺点: 之前的所有缺点都还存在
4组合模式
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.friends = ["Shelby", "Court"];
}
Person.prototype = {
constructor: Person,
sayName: function () {
alert(this.name);
}
};
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
console.log(person1.friends === person2.friends); //false
console.log(person1.sayName === person2.sayName); //true
优点: 可以初始化参数,且该共享的共享,该私有的私有,是使用最广泛的方式
缺点:有的人就是希望全部都写在一起,即更好的封装性
4.1 动态原型模式
function Person(name, age, job) {
//属性
this.name = name;
this.age = age;
this.job = job;
this.friends = [1, 2, 3]
//方法
if (typeof this.sayName != "function") {
Person.prototype.sayName = function () {
alert(this.name);
}
};
}
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
console.log(person1.sayName === person2.sayName); //true
console.log(person1.friends === person2.friends); //false
优点: 拥有上面的所有优点,且封装比上面好
注意:使用动态原型模式时,不能用对象字面量重写原型
看下面代码:
function Person(name) {
if (typeof this.getName != "function") {
Person.prototype = {
constructor: Person,
name: "Nicholas",
age: 29,
job: "Software Engineer",
sayName: function () {
console.log(this.name);
}
}
}
}
var friend = new Person('kevin');
// 报错 并没有该方法
friend.sayName();
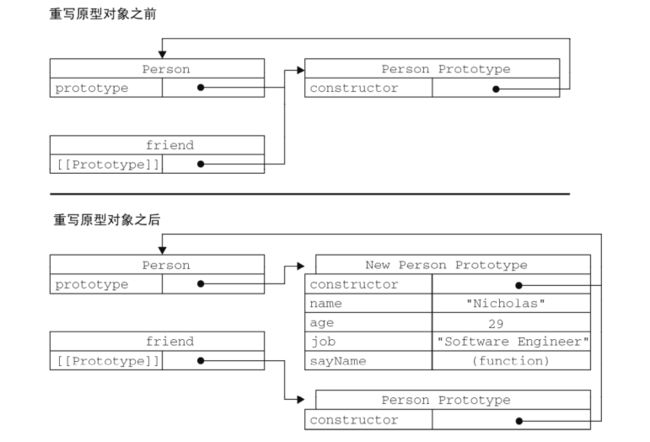
在这个例子中,我们先创建了Person的一个实例,然后又重写了其原型对象,然后在调用friend.sayName()时发生了错误,因为friend指向的原型中不包含以该名字命名的属性。,过程如下图所示:
5.寄生构造函数模式
function Person(name, age, job) {
var o = new Object();
o.age = age;
o.name = name;
o.job = job;
o.sayName = function () {
alert(this.name);
};
return o;
}
var friend = new Person("Nicholas", 29, "Software Engineer");
console.log(friend instanceof Person); //false
console.log(friend.__proto__ === Object.prototype); //true
缺点: 无法确定对象类型,建议在可以使用其他模式的情况下,不要使用这种模式
优点: 这样方法可以在特殊情况下使用。比如我们想创建一个具有额外方法的特殊数组,但是又不想直接修改Array构造函数,如下
function SpecialArray() {
//创建数组
var values = new Array();
//添加值
values.push.apply(values, arguments);
//添加方法
values.toPipedString = function () {
return this.join("|");
};
//返回数组
return values;
}
var colors = new SpecialArray("red", "blue", "green");
alert(colors.toPipedString()); //"red|blue|green"
6.稳妥构造函数模式
function Person(name, age, job) {
var o = new Object();
o.sayName = function () {
console.log(name);
};
return o;
}
var friend = Person("Nicholas", 29, "Software Engineer");
friend.sayName(); //Nicholas
优点:安全,除了调用 sayName() 方法外,没有别的方式可以访问其name属性
缺点:无法识别对象所属类型
稳妥构造函数遵循与寄生构造函数类似的模式,但有两点不同:
1. 是新创建对象的实例方法不引用 this ;
2. 是不使用 new 操作符调用构造函数