vue3.0 beta已出,来快速实践一下吧
- 本文视屏
- 我的个人博客
vue3向下兼容vue2,vue2目前也是必学的
本节源码立即前往
前段时间尤大在哔哩哔哩直播了vue3的预览,来简单实践一下吧
-
api文档 Composition API RFC 立即前往
-
vue3地址立即前往
vue3的改变
- 更小更快
- 支持自定义渲染器
- 响应式修改为基于Proxy的侦测
- 深度结合typescript
- 基于treeshaking优化
- ...
创建项目
引入文件
克隆一个官方仓库
git clone https://github.com/vuejs/vue-next.git
打开这个项目,下载一下依赖,然后编译
npm i
npm run dev
编译文件在vue-next\packages\vue\dist,可以把它复制出来放到我们创建的项目文件夹
在vue-next\packages\vue\examples目录下有官方的示例
脚手架创建项目
首先确保你的@vue/cli为最新版本 vue -V
然后使用 vue create vue3demo创建一个vue项目,创建的时候勾选 vuex router
然后进入项目文件夹,命令行安装插件vue add vue-next将项目升级到vue3,打开package.json可以发现都升级到了最新版本
初始化你的第一个vue3程序⭐️
实例化
为了体验整个api的变化,我们先使用直接引入的方式体验效果,新建一个index.html 引入vue.global.js
Title
然后我们新建一个盒子用来挂载vue实例,新建一个模板当做根节点
实例化一个vue3,vue3是按需引入,使用一个api之前需要先引入,通过createApp来实例化
setup
setup函数是一个新的组件选项。作为在组件内使用 Composition API 的入口点。
vue3将更多的方法和数据在 setup函数中定义,这就是大家都觉得像react hook 的原因,其实实现的原理是不同的,只是写法有点像;这样做的目的就是为了更好的实现逻辑复用,具体会在后面举例
与 2.x 版本生命周期相对应的组合式 API
beforeCreate-> 使用setup()created-> 使用setup()beforeMount->onBeforeMountmounted->onMountedbeforeUpdate->onBeforeUpdateupdated->onUpdatedbeforeDestroy->onBeforeUnmountdestroyed->onUnmountederrorCaptured->onErrorCaptured
setup最后返回所有的对象和方法,注意这里的msg不是响应式对象
const root = {
template: '#root',
// beforeCreate created data和methods
setup() {
console.log('vue init');
const msg = "vue init";
return {
msg
};
},
}
{{msg}}
ref和reactive
ref和reactive都是用来创建响应式对象的,接下来的案例都使用脚手架创建项目来进行测试
打开views/Home.vue文件,删除掉无用的东西,首先引入ref, reactive
import { ref, reactive } from "vue";
export default {
name: "Home",
setup() {
// 定义一个ref响应式对象
const count = ref(0);
// 如果要定义多个可以使用reactive
const state = reactive({
size: 36,
color: "red"
});
// 定义一个方法
const increment = () => {
count.value++;
};
return {
count,
increment,
state
};
}
};
在页面中的使用和vue2是一样的
{{count}}
reactive
toRefs
上面reactive的导出和使用,必须state.key,如果想像vue2中的data一样定义直接使用,可以使用 toRefs
引入 import { ref, reactive, toRefs } from "vue";,使用 toRefs返回展开对象,如果你不使用toRefs而直接返回对象,原对象的响应式将丢失。
return {
count,
increment,
...toRefs(state)
};
页面中使用
reactive
计算属性和监听器
我们来到about.vue中进行代码编写,首先引入需要使用的
import { reactive, watch, computed, toRefs, watchEffect } from "vue";
watchEffect 传入一个函数并立即执行,如果函数里面使用了上面定义好的响应式对象,当对象发生变化时,会再次触发这个函数
定义计算属性和监听器
export default {
setup() {
const state = reactive({
num1: 1,
//定义一个计算属性
num2: computed(() => state.num1 * 2)
});
// 如果响应性的属性有变更,就会触发这个函数,但他是惰性的
watchEffect(() => {
console.log(`effect 触发了!${state.num1}`);
});
// 定义一个监听器
const stop = watch(state, (val, oldVal) => {
console.log("watch ", oldVal.num1);
});
//数值增加方法
const increment = () => state.num1++;
// 停止监听
const stopwatch = () => stop();
return {
...toRefs(state),
stopwatch,
increment
};
}
};
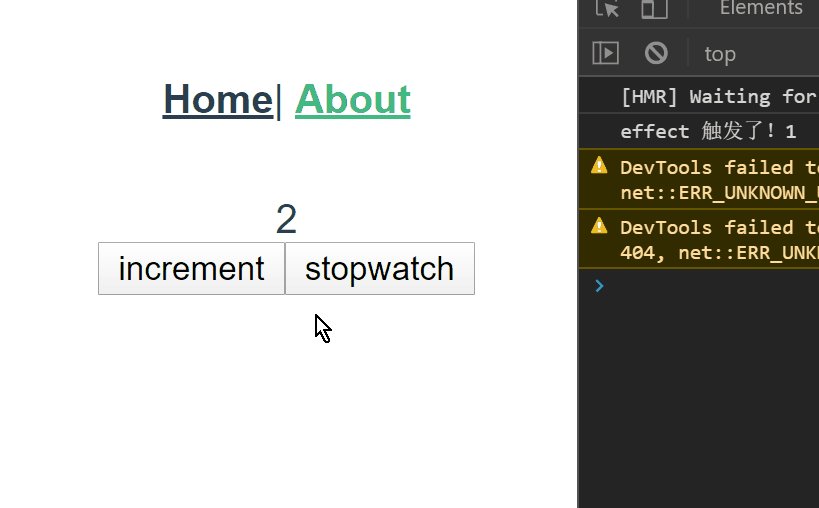
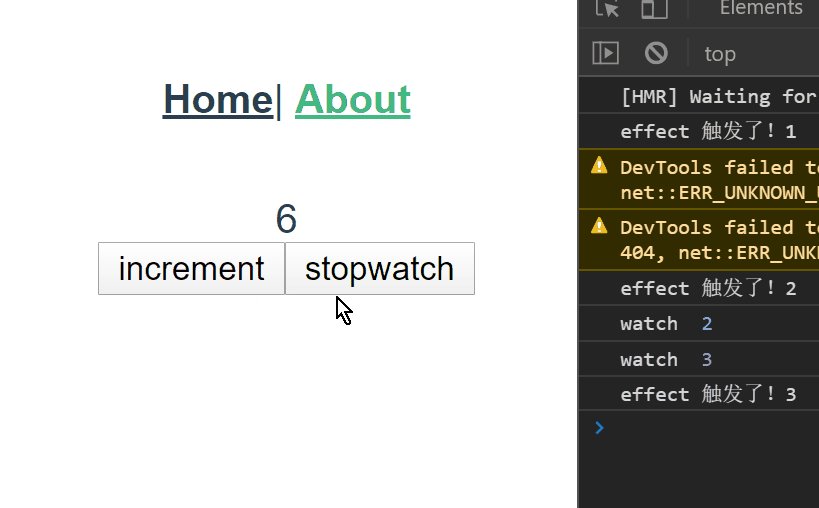
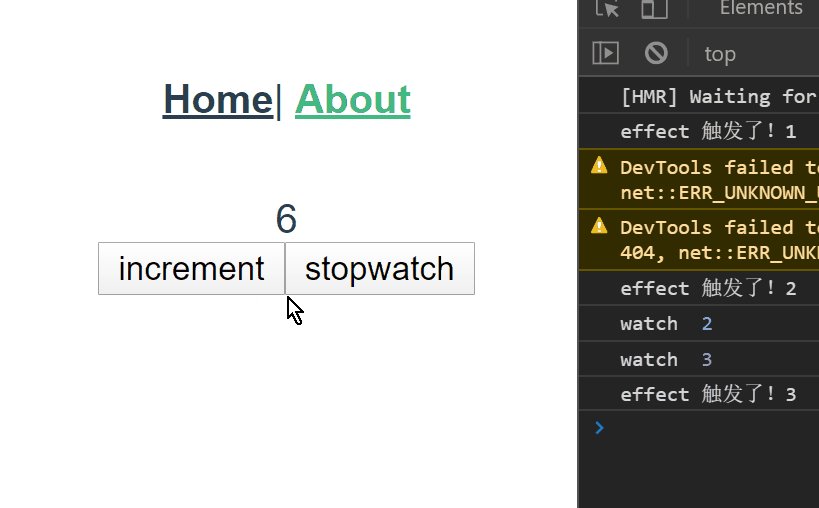
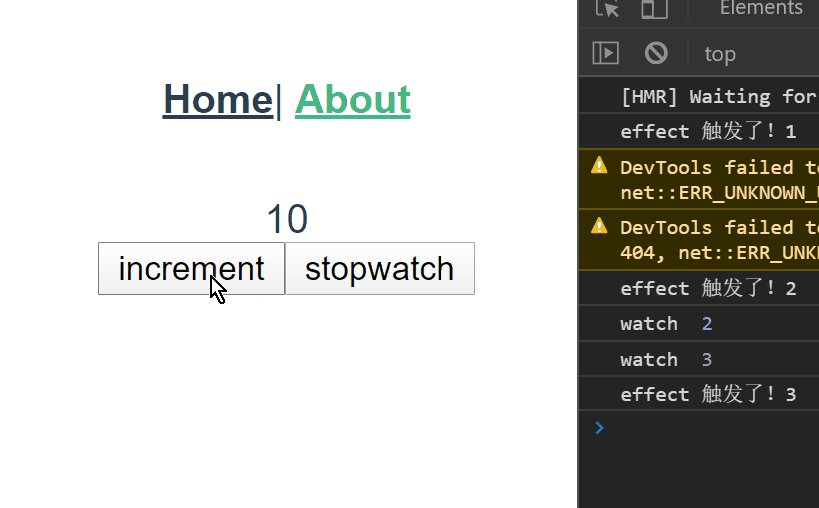
查看效果
dom操作
在components文件夹下新建一个DomRef.vue文件,定义一个空的ref响应数据refdemo并返回,页面中使用ref标签来绑定这个数据,然后就可以通过操作这个响应数据来操作dom
domref
在home组件中使用这个组件查看效果
看看效果
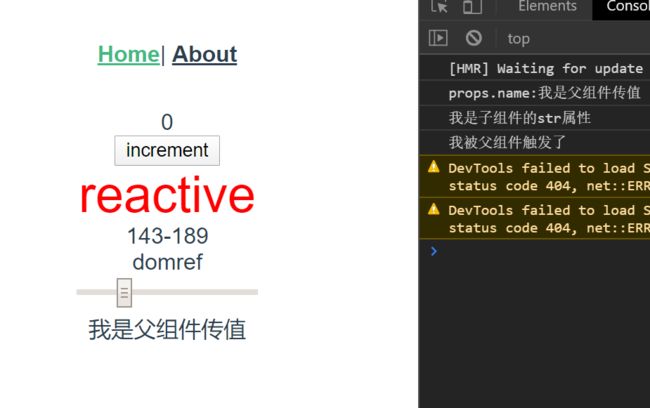
组件通信
和vue2的通信大同小异,新建ComDemo.vue,setup函数接受一个 props 和 context 上下文
父组件>>子组件
- 父组件触发子组件事件
- 父组件得到子组件属性
- props传值
{{name}}
来的Home.vue中使用这个组件,并给这个子组件绑定一个响应式的ref属性
看看效果
子组件>>父组件
绑定一个方法给子组件
ComDemo.vue
setup(props, context) {
...
// setup中触发父组件事件
context.emit("talk", "我是子组件 我触发你了");
...
return {
str,
talk
};
}
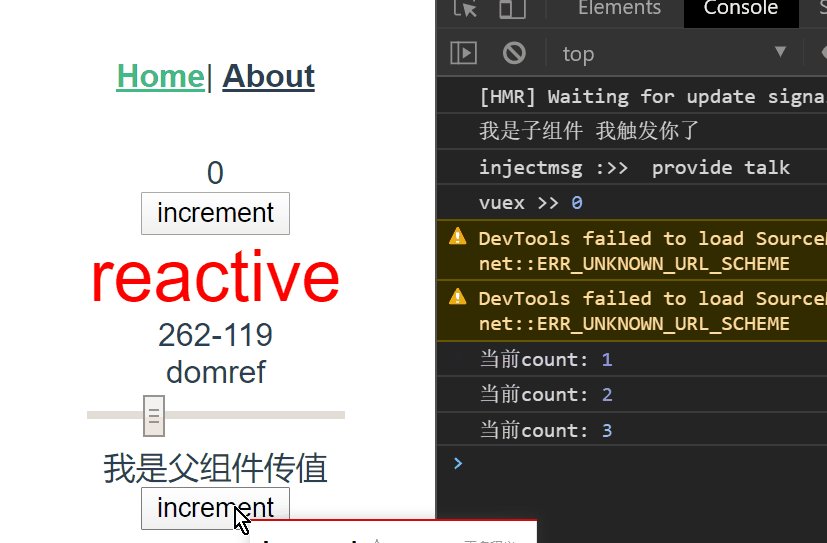
效果
inject和provide
这个和vue2使用一样
父组件定义
import { provide } from "vue";
...
provide("injectmsg", "provide talk");
后代组件使用
import { inject } from "vue";
...
const injectmsg = inject("injectmsg");
console.log("injectmsg :>> ", injectmsg);
组合式api示例❤️
前面说到 Composition API的好处,这来举一个例
放一个尤大神的demo,这是一段鼠标操作的功能代码,我们自己还需要编写一个功能来实现结合
const useMouse = () => {
const state = reactive({
x: 0,
y: 0
});
const update = e => {
state.x = e.pageX;
state.y = e.pageY;
};
onMounted(() => {
window.addEventListener("mousemove", update);
});
onUnmounted(() => {
window.removeEventListener("mousemove", update);
});
return toRefs(state);
};
我们再写一个键盘方法,记录每次用户按下键盘
// 监控键盘事件
const useKeyBoard = () => {
const status = ref(false);
const update = () => {
status.value = !status.value;
};
onMounted(() => {
window.addEventListener("keypress", update);
});
onUnmounted(() => {
window.removeEventListener("onkeydown", update);
});
return {
status
};
};
我们来到 HelloWorld.vue组件中使用这两个方法
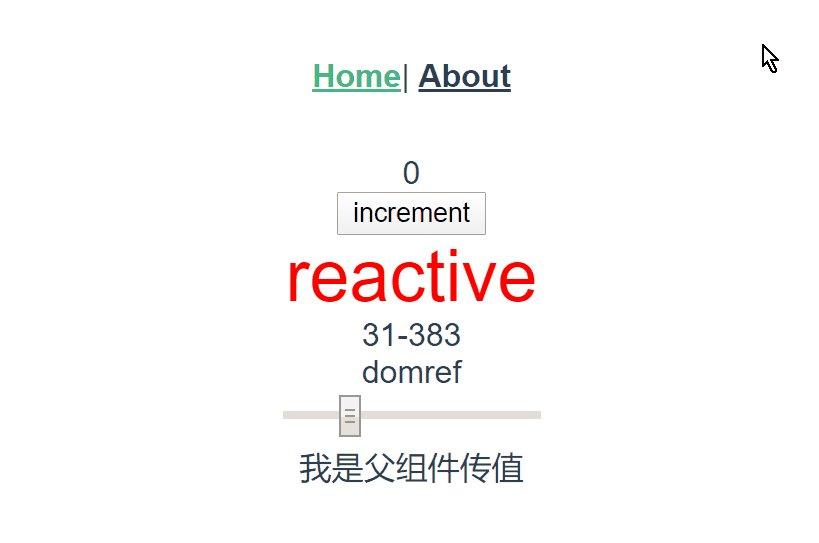
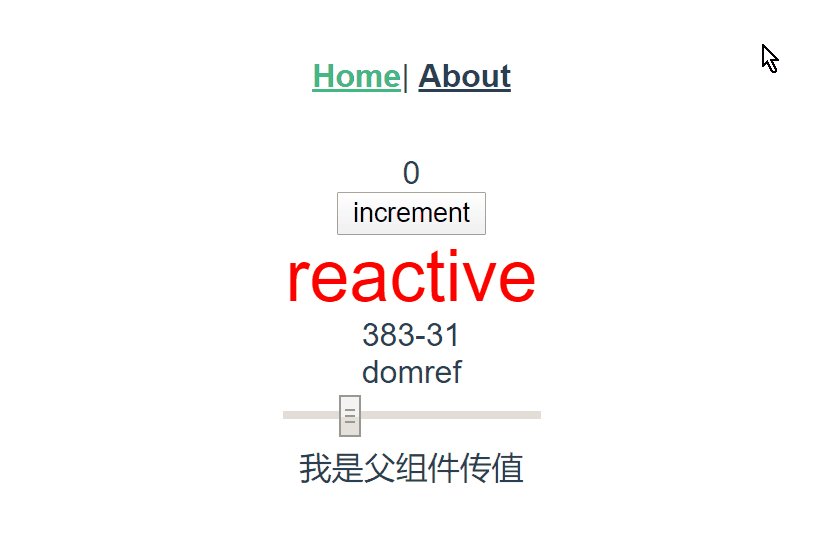
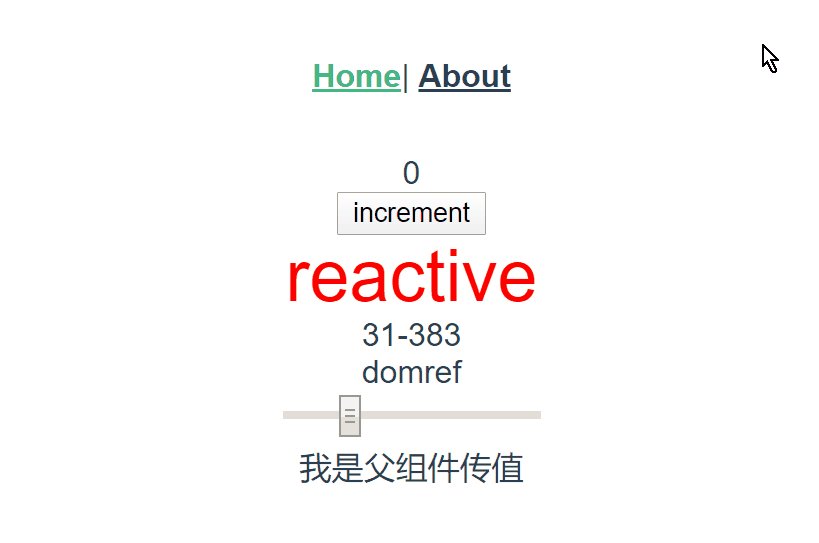
{{status?`${x}-${y}`:`${y}-${x}`}}
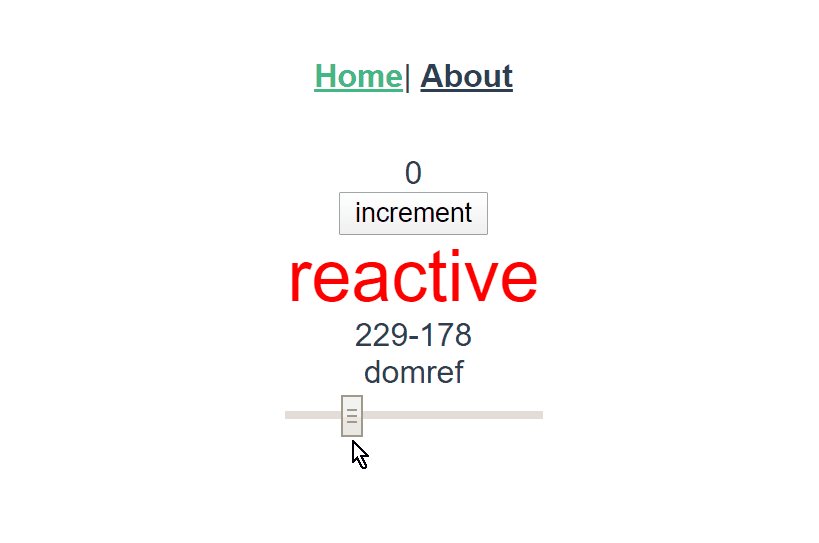
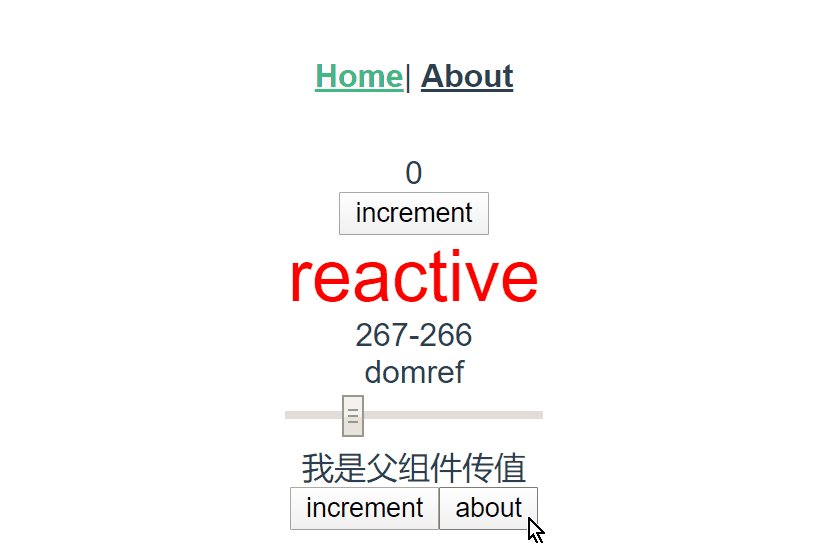
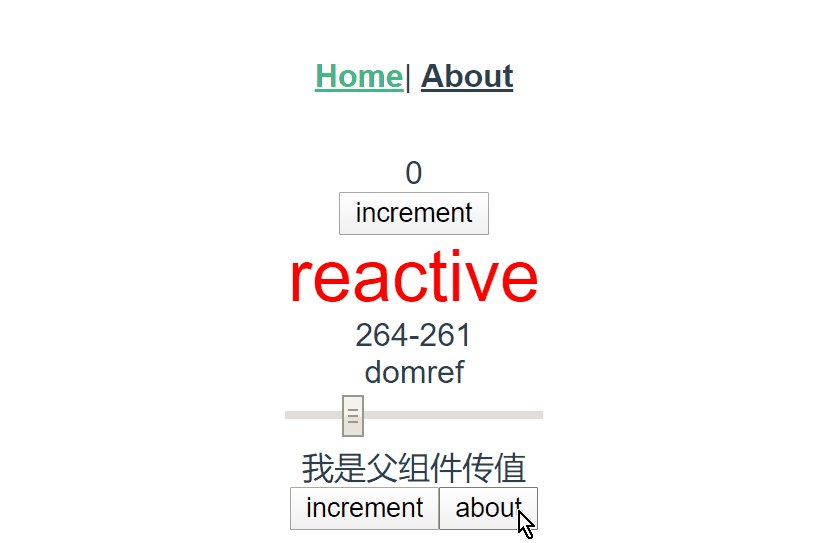
我们在页面中显示鼠标方位,当我们按下任何按键的时候,这个显示颠倒
看下效果
vuex和vuerouter
vuex和vuerouter在实例化方式上有了一点区别,分别使用 createStore和createRouter进行实例化
使用vuex
打开vue3demo\src\store\index.js文件
import Vuex from 'vuex'
export default Vuex.createStore({
state: {
count: 0
},
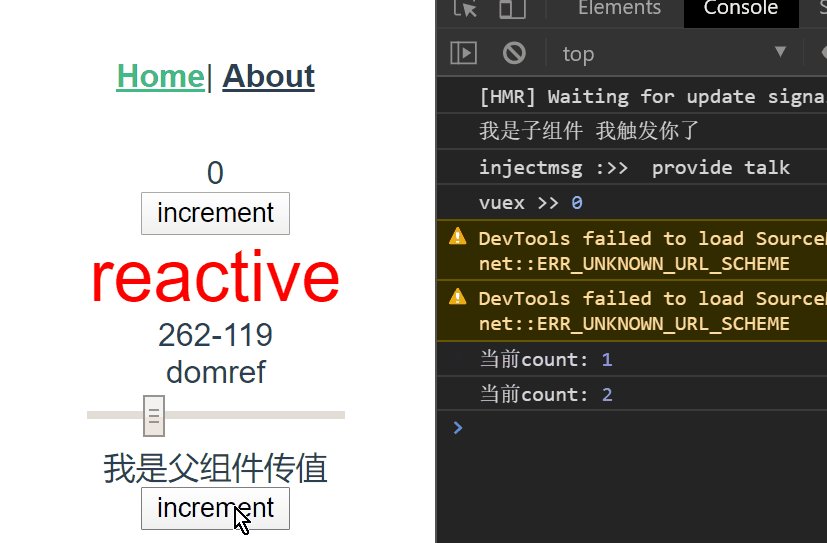
mutations: {
increment(state) {
state.count++;
console.log('当前count:',state.count);
}
},
actions: {},
modules: {}
});
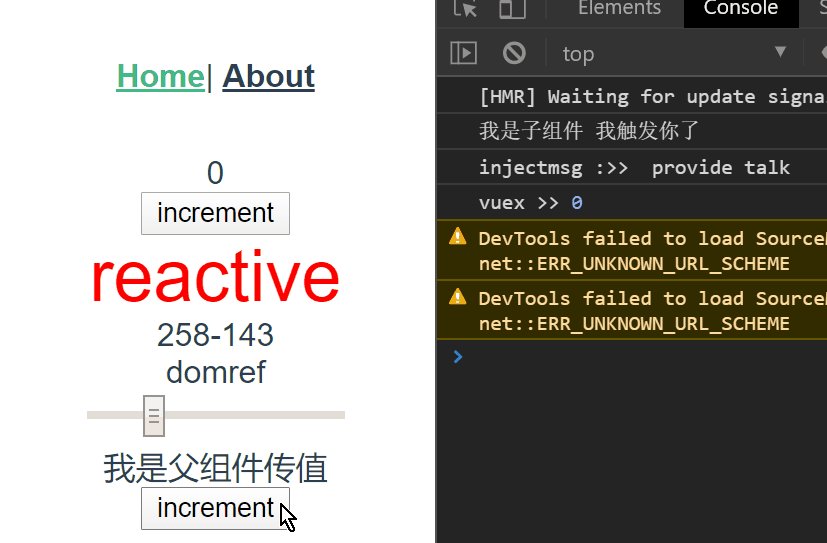
新建一个 RouterAndVuex.vue组件
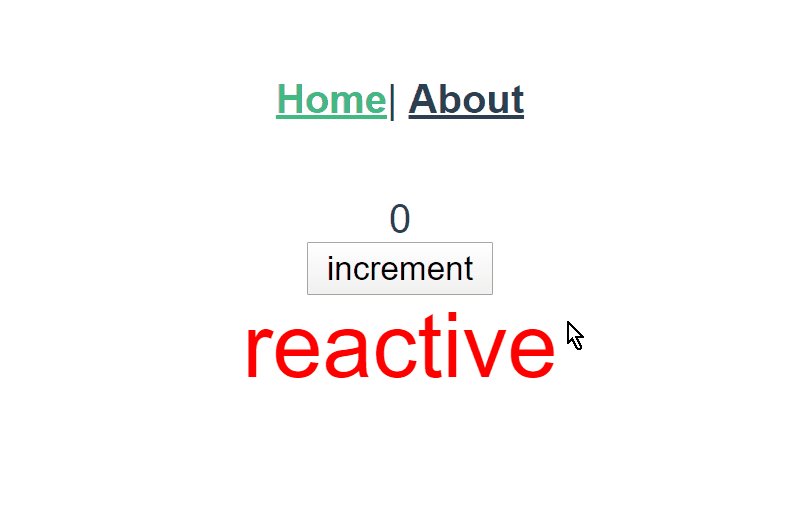
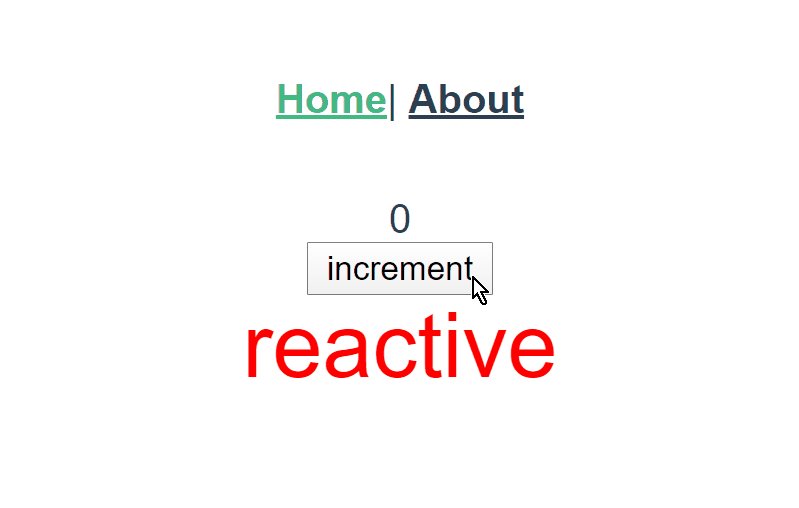
看看效果
使用vuerouter
看看效果