使用C# ASP.NET Web API开发供Unity WebGL使用的HTTP接口(一)
Unity WebGL连接数据库,除了之前提到的一种使用PHP的方法外,还用一种就是本文提到的,使用ASP.NET Web API写一个HTTP接口,然后在UnityWebGL中调用。
需要工具:
Visual Studio 2017(需要有ASP.NET Web API的开发环境)
SQL Server数据库
Unity2017.4.10(需要能够发布WebGL)
数据库操作
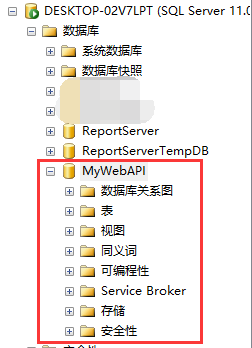
首先需要在SQL Server中新建一个数据库。打开数据库,右键新建数据库,命名为MyWebAPI。


打开VS2017创建APS.NET Web API项目
1、创建项目
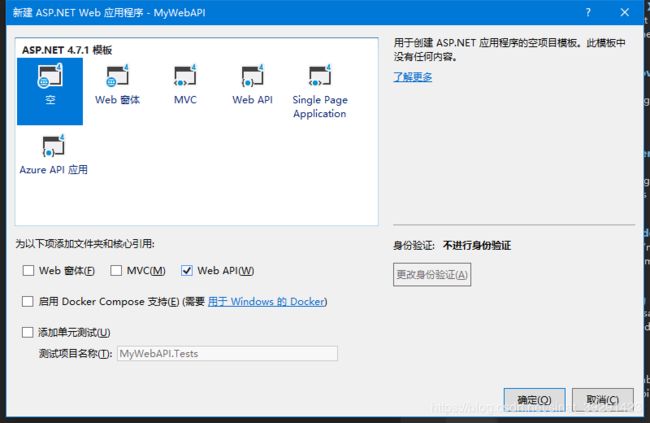
新建项目,选择ASP.NET Web应用程序,命名为MyWebAPI

在这个界面,选择空的模板,添加文件夹和核心应用选择Web API 。不进行身份验证即可。

创建好的界面如下。

2、安装Entity Framework框架
现在项目已经创建好了,接下来就准备连接数据库。这里使用的是SQL Server数据库,在VS中有已经写好的框架,直接安装框架使用即可。这样就免去了写SQL语句的麻烦。Entity Framework。首先打开“工具”—>NuGet包管理器—>程序包管理控制台。

在控制台输入如下命令进行安装
Install-Package EntityFramework
3、连接数据库
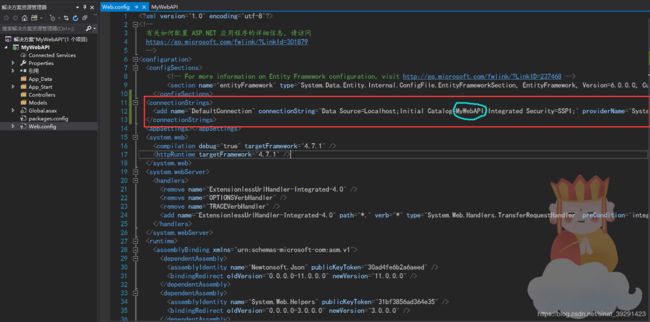
安装完成之后我们就需要连接数据库了,打开Web.config文件,在里面加入连接数据库代码,如下,其中*****部分替换为你数据库的名称
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=Localhost;Initial Catalog=******;Integrated Security=SSPI;" providerName="System.Data.SqlClient" />
</connectionStrings>
4、建立数据模型
在Models目录下新建一个类,命名为Student(右键,添加,类)
/// 之后再建立一个数据库的Context类文件。
public class StudentContext : DbContext
{
public StudentContext()
: base("name=DefaultConnection")
{
}
public DbSet<Student> Students { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
}
}
注意:
1、name=DefaultConnection要和Web.config中的数据库连接字符串中的name一致。
2、OnModelCreating重载函数的作用是让创建的数据表名称为单数格式,即为Student,而不是Students。
5、启用Migrations
在程序包管理控制台启用Migrations,生成Migrations目录,以及目录中的Configuration.cs配置文件。在控制台输入如下代码:
Enable-Migrations
在这里可能很多人会报错,不用慌,解决办法在这里,这是本人踩的第一个坑。解决办法
6、将建立的数据模型导入到SQL Server中
在程序包管理控制台输入:
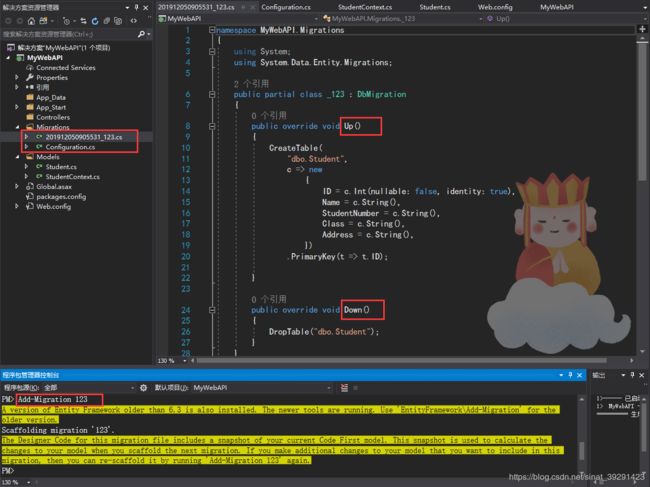
Add-Migration xxx
其中xxx可任意填写,VS会生成一个名为201912050905531_123_xxx.cs文件,201912050905531_123是当前时间,文件包含Up和Down两个方法。

图片中黄色部分不需要管,因为我之前已经创建过。对程序没有影响。
接下来输入:
Update-Database
对数据库进行更新。执行完毕之后,进入数据库刷新一下,就会发现Student数据表已经创建完毕了。
7、向数据库添加模拟数据
利用Configuration.cs中的Seed函数添加一些测试数据,在Seed方法下添加以下模拟数据。
var student = new Student
{
Name = "小王",
StudentNumber = "20190201",
Class = "三年二班",
Address = "中山区",
};
context.Students.Add(student);
student = new Student
{
Name = "小李",
StudentNumber = "20190506",
Class = "三年五班",
Address = "高新园区",
};
context.Students.Add(student);
student = new Student
{
Name = "小王",
StudentNumber = "20190315",
Class = "三年三班",
Address = "西岗区",
};
context.Students.Add(student);
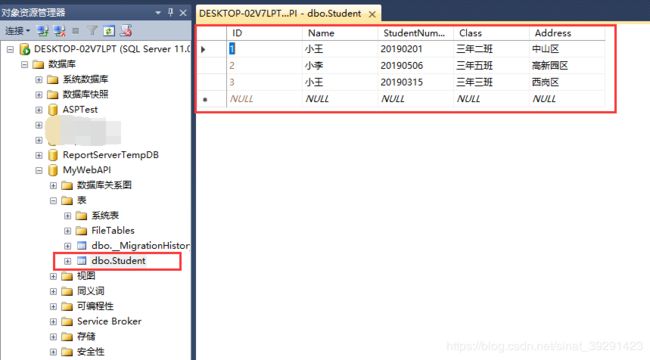
添加完毕之后保存,在控制台输入:Update-Database进行更新,带执行完毕之后刷新数据库,就会发现我们添加的数据已经显示在了数据库之中。

下一篇将写到创建控制器以及在浏览器中读取。