- 「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验
张风捷特烈
iderust开发语言后端
theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- [实验室服务器使用]使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器
YuanDaima2048
工具使用服务器vscodepycharmcmd代理模式机器学习实验
文章总览:YuanDaiMa2048博客文章总览实验室服务器使用:使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器在进行实验室工作时,远程连接服务器是常见的需求之一。本篇文章根据个人的一些使用介绍使用不同工具连接服务器的方法,并提供优化功能,使服务器能够使用本机代理的说明。准备服务器账号信息Host(主机):10.XXX.XX.XXXPort(端口):[SSHPort]U
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- UI 自动化的页面对象管理神器 PO-Manager
TesterHome
原文由alex发表于TesterHome社区网站,点击原文链接可于作者直接交流。做UI自动化的同学都知道,UI自动化一个难点就是页面元素的变化,让自动化维护成为一个痛点。在此,为了减轻这个痛点,我在基于Page-Object模式的基础上开发了页面对象维护的工具。该工具为vscode的一个插件,可以通过vscode插件市场搜索PO-Manager来下载安装本文中的页面对象库文件基于json.一个元素
- 计算机毕设Node.js+Vue校园易购二手交易平台(程序+LW+部署)
Node程序源码强子
vue.js课程设计node.js
项目运行环境配置:Node.js最新版+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 计算机毕业设计Node.js+Vue基于Java的医院预约挂号系统(程序+源码+LW+部署)
Nodejs洋洋 程序
javavue.js课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 【VSCode扩展】通义灵码运行提示“此应用无法在你的电脑上运行”
coderYYY
VSCodebug解决方案前端vue.js编辑器visualstudiovscode
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》自从半月前,通义灵码一运行就会报这个错尝试了以下方法,都无法解决:阿里云官方方法:删除c盘的.lingma卸载重新安装通义灵码以管理员身份运行VSCode防火墙设置准入安装之前的版本最后是在扩展设置里面解决的路径不填也可
- Python学习指南——1.常用库说明
r135792uuuu
python-机器学习python
说在前面在开发之前,要去python库官网上查看是否有帮助的库。结合百度和pypi.org网站直接寻找需要的库。库安装方法:1pip安装2.文件安装:UCI页面需要https://www.lfd.uci.edu/~gohlke/pythonlibs或者conda提供的那些网站也行。文件安装:下载UCI、whl文件之后,又要使用pipinstall文件来安装放到lib文件夹vscode特殊:通常把要
- VSCODE配置SpringBoot,创建新项目运行时报错程序包不存在 找不到符号解决方法
2301_77693747
vscodespringboot
配置方法参考了超详细的VsCode创建SpringBoot项目(图文并茂)_vscode创建springboot项目-CSDN博客当右键Runcode时会提示DemoApplication.java:3:错误:程序包org.springframework.boot不存在importorg.springframework.boot.SpringApplication;
- 高效率的开发工具
罗_三金
vscode
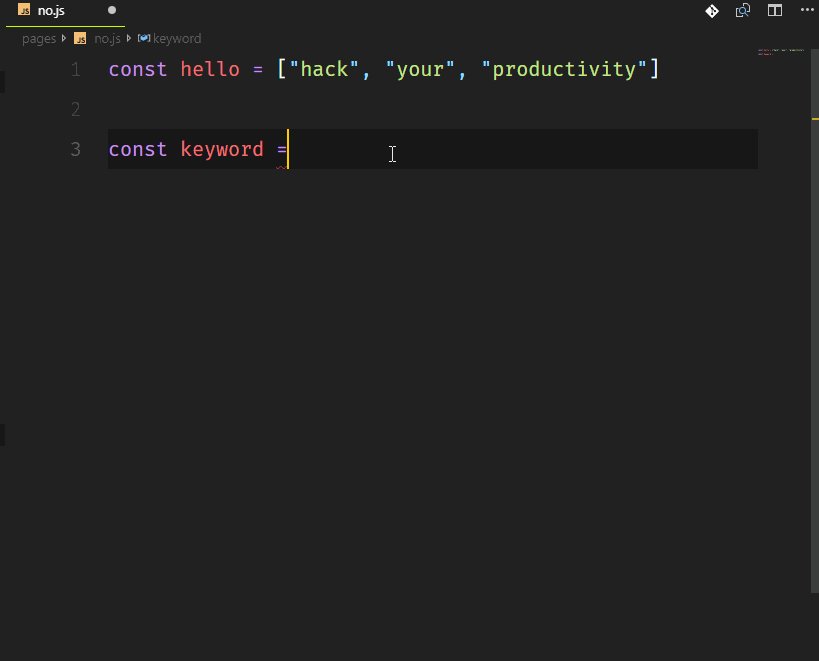
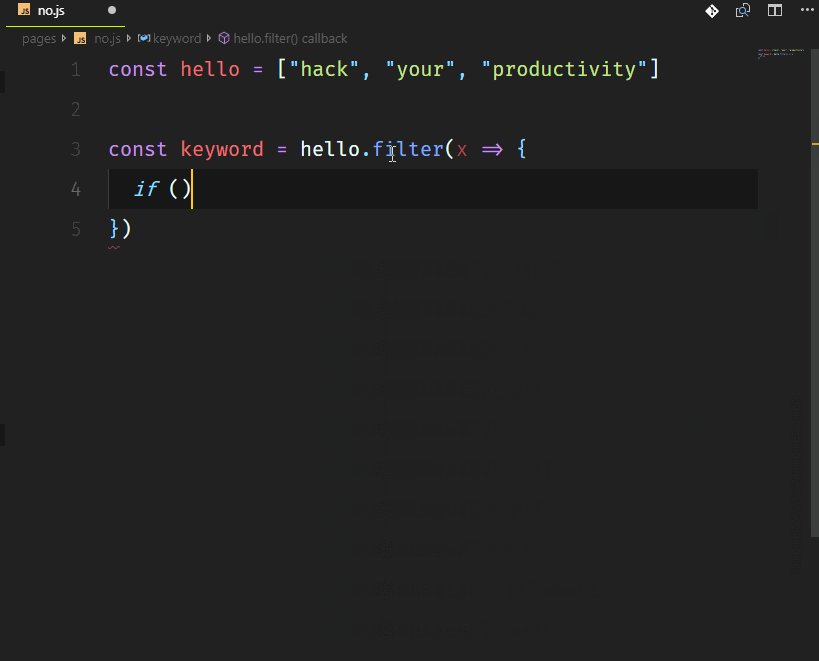
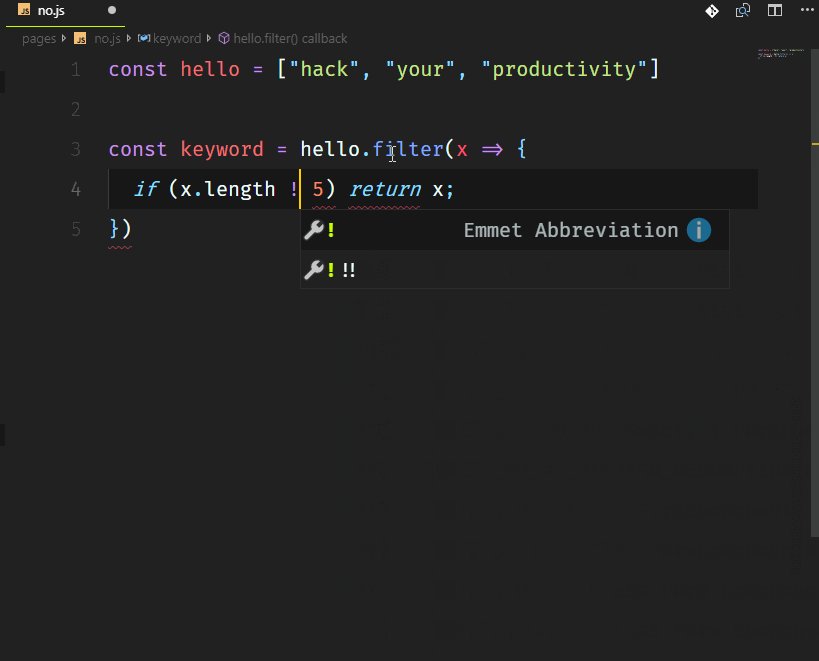
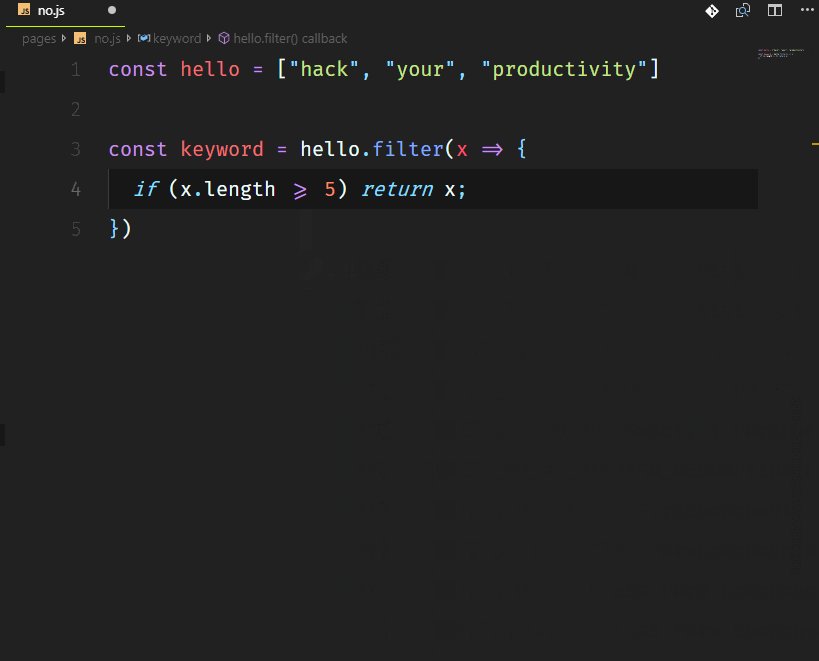
哪个编程工具让你的工作效率翻倍?vscode工具介绍智能代码编辑:语法高亮:支持多种编程语言的语法高亮。代码补全:提供智能代码补全和提示,减少打字量。代码片段:支持代码片段和模板,帮助快速编写常用代码。调试功能:集成调试器:支持多种语言的调试,提供断点、变量监视、调用堆栈等功能。调试配置:允许用户自定义调试配置,以适应不同的开发需求。版本控制:Git集成:内置Git支持,可以直接从编辑器进行版本控
- 配置文件使VSCode连接Ubuntu时无需重复输入密码
郑师傅炒板栗
Linuxubuntulinuxvscode
一、在XShell(已经连接到Ubuntu上)输入:ssh-keygen-trsa#结果如下:二、继续在命令行中输入:vimauthorized_keys然后在本机的用户->.ssh文件夹下,复制id_rsa.pub里面的公钥内容,到authorized_keys中,再输入:wq,保存后退出(vim的内容);三、以上做完就大功告成了,以后通过VSCode打开连接的Ubuntu的内容,就无需重复输入
- 使用 Visual Studio Code 配置 C/C++ 开发环境
weixin_58606202
vscodec语言c++
VisualStudioCode(简称VSCode)是一款非常流行的代码编辑器,提供了丰富的扩展和配置支持,使其成为进行C/C++开发的一款理想工具。本文将详细介绍如何在VSCode中配置C/C++开发环境,涵盖安装必要的工具和插件、编写简单的C/C++程序、配置调试环境等内容。更多内容一、安装必要的工具和插件1.安装VSCode首先,需要确保系统已经安装了VSCode。可以前往VisualStu
- vscode从本地安装插件
看山不是山a
VisualStudioCodevscodeide编辑器
1.打开VSCode。2.点击左侧菜单中的“扩展”(或按Ctrl+Shift+X)。3.点击“更多操作”(三个点)>“从VSIX安装”。4.选择下载的.vsix文件。5.点击“安装”即可安装插件。
- C# VScode MacOS
啊哈JC熙
如何让在MacOS上运行C#.netcore去官网下载.NetCoreSDKhttps://www.microsoft.com/net/download/macos傻瓜式安装一键“继续”到底打开VScode下载C#新建文件HelloWorldC#然后用VScode打开打开终端输入dotnetnewconsole常见控制台工程dotnetnew查看可以创建什么.Net项目运行C#程序运行结果
- vscode .vue文件 格式化配置
yangdongnan
编辑器前端
{"files.autoSave":"afterDelay","editor.renderControlCharacters":true,"workbench.iconTheme":"material-icon-theme","window.zoomLevel":0,"[html]":{"editor.defaultFormatter":"HookyQR.beautify"},"[javascri
- vscode连接docker容器
梦想成为大佬的王老八
vscodedockeride
需安装插件Docker和RemoteDevelopment。连接时报错:Failedtoconnecttotheremoteextensionhostserver(Error:Theoperationwasaborted)解决方案:卸载重装,重新打开
- vscode格式化时属性不换行
小k铁柱
vscode
"vetur.format.defaultFormatterOptions":{"js-beautify-html":{"wrap_line_length":240,"wrap_attributes":"auto","end_with_newline":false},"prettyhtml":{"printWidth":100,"singleQuote":false,"wrapAttributes
- 提升开发效率的秘密武器:智能编程工具的选择
项目笔记与工具库
个人开发
在当今快节奏的工作环境中,选择合适的编程工具对开发者至关重要。随着项目复杂度的提升,开发效率不再仅仅依赖于个人的技术能力,合适的工具可以帮助开发者简化代码编写、自动化任务,并提升调试效率。在这篇文章中,我将分享几款能显著提升开发效率的编程工具,帮助你在繁忙的工作中事半功倍。1.智能代码编辑器:VSCodeVisualStudioCode(VSCode)已成为许多开发者的首选编辑器,它不仅轻量,而且
- 7个VS Code大模型AI插件,编程如虎添翼
python慕遥
人工智能人工智能
大家好,在编程领域,效率和速度是项目成功的核心要素。对于开发者来说,拥有合适的工具可以在复杂的编程任务中游刃有余。VSCode插件正是这样一种强大的辅助,能够帮助提升工作效率,让开发者在面对编程挑战时更加从容不迫。本文将介绍7个实现快速编码的VSCodeAI插件。1GitHubCopilot安装链接:https://marketplace.visualstudio.com/items?itemNa
- vscode常用插件安装
边同学_abe0
ESlint:js代码检测工具CodeSpellChecker:检查代码拼写错误的插件,检查单词拼写规范typeid:错误typeId:正确Beautify:代码的格式风格在VSCode的配置文件里添加editor.formatOnSave:true即可实现保存时自动格式化Gitlens:git源代码管理插件git多人协作的时候,需要查看日志,能够在当前代码中查看到操作人vscode-filehe
- csapp-chapter1
SFARL
博客c++
title:csapp_chapter1date:2020-06-1319:24:20tags:[网课,CSAPP,第一章]CSAPP和CMUIntroductiontocomputersystem(CS15-2132015fall)的笔记。相关资料Textbook在vscode上使用C1.COURSE-OVERVIEW从编程者的角度来讲述计算机系统。这也是为什么我第一门课选择这个的原因,因为自己
- VS Code 调试带标准输入的 Golang 程序
编号41734362
VSCode调试带标准输入的Golang程序操作系统:Ubuntu18.04LTSVSCode版本:1.44.2Go插件版本:ms-vscode.go0.14.1最近被迫接触Go,使用VSCode进行常规调试时(打断点,直接F5),发现无法在DebugConsole里进行标准输入操作(直接EOF)。网上查了半天,才找到几个解决方法。记录如下。插件的安装方法就不赘述了,百度都有仅供参考,请结合实际情
- vscode 使用git bash,路径分隔符缺少问题
huoxingwen
vscodevscode
window使用bash--login-i使用bash时候,在系统自带的terminal里面进入,测试conda可以正常输出,但是在vscode里面输入conda发现有问题bash:C:\Users\marswennaconda3\Scripts:Nosuchfileordirectory实际路径应该要为C:\Users\marswen\anaconda3\Scripts少了\a,很明显\a在vs
- 【html+css网站设计】
小翔很开心
htmlcss前端
学习笔记:HTML基础概念1.vscode常用设置1.1打开文件1.2新建文件1.3自动保存(ctrl+S)1.4文件重命名1.5删除文件2.vscode常用快捷键2.1自动补全HTML基本结构2.2标签自动补全2.3复制当前行|复制多行2.4删除当前行|删除多行2.5单行注释|取消单行注释2.6多行注释|取消多行注释2.7统一编辑2.8生成多个2.9文字2.10打开浏览器2.11快捷键可以组合使
- Golang学习手册
book_longker
#Golanggolang开发语言后端
Golang基础第一章:Golang的安装和开发工具配置1.1安装1.2vscode插件安装失败解决方法1.3新建项目,编译文件1.4Go语言开发工具Vscode配置第二章:GoLang定义变量、fmt包、Println、Printf、Go语言注释2.1.变量声明和定义变量声明变量定义变量初始化2.2.fmt包打印输出Print、Println、Printf2.3.Go语言中的注释单行注释多行注释
- 解决VSCode终端Ctrl+V无法粘贴问题
嵌入式crafter
linuxvscode
粘贴到活动终端的快捷键并不能直接使用Ctrl+V,粘贴到活动终端的快捷键是Ctrl+Shift+V。
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro
![]()