Android中显示PDF的问题解决(安卓端使用pdf.js CDN模式)
前言:昨天接到一个需求,需要在Android端展示一个PDF文件,IOS那边很方便,只需要使用WebView即可,而安卓就不行,也查阅了部分资料,接下来我将解决问题的过程和最终采用的方案记录下来。
评论里反馈存在文件大小超过3M左右会出现OOM问题,目前暂未解决
还记得在上一家公司也做过展示PDF文件,而且文件比我现在要做的需求大得多,一般是5M以上,在上一家公司使用的是AndroidPdfViewer,但是这种方法的缺点很明显,就是增大APK的体积,需要加载.so文件。所以我就想使用其他的方法,然后看到了一个链接:Android 实现 PDF 文件阅读功能调研,我们来分析一波各种方案:
-
WebView 中调用 GoogleDocs
这个方案缺点很明显,要! -
调起第三方支持 PDF 阅读的应用
同样缺点明显,需要用户手机安装PDF的应用才行,局限性太大。 -
集成第三方 PDF SDK,在 Native 页面中阅读
这个在前面说了,APK体积会增大很多,不介意APK体积的可以采用。 -
将 PDF 文件转换成 HTML 或者图片等格式文件
这种方案是通过服务端将PDF文件转换成其他可以在WebView中展示的格式,所以也不采用。 -
集成第三方JS,也是本文要介绍的方案。
这种方案有两种方式集成:服务端和客户端,因为我本身就是打算在我客户端做,所以直接介绍客户端集成的方案,和在集成过程中遇到的问题和解决:
首先,客户端集成也有两种方式,一是将pdf.js和相关的文件全部下载下来并拷贝的工程中的assets目录,同时编写一个html文件放入assets目录,由于pdf.js和相关文件体积也比较大,同样会增加APK体积,所以不采用,,但是这种方式较第二种加载更快,全部都是本地资源,不需要每次都联网加载pdf.js文件。二就是使用CDN的方式。
开始集成
编写一个show_pdf.html和show_pdf.js文件放入工程的assets目录:

show_pdf.html 文件如下:
Document
show_pdf.js 文件如下:
var url = location.search.substring(1);
PDFJS.cMapUrl = 'https://unpkg.com/[email protected]/cmaps/';
PDFJS.cMapPacked = true;
var pdfDoc = null;
function createPage() {
var div = document.createElement("canvas");
document.body.appendChild(div);
return div;
}
function renderPage(num) {
pdfDoc.getPage(num).then(function (page) {
var viewport = page.getViewport(2.0);
var canvas = createPage();
var ctx = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
page.render({
canvasContext: ctx,
viewport: viewport
});
});
}
PDFJS.getDocument(url).then(function (pdf) {
pdfDoc = pdf;
for (var i = 1; i <= pdfDoc.numPages; i++) {
renderPage(i)
}
});
show_pdf.js文件中的 var viewport = page.getViewport(2.0); 是为了解决某些机型预览的时候显示模糊的问题;PDFJS.cMapUrl = 'https://unpkg.com/[email protected]/cmaps/'; PDFJS.cMapPacked = true;是为了解决PDF内容显示不完整的问题。
show_pdf.html文件中就将PDF.js链入了html中:
展示PDF文件
首先将PDF下载到本地,然后通过WebView.loadUrl("file:///android_asset/show_pdf.html?"+文件URL);,文件URL可通过 File.toURI().toURL() 获得。
遇到的问题
1、WebView加载时控制台报错:Faild load file:你要展示的文件路径,这是因为WebView默认不允许加载本地文件,添加代码:WebView.getSettings().setAllowUniversalAccessFromFileURLs(true);即可。
2、缩放问题,我运行上去发现图片中文字太小,需要放大才能看,但是界面却不能缩放,解决办法:(1)WebView设置:mWebView.getSettings().setSupportZoom(true); mWebView.getSettings().setBuiltInZoomControls(true); mWebView.getSettings().setDisplayZoomControls(true);
(2)show_pdf.html 文件修改:
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=4.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例
以下内容更新于:2019-10-30 17点54分
有道友私信我,说按照我的步骤使用pdfjs最新版本2.x时WebView展示一片空白,但是使用我文章中的版本webview滑动非常不顺畅,然后我闲下来之后也把自己项目中的pdfjs版本改成最新的,确实是一片空白,于是我开始寻找解决办法,最后还是让我在pdf.js官网中找到了解决方案,接下来我描述一下我的解决思路,想看结果的直接跳到最下面吧:
在我文章中的html、js文件中可以看到使用的均是 1.9.426 版本,当我把这两个文件都改成 2.3.200 版本之后,从AS的logcat中打印出了报错:
"Uncaught ReferenceError: PDFJS is not defined", source: file:///android_asset/show_pdf.js (3)
从报错中可以知道是show_pdf.js的第三行,PDFJS未找到,第一步我通过链接(pdfjs-dist版本目录)过去找到版本目录下有许多文件,但是从里面的文件没有找到解决办法,然后我度娘找到pdf.js官网:PDF.js github ,页面如下:

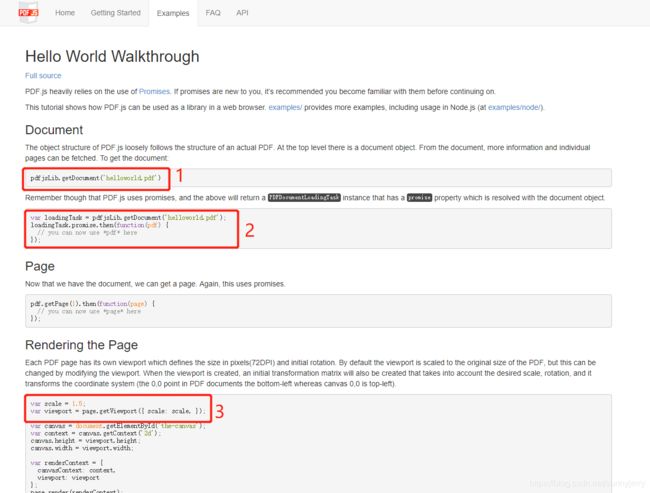
打开demo搜寻一番无果,然后看到顶部有一个Examples,点开之后我觉得我应该是找到了解决办法:

第一个红框处可以看到调用 getDocument 的对象是 pdfjsLib ,我立即将js文件中的 PDFJS 替换掉,再次运行后,pdf文件顺利展示,但是locat控制台仍有报错:
"Deprecated API usage: PDFDocumentLoadingTask.then method, use the `promise` getter instead.", source: https://unpkg.com/pdfjs-dist@2.3.200/build/pdf.min.js (1)
"Deprecated API usage: getViewport is called with obsolete arguments.", source: https://unpkg.com/pdfjs-dist@2.3.200/build/pdf.min.js (1)
Android开发应该对 Deprecated 这个不陌生,Android sdk中很多方法因为库更新后都会被废弃掉,所以我们可以看上面截图中的第2、3个红框处,我们按照当中的方式进行修改:
//第一处修改
var viewport = page.getViewport({scale:2.0});
//第二处修改
pdfjsLib.getDocument(url).promise.then
再次运行上去,就没有报错了。
将版本更新后的两个文件完整代码如下:
show_pdf.html:
<!DOCTYPE html>
>
>
-8">
-width,initial-scale=1.0,maximum-scale=2.0,user-scalable=yes"/>
>PDF查看 >