OpenGLES2之Android&iOS跨平台开发教程(一)Android端构建
前言
本文目标是开发一款在Android&IOS上运行的跨平台图形应用,供各位初学者参考,同时也是过去几个月自己的学习总结,阅读本文前需要读者已有一定的OpenGL ES知识,如果没有,可以看看 learnopengl-cn 这个教程讲得不错。
网上大多OpenGL ES教程,要么是仅适于Android的(Java),要么就是仅适于iOS的(Objective-C),其实OpenGL ES是跨平台的,使用C++可共用大部分代码,一次编写,两处运行,岂不美哉?
使用OpenGL ES需要初始化环境,然而这步在Android&iOS上是不一样的,Android使用EGL,iOS使用EAGL,不得不说Apple就是特立独行,什么都要用自己的,不过好消息是两个平台上都提供了方便我们调用OpenGL ES的类,Android是 GLSurfaceView,iOS是 GLKViewController,它们已经帮我们创建好了OpenGL ES环境及渲染线程,下面先说说Android端,iOS端会在下一篇介绍。
步骤
1.创建Android Studio工程,注意启用C++支持,请提前安装好Android NDK
2.新建类GLESView继承GLSurfaceView并实现Renderer接口
package com.sxh.opengles;
import android.content.Context;
import android.opengl.GLSurfaceView;
import javax.microedition.khronos.egl.EGLConfig;
import javax.microedition.khronos.opengles.GL10;
/**
* Created by sxh on 2018/6/4.
*/
public class GLESView extends GLSurfaceView implements GLSurfaceView.Renderer {
public GLESView(Context context) {
super(context);
// 设置OpenGL ES版本
setEGLContextClientVersion(2);
// 设置渲染模式
//setRenderMode(RENDERMODE_WHEN_DIRTY);
// 设置渲染器
setRenderer(this);
}
@Override
public void onSurfaceCreated(GL10 gl10, EGLConfig eglConfig) {
surfaceCreated();
}
@Override
public void onSurfaceChanged(GL10 gl10, int w, int h) {
surfaceChanged(w, h);
}
@Override
public void onDrawFrame(GL10 gl10) {
drawFrame();
}
static {
System.loadLibrary("GLES");
}
private native void surfaceCreated();
private native void surfaceChanged(int w, int h);
private native void drawFrame();
}setRenderMode 设置渲染模式,有两种可选择,
RENDERMODE_CONTINUOUSLY:持续渲染,默认是这个;
RENDERMODE_WHEN_DIRTY:按需渲染,在创建时或调用requestRender()时才会渲染;
onSurfaceCreated 当GL创建完成时调用,只会被调用一次,用于初始化操作
onSurfaceChanged 当窗口大小发生变化时调用,可被调用多次,如横竖屏切换
onDrawFrame 绘制每一帧,主要绘制代码均在此
3.编写C++代码调用OpenGL ES
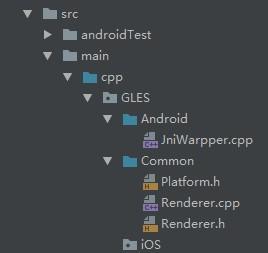
在src/main/cpp下创建GLES文件夹,在GLES下再创建Android、iOS和Common三个文件夹,顾名思义。
#if __ANDROID__
#include JniWarpper.cpp ↑
JNI包装层,没什么好说的
#ifndef OPENGLES_PLATFORM_H
#define OPENGLES_PLATFORM_H
#define LOG_TAG "GLES"
#define IS_DEBUG 1
#if __ANDROID__
#include Platform.h ↑
根据平台引用对应的OpenGL ES头文件,这里我还定义了ESLog()函数,方便在C++代码中输出调试信息
#ifndef OPENGLES_RENDERER_H
#define OPENGLES_RENDERER_H
void surfaceCreated();
void surfaceChanged(int w, int h);
void drawFrame();
#endif //OPENGLES_RENDERER_HRenderer.h ↑
#include "Renderer.h"
#include "Platform.h"
void surfaceCreated() {
// 指定刷新颜色缓冲区的颜色
glClearColor(1.0f, 0.0f, 0.0f, 0.0f);
}
void surfaceChanged(int w, int h) {
ESLog("viewport: %d, %d", w, h);
// 设置视口
glViewport(0, 0, w, h);
}
void drawFrame() {
// 清除颜色缓冲区
glClear(GL_COLOR_BUFFER_BIT);
}Renderer.cpp ↑
glClearColor(1.0f, 0.0f, 0.0f, 0.0f) 表示设置颜色缓冲区的颜色为红色,这样glClear(GL_COLOR_BUFFER_BIT) 每次都会用红色清除颜色缓冲区
# Sets the minimum version of CMake required to build the native library.
cmake_minimum_required(VERSION 3.4.1)
set(SRC_DIR src/main/cpp)
#include_directories(${SRC_DIR})
file(GLOB_RECURSE CPP_SRCS "${SRC_DIR}/*.cpp") #指定当前目录下的所有.cpp文件(包括子目录)
add_library( # Sets the name of the library.
GLES
# Sets the library as a shared library.
SHARED
# Provides a relative path to your source file(s).
#${SRC_DIR}/Android/JniWarpper.cpp
${CPP_SRCS}
)
find_library( # Sets the name of the path variable.
log-lib
# Specifies the name of the NDK library that
# you want CMake to locate.
log )
target_link_libraries( # Specifies the mTarget library.
GLES
# Links the mTarget library to the log library
# included in the NDK.
${log-lib}
GLESv2
)CMakeLists.txt ↑
由于在C++调用OpenGL ES函数,所以在链接库时需要包含GLESv2
4.显示OpenGL ES视图
public class MainActivity extends Activity {
private FrameLayout frameLayout;
private GLESView glesView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
frameLayout = findViewById(R.id.frameLayout);
glesView = new GLESView(this);
frameLayout.addView(glesView);
}
}MainActivity.java ↑
在界面中使用一个Layout来容纳GLESView,这里就以FrameLayout为例,创建GLESView后将其添加为Layout的子视图
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sxh.opengles.MainActivity">
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
FrameLayout>
android.support.constraint.ConstraintLayout>activity_main.xml ↑
后记
- 参考资料:Learn OpenGL ES
- Demo工程下载

