Java EE中Ajax技术实例
下面,我们使用Ajax技术实现登录验证问题:
在这里,我通过两个例子进行实验说明,在开始之前,我们需要知道ajax的一些基本知识:
如下面代码:
我们首先创建一个方法,当我们的鼠标发生响应时间的时候,我们就能够进行响应,实现动作,如代码注释所示,我们能够清楚的理解各个步骤能够起什么作用
下面我们就将这段js代码嵌入到页面中,如下面页面所示:
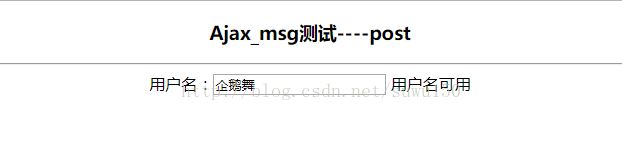
Ajax_msg.html
Ajax_msg测试----post
用户名:
然后我们实现类servlet------Ajax_msg.java,用于接收ajax提交的数据,如下面所示:
package com.briup.ajax_msg;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class Ajax_msg
*/
@WebServlet("/Ajax_msg")
public class Ajax_msg extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//对获取的数据进行编码格式的处理
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//获取提交的数据,这个数据是ajax.send("username="+username);提交过来的
String username=request.getParameter("username");
PrintWriter out=response.getWriter();
//进行设置判断,然后进行数据的处理,将数据写回到ajax,再通过Ajax进行将数据显示到页面上
if("张三".equals(username))
{
System.out.println("用户名已存在");
out.println("用户名已存在");
}
else
{
out.println("用户名可用");
System.out.println("用户名可用");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}最后我们能够实现局部刷新,当我们输入姓名时,能够对数进行判断,显示效果如下所示:
用户名已存在时的效果
用户名不存在时的效果
下面,我们在实现一个验证登录的效果:
首先,我们需要知道,基本的页面是:首页面(Login.jsp)、登陆成功页面(LoginSuccess.jsp)、登录失败页面(LoginFail.jsp)、Servlet判断代码(LoginServlet.java)
其中,Login.jsp页面代码如下所示:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
LoginSuccess.jsp页面代码如下所示:
<%@ page language="java" contentType="text/html; charset=utf-8"%>
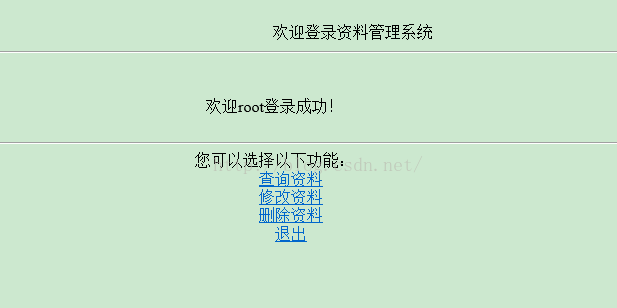
欢迎${user}登录成功!
您可以选择以下功能:
查询资料
修改资料
删除资料
退出
LoginFail.jsp页面代码如下所示:
<%@ page language="java" contentType="text/html; charset=utf-8"%>
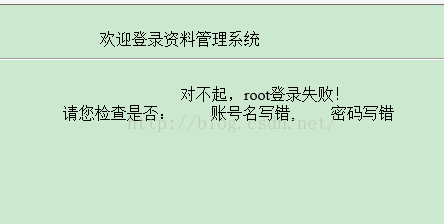
对不起,${user}登录失败!
请您检查是否:账号名或密码写错
Servlet验证代码LoginSuccess.java,在该Servlet中,进行了数据验证,如果登录成功,跳转到LoginSuccess.jsp,登录失败,跳转到LoginFail.jsp代码如下所示:
package servlets;//包名称
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class LoginServlet extends HttpServlet {
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8"); //设置编码为UTF-8
String user=request.getParameter("user");//在控制台打印用户名和密码
String pass=request.getParameter("pass");
System.out.println("user:"+user);
System.out.println("pass:"+pass);
HttpSession session=request.getSession();//使用Session保存用户名,用于登录成功之后显示用户名
session.setAttribute("user",user);
if(user.equals(pass))//进行简单的验证
{
response.sendRedirect("LoginSuccess.jsp");
}
else
{
response.sendRedirect("LoginFail.jsp");
}
}
//
/**
* Handles the HTTP GET method.
*
* @param request servlet request
* @param response servlet response
* @throws ServletException if a servlet-specific error occurs
* @throws IOException if an I/O error occurs
*/
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
/**
* Handles the HTTP POST method.
*
* @param request servlet request
* @param response servlet response
* @throws ServletException if a servlet-specific error occurs
* @throws IOException if an I/O error occurs
*/
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
/**
* Returns a short description of the servlet.
*
* @return a String containing servlet description
*/
@Override
public String getServletInfo() {
return "Short description";
}//
}
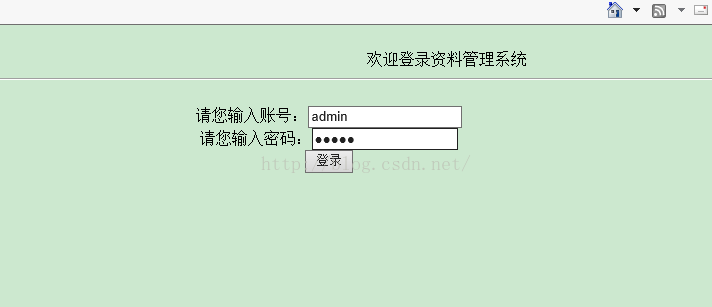
以上就是各部分代码,其实现效果如下面所示:
1、登录界面
2、登录成功界面
3、登录失败界面
从以上阐述可以看出,Ajax具有如下优点:
1.减轻服务器负担,避免整个浏览器窗口刷新时造成的重复请求。
2.带来更好的用户体验。
3.进一步促进页面呈现和数据本身的分离等。
但是,Ajax也有相应的缺点,主要体现在以下方面:
1.对浏览器具有一定的限制,对于不兼容的浏览器,可能无法使用。
2.Ajax没有刷新页面,浏览器上的"后退"按钮是失效的,因此,客户经常无法回退到以前的操作等。
以上就是jsp中使用Ajax实现登录验证的实现方法