js中slice,splice和split的区别
1.splice

splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注意:该方法会改变原始数组。
返回值
如果仅删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。
var arr = [2,3,4,7,8,9]
newArr1 = arr.splice(1)
console.log(newArr1);//[3,4,7,8,9]
console.log(arr);//[2]
newArr2 = arr.splice(1,3)
console.log(newArr2);//[3, 4, 7]
console.log(arr);//[2, 8, 9]
newArr3 = arr.splice(1,2,'a','b')
console.log(newArr3);//[3, 4]
console.log(arr);//[2, "a", "b", 7, 8, 9]
newArr4 = arr.splice(1,0)
console.log(newArr1);//[] 删除0个,返回一个空数组
console.log(arr);//[2,3,4,7,8,9]
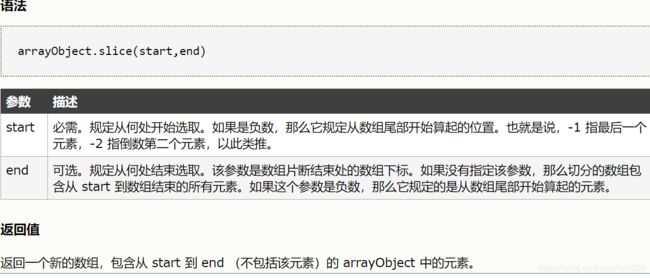
2.slice
slice() 方法可从已有的数组中返回选定的元素。

注意:slice 对数组进行部分截取,并且返回一个新的数组,不改变原来的数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
(下面是在博客上看到,总结的比较详细,拿来直接用)
var a = [1,2,3,4,5,6];
var b = a.slice(0,3);//[1,2,3]从坐标为0的数开始截取到坐标为3的数字之间的数字
var c = a.slice(3)//[4,5,6]当只有一个参数的时候,就代表从该参数的坐标开始截取到数组末尾
console.log(b+'--'+c)
a、如果两个参数中的任何一个是负数,就用数组的长度和参数相加返回一个正数
var a1 = [1,2,3,4,5,6]; //长度为6
var b1 = a1.slice(-2);//6+(-2) = 4,//从坐标4开始截取到数组末尾
console.log(b1) //[5,6]
b、当传入两个参数为一正一负时,length也会先于负数相加后再截取
var a2 = [1,2,3,4,5,6]; //长度为6
var b2 = a2.slice(2,-3) //[3] 6 + (-3) = 3,(2,3)从坐标为2的数字截取到坐标为3之前的数字
console.log(b2)
var a3 = [1,2,3,4,5,6];
var b3 = a3.slice(2,5); //从坐标为2的数字开始截取,一直截取到坐标为5的数字之前的数字
console.log(b3) // [3,4,5]
c、当传入一个参数时,大于或者等于length时,返回一个空数组
var a4 = [1,2,3,4,5,6]
var b4 = a4.slice(6);
console.log(b4); // []
d、slice字符串
var a5 = 'i am a boy'
var b5 = a5.slice(0,6);//i am a
console.log(b5);
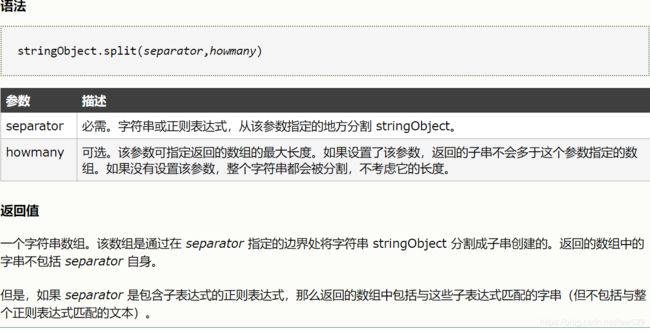
3.split
split() 方法用于把一个字符串分割成字符串数组。

注意:
1.如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
2.String.split() 执行的操作与 Array.join 执行的操作是相反的。
var str = "geng-ha-ha"
arr = str.split('')
console.log(arr); //["g", "e", "n", "g", "-", "h", "a", "-", "h", "a"]
arr1 = str.split('',3)
console.log(arr1); //["g", "e", "n"]
arr2 = str.split('-')
console.log(arr2); //["geng", "ha", "ha"]