看看 Nginx + Lua (OpenResty)
孙广东 2016.8.31
Nginx 就不用介绍了, 很常见的 web服务器(常用的Web服务器 :IBM WebSphere、APACHE、Tomcat 、Microsoft IIS), 有要超越 Apache的趋势。
目前在京东如实时价格、秒杀、动态服务、单品页、列表页等都在使用Nginx+Lua架构,其他公司如淘宝、去哪儿网等。
http://blog.csdn.net/u010019717
最先将Nginx,Lua组合到一起的是OpenResty,它有一个ngx_lua模块,将Lua嵌入到了Nginx里面;随后Tengine也包含了ngx_lua模块。至于二者的区别:OpenResty是Nginx的Bundle;而Tengine则是Nginx的Fork。值得一提的是,OpenResty和Tengine均是国人自己创建的项目,前者主要由春哥和晓哲开发,后者主要由淘宝打理。
主要 是为了玩, 所以 这里测试也是在 WIndows下:
https://moonbingbing.gitbooks.io/openresty-best-practices/content/openresty/install_on_windows.html
首先, 双击可执行文件, 闪退, 我因为是win10的兼容问题, 原来是我开启着 .Net 的 IIS , 冲突了。
停止就好了 .
关于 端口占用 和 关闭服务, 查看自己的文章“C#笔记中的 Nginx使用”
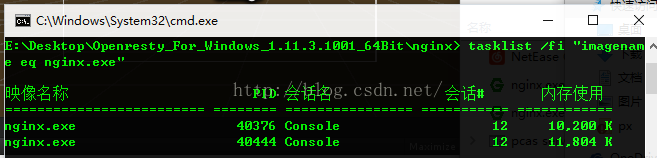
验证 nginx 是否成功启动:
或者 使用 tasklist /fi "imagename eq nginx.exe" 命令查看 nginx 进程,其中一个是 master 进程,另一个是 worker 进程,如下图:
但是测试显示的内容不对!
http://blog.csdn.net/u010019717
/////////////////////////////////////////////////////////////////////////////
要找出被谁占用了这个端口:
在命令行窗口使用netstat-ano命令只能看到端口的监听情况,如果要跟踪占用端口的进程信息,则可以采用以下方法。
步骤/方法
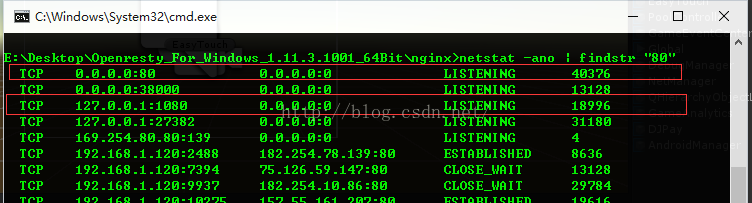
cmd 中 输入:netstat-aon|findstr "端口号"
如输入netstat -aon|findstr"80",回车,有以下信息显示TCP 0.0.0.0:80 0.0.0.0:0 LISTENING 40376
其中"40376"为占用"80"端口的进程号
输入:tasklist|findstr"进程号"
如输入tasklist|findstr"40376",回车,有以下信息显示
nginx.exe 40376 Console 12 9,356 K
/////////////////////////////////////////////////////////////////////////////
我去你妹, 那应该没有问题呀!, 不对 localhost => 127.0.0.1 了 , 在查找1080端口被占用的进程是什么!
Shadowsocks.exe 18996 Console 12 7,328 K
直接方式nginx 的配置地址吧 http://127.0.0.1:80/
呵呵呵呵呵呵呵呵呵呵呵呵! 以前手欠改过localhost的映射。
先做一个 Hello World 的测试:
nginx\conf\nginx.conf 文件更改:
worker_processes 4;
events {
worker_connections 1024;
}
http {
server {
listen 80;
server_name localhost;
location = /lua {
content_by_lua ‘
ngx.say("Hello, Lua!")
';
}
}
}
这样在访问的时候就被处理
下面通过测试 访问 /html/index.html这个文件 , 同样都是在 配置文件中添加 :(这个我会报错,没有成功)
1) 通过ngx.location.capture委托磁盘IO:
location / {
internal;
root html;
}
location /capture {
content_by_lua '
res = ngx.location.capture("/")
echo res.body
';
}2) 通过标准lua io访问磁盘文件:
location /luaio{
content_by_lua '
local io = require("io")
local chunk_SIZE = 4096
local f = assert(io.open("html/index.html","r"))
while true do
local chunk = f:read(chunk)
if not chunk then
break
end
ngx.print(chunk)
ngx.flush(true)
end
f:close()
';
}不玩了。。。。。。。。。。。。
更多的操作,推荐阅读
http://ms.csdn.net/geek/97062
http://www.cnblogs.com/wangxusummer/p/4286305.html
http://blog.csdn.net/u010019717