【百度地图JavaScript API】手机端浏览器定位的实现
- 准备工作
- 开始动工
- 总结
准备工作
- 百度地图API
JavaScript APIv2.0 - eclipse
eclipse-jee-kepler-SR2-win32-x86_64 - tomcat
apache-tomcat-7.0.55 - JQuery
jquery-1.7.2.js - 手机一部
开始动工
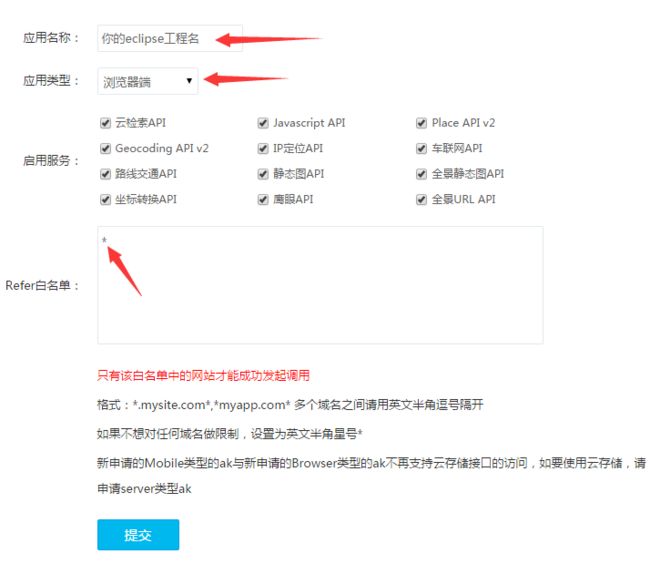
一、申请密钥
从v1.5版本开始,百度地图的使用需要先申请密钥(ak)才能使用,所以我们需要先申请密钥。
申请密钥时需要注意:
应用名称需要和你后面的eclipse工程名统一
应用类型需要选择浏览器端
域名没有限制时输入*即可
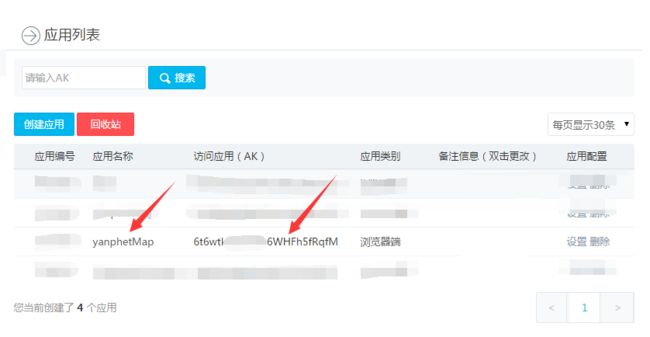
密钥申请完成后如下所示:
切记应用名称和AK,切记应用名称和AK,切记应用名称和AK。重要的事重复三遍!!!
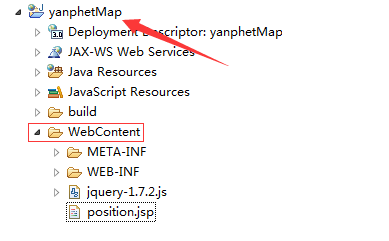
二、新建工程导入相关文件
新建web工程,并在WebContent目录下新建position.jsp用于定位,并导入JQuery文件
因为是用于手机端显示,所以需要禁止用户缩放页面,在head标签中加入如下标签:
接着引入API和JQuery:
在body标签中加入div用于显示地图
最后设置div样式
三、开始定位
<script type="text/javascript">
var map = new BMap.Map("allmap");//创建地图实例
//页面初始化
$(function() {
//初始化地图 默认加载北京天安门
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,16);//初始化地图,point为中心点,缩放级别为16
//判断手机浏览器是否支持定位
if(navigator.geolocation){
var geolocation = new BMap.Geolocation();//创建定位实例
geolocation.getCurrentPosition(showLocation,{enableHighAccuracy: true});//enableHighAccuracy 要求浏览器获取最佳结果
}else{
map.addControl(new BMap.GeolocationControl());//添加定位控件 支持定位
}
});
//处理定位后的信息
function showLocation(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){//定位成功
//新建中心点 并将地图中心移动过去
var centerPoint = new BMap.Point(r.longitude,r.latitude);
map.panTo(centerPoint);
map.setCenter(centerPoint);
//新建标注
var mk = new BMap.Marker(centerPoint);
mk.disableDragging();// 不可拖拽
map.addOverlay(mk);
}
else {
alert('failed'+this.getStatus());//定位失败
}
}
script>补充一下:
1、最开始定位到天安门的原因,如果定位失败时,地图也会显示出来,用户友好操作
2、这里使用的是百度自己的定位geolocation类,所以返回的坐标是百度坐标,不需要转换,如果使用的是navigator.geolocation.getCurrentPosition(定位成功回调函数, 定位失败回调函数),这是调用的html5浏览器的定位,返回的是GPS(WGS-84)坐标,则需要转换坐标,否则定位误差很大,具体转换见总结
四、定位结果
将工程添加到tomcat,启动tomcat,将地址发送至手机,然后手机复制地址到浏览器打开即可。需要注意的是不能写localhost,而要用ip地址。例如:
http:192.168.0.171/yanphetMap/position.jsp
楼主tomcat配置的端口是80,所以访问省略了8080,如果你没有配置则需要加上8080。
到此为止,手机端浏览器定位结束。
总结
从最开始的密钥申请到定位完成,只希望梳理一下整个流程。也希望能帮到准备研究百度地图的小伙伴。最后,因为时间和能力有限,如有不足之处,请不吝赐教。谢谢!!
附:GPS坐标(WGS-84)–>百度坐标
function translate(point){
var convertor = new BMap.Convertor();//实例转换器
var pointArr = [];
pointArr.push(point);//待转换的坐标 可批量
convertor.translate(pointArr, 1, 5, function (data){
if(data.status === 0) {
var marker = new BMap.Marker(data.points[0]);//转换成功后的坐标
map.addOverlay(marker);
map.setCenter(data.points[0]);
}
})
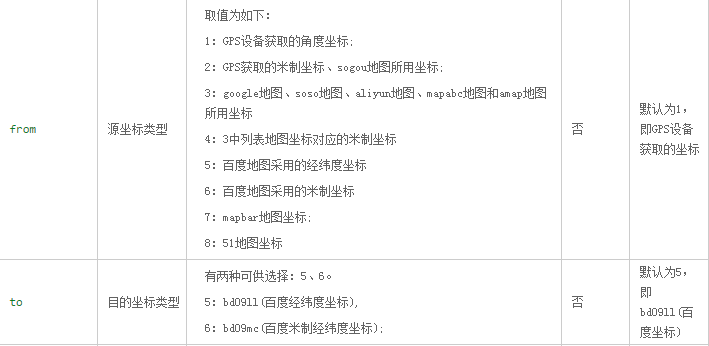
}convertor.translate(pointArr, 1, 5, 回调函数) 1代表GPS设备获取的坐标(待转换),5是百度经纬度坐标(转换目标) 。附上转换图