Android jetpack的Paging和Room结合使用
介绍
Paging主要是用来结合RecyclerView进行使用,是一种分页加载解决方案,这样Paging每次只会加载总数据的一部分。
Room是Google提供的一个ORM库。
本文的代码来自官方例子:官方示例地址
使用Paging Room
- 添加依赖
def room_version = "2.2.0-alpha02"
implementation "androidx.room:room-runtime:$room_version"
implementation "androidx.room:room-rxjava2:$room_version"
annotationProcessor "androidx.room:room-compiler:$room_version" // For Kotlin use kapt instead of annotationProcessor
kapt "androidx.room:room-compiler:$room_version"
def paging = "2.1.0"
implementation "androidx.paging:paging-runtime-ktx:$paging"
- 数据库的创建
示例通过 Room数据库获取数据源,用来在Recyclerview展示我们的数据,但是正常的开发主要以网络请求方式获取来获取数据源(网络请求和Paging的GitHub代码)。
简单介绍一下Room。Room提供了三个主要的组件:
@Database:@Database用来注解类,并且注解的类必须是继承自RoomDatabase的抽象类。该类主要作用是创建数据库和创建Dao。并且会生成XXX(类名)_Impl的实现类
@Entity:@Entity用来注解实体类,@Database通过entities属性引用被@Entity注解的类,并利用该类的所有字段作为表的列名来创建表。使用@Database注解的类中必须定一个不带参数的方法,这个方法返回使用@Dao注解的类
@Dao:@Dao用来注解一个接口或者抽象方法,该类的作用是提供访问数据库的方法。并且会生成XXX(类名)_impl的实现类,
(1)创建Student实体类:
主要是定义了自增的主键
@Entity
data class Student(@PrimaryKey(autoGenerate = true) val id: Int,val name: String)
(2)创建Dao:
定义了一些数据库的操作方法。其中DataSource表示数据源的意识,数据源的改变会驱动UI的更新。
@Dao
interface StudentDao {
@Query("Select * from Student ORDER BY name COLLATE NOCASE ASC ")
fun queryByName(): DataSource.Factory
@Insert`在这里插入代码片`
fun insert(students: List)
@Insert
fun insert(student: Student)
@Delete
fun delete(student: Student)
}
(3)创建数据库:
@Database(entities = arrayOf(Student::class) ,version = 1)
abstract class StudentDb : RoomDatabase(){
abstract fun studentDao(): StudentDao
companion object{
private var instance: StudentDb? = null
@Synchronized
fun get(context: Context): StudentDb{
if(instance == null){
instance = Room.databaseBuilder(context.applicationContext,
StudentDb::class.java,"StudentDataBase")
.addCallback(object : Callback() {
override fun onCreate(db: SupportSQLiteDatabase) {
fillInDb(context.applicationContext)
}
}).build()
}
return instance!!
}
private fun fillInDb(context: Context){
ioThread{
get(context).studentDao().insert(STUDENT_DATA.map {
Student(id = 0,name = it)
})
}
}
}
}
private val STUDENT_DATA = arrayListOf(.........);
- UI显示
(1)创建StudentViewHolder
class StudentViewHolder (parent: ViewGroup) : RecyclerView.ViewHolder(
LayoutInflater.from(parent.context).inflate(R.layout.adapter_paging,parent,false)){
private val nameView = itemView.findViewById(R.id.name)
var student : Student? = null
fun bindTo(student: Student?){
this.student = student
nameView.text = student?.name
}
}
(2)创建PagedListAdapter的实现类。
其中的DiffUtil.ItemCallback<> 实例,当数据源发生变化时,会回调DiffUtil.ItemCallback中两个抽象方法,确认数据和之前是否发生了改变,如果改变则调用Adapter更新UI。
areItemTheSame方法:是否为同一个Item
areContentsTheSame方法:数据内容是否发生变化
class StudentAdapter : PagedListAdapter(diffCallback){
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): StudentViewHolder {
return StudentViewHolder(parent)
}
override fun onBindViewHolder(holder: StudentViewHolder, position: Int) {
holder.bindTo(getItem(position))
}
companion object{
private val diffCallback = object : DiffUtil.ItemCallback(){
override fun areContentsTheSame(oldItem: Student, newItem: Student): Boolean {
Log.e("tag","areContentsTheSame"+Thread.currentThread().name+ oldItem.name +" new :"+newItem.name)
return oldItem.id == newItem.id
}
override fun areItemsTheSame(oldItem: Student, newItem: Student): Boolean {
Log.e("tag","areItemsTheSame"+ oldItem.name +" new :"+newItem.name)
return oldItem == newItem
}
}
}
}
(3)创建ViewModel
toLiveData方法内部通过LivePagedListBuilder来构建PagedList。返回的是LiveData
Config是用于对PagedList进行构建配置的类。
pageSize用于指定每页数据量。
enablePlaceholders表示是否将未加载的数据以null存储在在PageList中。
class StudentViewModel (app: Application) : AndroidViewModel(app){
val dao = StudentDb.get(app).studentDao()
val allStudents = dao.queryByName().toLiveData(Config(pageSize = 30,enablePlaceholders = true,maxSize = Int.MAX_VALUE))
fun insert(name: String) = ioThread{
dao.insert(Student(id = 0,name = name))
}
fun remove(student: Student) = ioThread{
dao.delete(student)
}
}
(4)Activity中使用
在Activity中给ViewModel中LiveData
class PagingActivity : AppCompatActivity(){
private lateinit var viewModel: StudentViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_paging)
viewModel = ViewModelProviders.of(this).get(StudentViewModel::class.java)
val adapter = StudentAdapter()
studenrecy.adapter = adapter
viewModel.allStudents.observe(this, Observer(adapter::submitList))
initAddButtonListener()
initSwipeToDelete()
}
private fun initSwipeToDelete(){
ItemTouchHelper(object : ItemTouchHelper.Callback(){
override fun getMovementFlags(recyclerView: RecyclerView, viewHolder: RecyclerView.ViewHolder): Int {
return makeMovementFlags(0,ItemTouchHelper.LEFT or ItemTouchHelper.RIGHT)
}
override fun onMove(
recyclerView: RecyclerView,
viewHolder: RecyclerView.ViewHolder,
target: RecyclerView.ViewHolder
): Boolean {
return false
}
override fun onSwiped(viewHolder: RecyclerView.ViewHolder, direction: Int) {
(viewHolder as StudentViewHolder).student?.let { viewModel.remove(it) }
}
}).attachToRecyclerView(studenrecy)
}
private fun addCheese() {
val newCheese = inputText.text.trim()
if (newCheese.isNotEmpty()) {
viewModel.insert(newCheese.toString())
inputText.setText("")
}
}
private fun initAddButtonListener(){
addButton.setOnClickListener {
addCheese()
}
// when the user taps the "Done" button in the on screen keyboard, save the item.
inputText.setOnEditorActionListener { _, actionId, _ ->
if (actionId == EditorInfo.IME_ACTION_DONE) {
addCheese()
return@setOnEditorActionListener true
}
false // action that isn't DONE occurred - ignore
}
// When the user clicks on the button, or presses enter, save the item.
inputText.setOnKeyListener { _, keyCode, event ->
if (event.action == KeyEvent.ACTION_DOWN && keyCode == KeyEvent.KEYCODE_ENTER) {
addCheese()
return@setOnKeyListener true
}
false // event that isn't DOWN or ENTER occurred - ignore
}
}
}
小结
总结一下大概的流程:
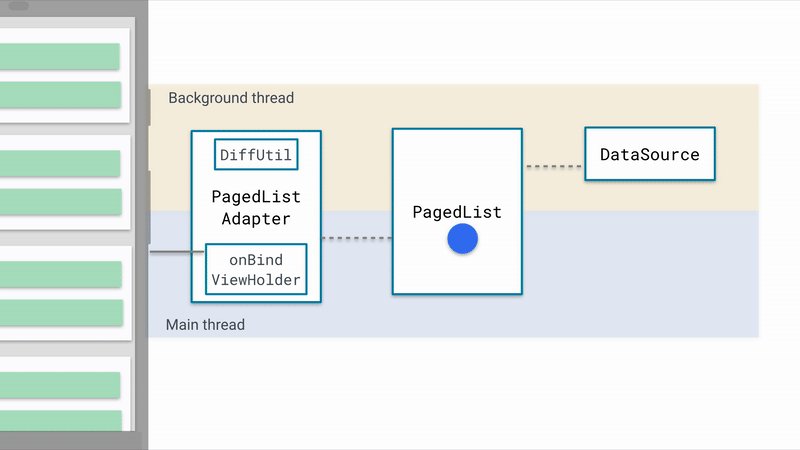
(1)当一条新的数据插入到数据库即数据源发生变化时,会回调到DataSource.InvalidatedCallback,在ComputableLiveData的compute方法中DataSource会被初始化(dataSourceFactory.create())。
(2)LiveData后台线程就会创建一个新的PagedList。新的PagedList会被mLiveData.postValue(value)发送到UI线程的PagedListAdapter中。
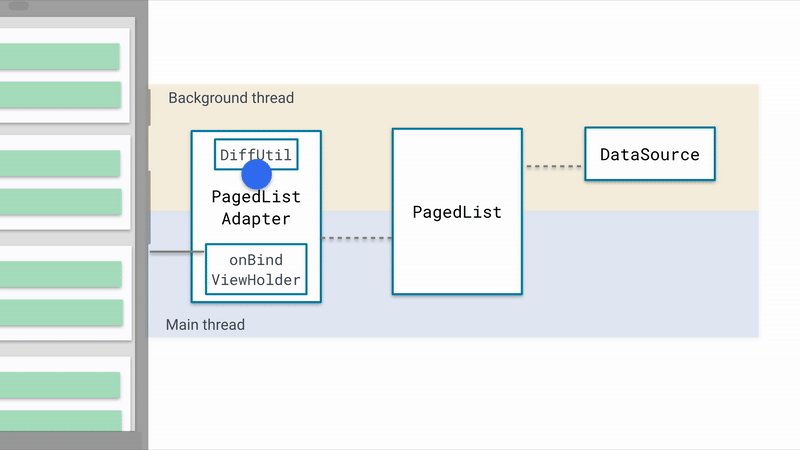
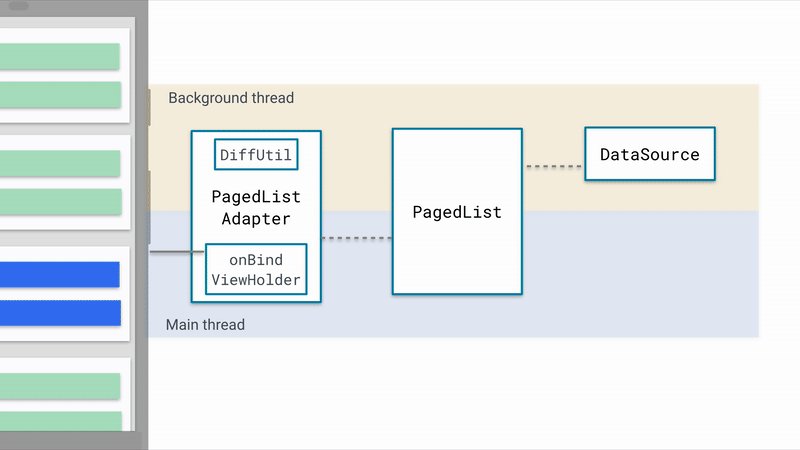
(3)PagedListAdapter使用DiffUtil在对比现在的Item和新建Item的差异。当对比结束,PagedListAdapter通过调用RecycleView.Adapter.notifyItemInserted()将新的item插入到适当的位置。
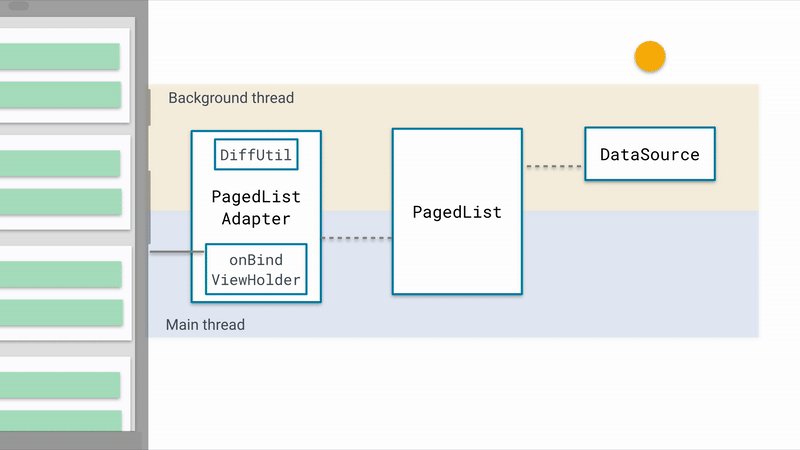
具体流程如下图所示:

主要的几个类:
(1)DataSource: 数据源,数据的改变会驱动列表的更新。它有三个主要的子类。
PositionalDataSource: 主要用于加载数据可数有限的数据。比如加载本地数据库,对应WrapperPositionalDataSource分装类。还有个子类LimitOffsetDataSource,其中数据库返回的就是该子类。
ItemKeyedDataSource:主要用于加载逐渐增加的数据。比如说网络请求的数据随着不断的请求得到的数据越来越多,对应WrapperItemKeyedDataSource封装类。
PageKeyedDataSource:这个和ItemKeyedDataSource有些相似,都是针对那种不断增加的数据。这里网络请求得到数据是分页的,对应WrapperPageKeyedDataSource封装类。
(2)PageList: 核心类,它从数据源取出数据,同时,它负责控制第一次默认加载多少数据,之后每一次加载多少数据等等,并将数据的变更反映到UI上。
(4)DataSource.Factory这个接口的实现类主要是用来获取的DataSource数据源。
(5)PagedListAdapter继承自RecyclerView.Adapter,RecyclerView的适配器,通过DiffUtil分析数据是否发生了改变,负责处理UI展示的逻辑。
(6)LivePagedListBuilder通过这个类来生成对应的PagedList,内部主要有ComputableLiveData类。
主要的流程和类如下所示:
官网说明地址
