Electron 原理
Electron 原理
Electron简介,一种桌面应用程序运行时
Electron 是一个开放源代码的项目, 由Cheng Zhao AKA zcbenz开发,他现在是 Github 北京 Atom 编辑器开发 team 的一名工程师。Electron 把 Chromium 和 Node 合并到一个单独的运行时里面,很适合开发桌面 web 形式的应用程序,通过Node它提供了通常浏览器所不能提供的能力。
在这之前,Zhao主要进行node-webkit(现在叫nw.js)的开发工作。从概念上,Electron与nw.js很相似,但是他们有很重要的区别,我将在这里阐述这些区别。一个主要的不同点是Electron 通过 Googles Chromium Content Module 来使用 Chromium 的功能,nw.js 则直接使用了 Chromium本身。
Electron是一个运行时
就像node一样,Electron是一个运行时。这意味着你可以这样执行 electron app.js 就像 node app.js。为了更容易的安装Electron,作者创建了一个模块叫electron-prebuilt,它可以下载最新版Electron,你可以安装它,并设置命令行到系统变量中。
$ npm install electron-prebuilt -g
Downloading electron-v0.30.0-darwin-x64.zip
[=================================================>] 100.0% of 37.07 MB (3.53 MB/s)
$ electron -v
v0.30.0我还要特别说一下John Muhl,他写一个electron-prebuilt-updater,运行在免费的 Heroku 服务器,通过GitHub WebHook监听的 Electron 的新版本,自动的在NPM上更新electron-prebuilt 的新版本。很聪明的做法,自动化的完成工作,节省了大量的维护时间。
我最赞赏Electron把Node和Chromium合并到一个上下文中,这意味着你可以想这样写代码:
// require a C++ module in a browser!
var leveldb = require('level')
// open the database on the real HD
var db = leveldb('./data')
db.get('maxogden-profile', function (err, profile) {
if (err) throw err
// render data to the DOM
document.body.appendChild(JSON.stringify(profile))
})
通常,在浏览器中你需要browserify模块来转换你的代码。Electron 把诸如窗口,文档,浏览器的全局变量像node的其它全局变量一样都已经定义好了。同样的,因为Electron合并了 Node JS 上下文和Chromium JS上下文,你可以做跟Node和Chromium 相关的任意操作。
Electron 是底层基础
Electron API就像Node一样,被设计成支持用户开发模块和应用程序。作者以前写了一个模块叫menubar,它简化了Electron API使用的复杂性,可以让你很容易写’menubar’风格的程序,只需要几行代码。你可以参考menubar源代码,看看如何封装Electron API到高一层的模块,就像使用Node开发一样。
跨平台的程序
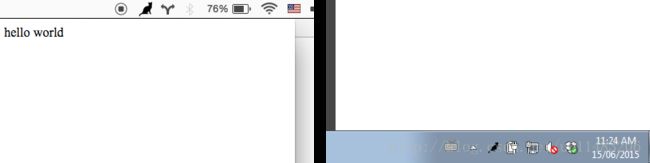
从0.6版本开始,Node就支持Mac, Windows 和 Linux,而且Chromium也是跨平台的。原则上,在Electron API扩展上面也同样支持跨平台。例如,windows有一个通知区,Mac Os同样有,Electron抽象了这些,把它叫做’Tray’,让各个平台可以调用使用。下面就是一个例子程序运行在Mac和Windows。

Electron本身不包括生成可执行程序的功能,像Mac系统上的.app,windows系统上地.exe,因此,作者写另一个模块叫electron-packager,用来帮助为不同平台(Mac,Windows和Linux)生成可执行程序
$ electron-packager /src/my-electron-foobar-app FooBar --platform=darwin --arch=x64 --version=0.25.1一些App例子程序
有很多大公司使用Electron(包括GitHub)。著名的微软开发的VisualStudio Code编辑器,Facebook的Nuclide编辑器。当然,Electron可以开发很多其他类型的程序,不仅仅是代码编辑器。
作者和他的朋友们工作在很多业余项目上,当然使用了Electron,而且作者提交了20多个开发问题在Electron项目工程上,每当作者有了疑问,很快就能得到zcbenz的反馈。包括一些问题确定为bug,一些提交为开发计划,一些只是单纯的讨论帮助我实现问题。
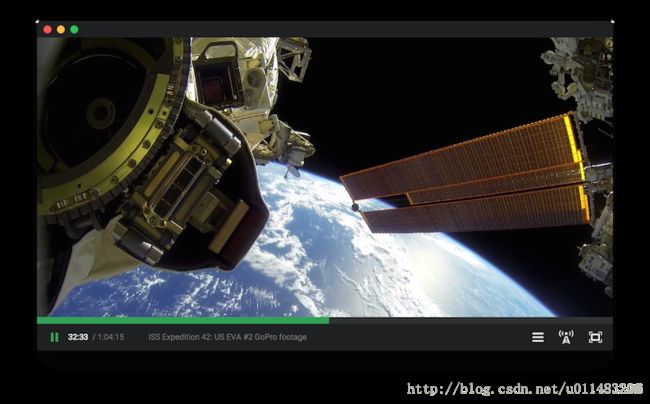
Playback
Playback是一个App模仿VLC,但是基于web技术,包括一些很新奇的技术看点,例如:它可以通过BT文件直接下载视频,然后跟Chromecast集成,投影在电视上,这些只用了Node模块开发。

Monu
Monu是一个封装了进程监控器的轻量级UI的程序,就像是一个不退出命令行程序,就像经常在服务器上运行的定时任务。正是这个应用让我看到了Electron的价值。当我使用wifi热点上网,我用它登陆Foursquare来分享自己的位置。

ScreenCat
screencat是一个使用了WebRTC技术的分享屏幕/键盘/鼠标,语音的聊天程序。通过它你可以共享屏幕给另外运行这个程序的一个人,或者只是一个有WebRTC的浏览器。这个程序感觉只是有点新奇,不过我经常使用它进行结对编程。
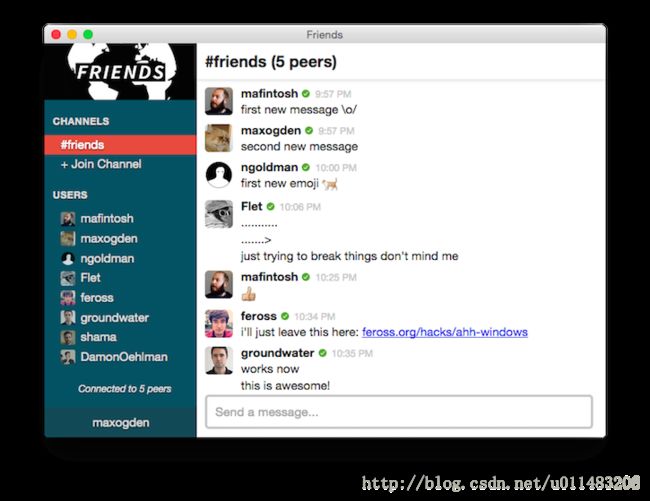
Friends
Friends是一个去中心化的聊天程序,纯粹为了好玩。不像Slack或者IRC它们依赖一个服务器,它使用了WebRTC点对点技术,不需要传输交换消息的中心服务器。当然,这个程序还在开发过程中,所以运行时候可能不是很顺畅,但是可以看到WebRTC和Node在一起能实现新奇功能。

Electron Microscope
这个其实也不能叫一个程序,只是我用Electron开发的网页爬虫工具。
它给Electron浏览器加了一个自动化数据流API,他数据导出浏览器,有什么建议,我会很感谢的。
总结
Electron是一个年轻的开源项目,被一个人维护了很长时间,这反而成了很好的开始。浏览器是个比较复杂的东西,很少能引起人的兴趣,但是,Electron已经有了很多个开发者,还有很好的跨平台支持,有了个不错的开始。
利益相关声明,我不为GitHub工作,我喜欢 Node,Chromium 技术,因此同样喜欢Electron技术,而且写了一些Electron工作脚本。
欢迎加入到Electron世界来,欢迎使用我的那些项目,它们都是开源的。
更多的关于Electron的资源,你可以访问 Sindre Sorhus 维护的 awesome-electron list