android 5.0+6.0新特性
5.android5.0介绍
1.十大新特性
(1). 全新Material Design设计风格
* 新的视觉语言,在基本元素的处理上,借鉴了传统的印刷设计,字体版式、网格系统、空间、比例、配色、图像使用等这些基础 的平面设计规范
(2). 支持多种设备
(3). 全新的通知中心设计
(4). 支持64位ART虚拟机
* 谷歌承诺所有性能都会比原来提升一倍,Android Lollipop支持更大的寄存器,支持新的指令集,提升了内存寻址空间,未来Android智能手机将支持4GB以上的内存。
(5). Project Volta电池续航改进计划
(6). 全新的“最近应用程序”
(7). 改进安全性
(8). 不同数据独立保存
(9). 改进搜索
(10). `新的API支持`,蓝牙4.1、USB Audio、多人分享等其它特性
2.Material Design
设计语言,设计标准,设计规范
(1)官网:http://www.google.com/design/spec/material-design/introduction.html
(2)中文翻译1:http://www.mobileui.cn/material-design/
(3)中文翻译2:http://design.1sters.com/#b
6.感受5.0新特性
7.默认的3个主题,修改主题
1.详情见------主题样式.html
2.
3.
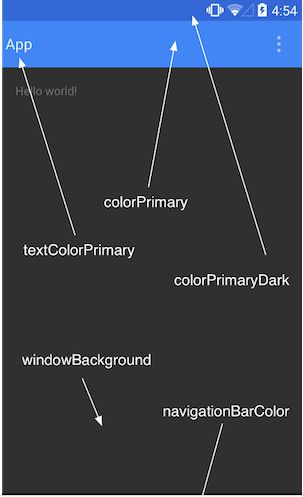
android:colorPrimaryDark应用的主要暗色调,statusBarColor默认使用该颜色android:statusBarColor状态栏颜色,默认使用colorPrimaryDarkandroid:colorPrimary应用的主要色调,actionBar默认使用该颜色android:windowBackground窗口背景颜色android:navigationBarColor底部栏颜色android:colorForeground应用的前景色,ListView的分割线,switch滑动区默认使用该颜色android:colorBackground应用的背景色,popMenu的背景默认使用该颜色android:colorAccent一般控件的选种效果默认采用该颜色android:colorControlNormal控件的默认色调android:colorControlHighlight控件按压时的色调android:colorControlActivated控件选中时的颜色,默认使用colorAccentandroid:colorButtonNormal默认按钮的背景颜色android:textColorButton,textView的文字颜色android:textColorPrimaryDisableOnlyRadioButton checkbox等控件的文字android:textColorPrimary应用的主要文字颜色,actionBar的标题文字默认使用该颜色
4. value21-style.xml
8.主题切换效果
1.color.xml
#ff303030
#ffb0120a
#ffe51c23
#fff36c60
#ffd01716
#ff880e4f
#ffe91e63
#fff06292
#ffc2185b
2.value21--styles.xml
3.主题切换-MainActivity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取主题ID,设置主题
int themeId = getIntent().getIntExtra("themeId", -1);
if (themeId != -1) {
setTheme(themeId);
}
setContentView(R.layout.activity_main);
}
//设置主题必须在setContentView之前使用,所以要重启自己
public void red(View v) {
//结束自己
finish();
//不用动画
overridePendingTransition(0, 0);//紧挨着finish方法或者对应的startActivity方法就可以
//重启自己
Intent intent = new Intent(MainActivity.this, MainActivity.class);
//告知需要切换的主题
intent.putExtra("themeId", R.style.AppTheme_Red);
startActivity(intent);
overridePendingTransition(0, 0);//紧挨着finish方法或者对应的startActivity方法就可以
}
public void pink(View v) {
finish();
overridePendingTransition(0, 0);//紧挨着finish方法或者对应的startActivity方法就可以
//重启自己
Intent intent = new Intent(MainActivity.this, MainActivity.class);
//告知需要切换的主题
intent.putExtra("themeId", R.style.AppTheme_Pink);
startActivity(intent);
overridePendingTransition(0, 0);//紧挨着finish方法或者对应的startActivity方法就可以
}
5.主题不仅可以对Application和Activity使用,也可以对某一个控件单使用,或者是在xml布局中给一个根节点控件设置android:theme属性,来修改它和它所有子控件的主题。
6.Material Design主题只有在API级别为21以上才可使用,在v7支持库中提供了部分控件的Material Design主题样式,如果想使应用在android的所有版本上都能统一风格,我们可以对控件效果做自定义或者使用一些第三方的兼容包。目前最有效的做法是针对21版本创建value-21资源目录,使用Material Design风格主题,在其他版本使用v7的Theme.AppCompat.Light风格主题。
7.项目中使用Material Design风格
1. 设置应用的 `targetSdkVersion` 和 `targetSdkVersion` 为21
2. 在values目录下的style资源文件中创建一个style,让其继承自 `android:Theme.Material`
3. 在AndroidManifest中指定应用的主题或者Activity的主题为我们设定的样式
9.toolBar的使用
1.toolBar
Toolbar是应用的内容的标准工具栏,`可以说是Actionbar的升级版`,两者不是独立关系,要使用Toolbar还是得跟ActionBar扯上关系的。相比Actionbar Toolbar最明显的一点就是变得很`自由,可随处放置`,因为它是作为一个`ViewGroup来定义使用的`,所以单纯使用ActionBar已经稍显过时了,它的一些方法已被标注过时。
2.引入v7,v4包,修改build.gradle,兼容2.2
(1)引入v7包,去除actionBar value
(2)创建ToolBar的布局 include_toolbar.xml
(3)使用toolbar
a.布局中
b.代码
/**
* 1.需要继承我们的actionBarActivity
*/
public class MainActivity extends ActionBarActivity {
private Toolbar mToolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mToolbar = (Toolbar) findViewById(R.id.main_toolbar);
//Set a Toolbar to act as the ActionBar for this Activity window.
setSupportActionBar(mToolbar);
}
10.drawerlayout和actionbardrawertoggle的集成
1.接上
2.布局
3.MainActivity
/**
* 1.需要继承我们的actionBarActivity
*/
public class MainActivity extends ActionBarActivity {
private Toolbar mToolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initDrawerLayout();
}
private void initDrawerLayout() {
mToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R
.string.open, R.string.close);
//同步状态
mToggle.syncState();
//设置监听
mDrawerLayout.setDrawerListener(mToggle);
}
private void initView() {
mToolbar = (Toolbar) findViewById(R.id.main_toolbar);
//Set a Toolbar to act as the ActionBar for this Activity window.
setSupportActionBar(mToolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.main_drawerlayout);
}
11.阴影和裁剪效果
1.布局
2.在xml布局中,可以通过android:outlineProvider来指定轮廓的判定方式:
(1)none 即使设置了Z属性,也不会显示阴影
(2)background 会按照背景来设置阴影形状
(3)bounds 会按照View的大小来描绘阴影
(4)paddedBounds 和bounds类似,不过阴影会稍微向右偏移一点
3. 在代码中,我们可以通过setOutlineProvider来指定一个View的轮廓:
ViewOutlineProvider viewOutlineProvider = new ViewOutlineProvider() {
public void getOutline(View view, Outline outline) {
// 可以指定圆形,矩形,圆角矩形,path
outline.setOval(0, 0, view.getWidth(), view.getHeight());
}
};
View.setOutlineProvider(viewOutlineProvider );
4.注意:如果采用图片作为背景,即使在xml布局中指定android:outlineProvider为background也不会显示阴影,只有通过代码中指定轮廓来显示。
5.MainActivity
private View mIvHead;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mIvHead = (View) findViewById(R.id.ivHead);
//设置轮廓
mIvHead.setOutlineProvider(new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
//设置view对应的轮廓
outline.setOval(0, 0, view.getWidth() - 20, view.getHeight() - 20);
}
});
mIvHead.setClipToOutline(true);
}
12.selector定义新方式
1.tint属性
tint属性一个颜色值,可以对图片做颜色渲染,我们可以给view的背景设置tint色值,给ImageView的图片设置tint色值,也可以给任意Drawable或者NinePatchDrawable设置tint色值。
在应用的主题中也可以通过设置 android:tint来给主题设置统一的颜色渲染。
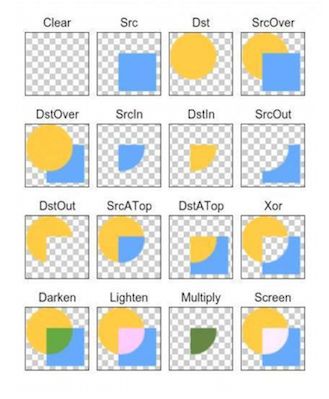
tint的渲染模式有总共有16种,xml文件中可以使用6种,代码中我们可以设置16种,渲染模式决定了渲染颜色和原图颜色的取舍和合成规则:-----------两种图片合成的效果
PorterDuff.Mode.CLEAR所绘制不会提交到画布上。PorterDuff.Mode.SRC显示上层绘制图片PorterDuff.Mode.DST显示下层绘制图片PorterDuff.Mode.SRC_OVER正常绘制显示,上下层绘制叠盖。PorterDuff.Mode.DST_OVER上下层都显示。下层居上显示。PorterDuff.Mode.SRC_IN取两层绘制交集。显示上层。PorterDuff.Mode.DST_IN取两层绘制交集。显示下层。PorterDuff.Mode.SRC_OUT取上层绘制非交集部分。PorterDuff.Mode.DST_OUT取下层绘制非交集部分。PorterDuff.Mode.SRC_ATOP取下层非交集部分与上层交集部分PorterDuff.Mode.DST_ATOP取上层非交集部分与下层交集部分PorterDuff.Mode.XOR取两层绘制非交集。两层绘制非交集。PorterDuff.Mode.DARKEN上下层都显示。变暗PorterDuff.Mode.LIGHTEN上下层都显示。变亮PorterDuff.Mode.MULTIPLY取两层绘制交集PorterDuff.Mode.SCREEN上下层都显示。
2.ic_launcher_f.xml
3.selector_bg.xml
4.activity_main.xml
13.Palette调色版功能
1.Android Material Design之Toolbar与Palette实践:http://blog.csdn.net/jdsjlzx/article/details/41441083
2.需要导入相关的包:v7和
3.
private void initView() {
mIv_muted = findViewById(R.id.iv_Muted);
mIv_muted_light = findViewById(R.id.iv_Muted_light);
mIv_vibrant = findViewById(R.id.iv_Vibrant);
}
public void click(View v) {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.h17);
// 如果操作本来就属于后台线程,可以使用:
// Palette p = Palette.generate(bitmap);
// 如果在主线程中,我们可以使用异步的方式:
Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() {
public void onGenerated(Palette palette) {
mIv_muted.setBackgroundColor(palette.getMutedColor(Color.BLACK));
mIv_muted_light.setBackgroundColor(palette.getLightMutedColor(Color.BLACK));
mIv_vibrant.setBackgroundColor(palette.getVibrantColor(Color.BLACK));
}
});
}
4.详情见图片和颜色.html
5.
Vibrant鲜艳的Vibrantdark鲜艳的暗色Vibrantlight鲜艳的亮色Muted柔和的Muteddark柔和的暗色Mutedlight柔和的亮色
6.对图片取色是一个比较消耗性能的操作,其内部会对图片的像素值进来遍历以分析对比,所以我们要在异步线程中去完成。
7.
p.getVibrantColor(int defaultColor);
p.getDarkVibrantColor(int defaultColor);
p.getLightVibrantColor(int defaultColor);
p.getMutedColor(int defaultColor);
p.getDarkMutedColor(int defaultColor);
p.getLightMutedColor(int defaultColor);
14.按钮的水波纹反馈
1.见全新的动画.html
(1)触摸反馈
(2)圆形展示
(3)曲线运动
(4)视图状态变化
(5)矢量图动画
(6)转场动画
(7)普通转场动画
(8)共享转场动画
(9)组合转场动画
2.布局
3.
mCustomAnimation = (Button) findViewById(R.id.btn_cutstom_animation);
mCustomAnimation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/*
view 操作的视图
centerX 动画开始的中心点X
centerY 动画开始的中心点Y
startRadius 动画开始半径
startRadius 动画结束半径
*/
int centerX = mCustomAnimation.getWidth() / 2;
int centerY = mCustomAnimation.getHeight() / 2;
float startRadius = 0;
float endRadius = mCustomAnimation.getWidth();
Animator animator = ViewAnimationUtils.createCircularReveal(mCustomAnimation,
centerX,
centerY, startRadius, endRadius);
animator.setDuration(3000);
animator.start();
}
});
15.矢量图展示,矢量图动画
1.详情见全新的动画.html
2.矢量图展示
(1)布局
(2)vector_xin.xml
(3)pathData 矢量图制作
http://editor.method.ac
3.矢量动画
(1)例子:http://blog.csdn.net/ljx19900116/article/details/41806875
(2)详情见 全新的动画.html
(3)
< objectAnimator>元素的一个或多个对象动画器,在res/anim/(文件夹)
(4)布局
(5)drawable----vector_triangle.xml
(6)drawable---animated_vector_triangle.xml
(7)res/anim/path_morph.xml
(8)
View triangle = findViewById(R.id.triangle);
Drawable drawable = triangle.getBackground();
if (drawable instanceof Animatable) {
((Animatable) drawable).start();
}
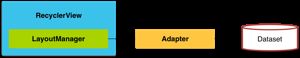
16.recycleView_列表和网格
1.单独的jar包:com.android.support:recyclerview-v7:22.2.1
3.RecycleView---------------------详情见例子源码
(1)主布局
(2)ListAdapter
public class ListAdapter extends RecyclerView.Adapter {
private Context context;
private List datas;
public ListAdapter(Context context, List datas) {
this.context = context;
this.datas = datas;
}
@Override
public MyHolder onCreateViewHolder(ViewGroup viewGroup, int i) {//决定根布局
// TextView tv = new TextView(context);//根布局
View itemView = View.inflate(context, R.layout.item_list, null);
return new MyHolder(itemView);
}
@Override
public void onBindViewHolder(MyHolder myHolder, int position) {//填充数据
myHolder.setDataAndRefreshUI(datas.get(position));
}
@Override
public int getItemCount() {//条目总数
if (datas != null) {
return datas.size();
}
return 0;
}
public class MyHolder extends RecyclerView.ViewHolder {
//孩子对象
private TextView mTvName;
private ImageView mIvIcon;
public MyHolder(View itemView) {
super(itemView);
//初始化孩子对象
mTvName = (TextView) itemView.findViewById(R.id.tv_name);
mIvIcon = (ImageView) itemView.findViewById(R.id.iv_icon);
}
/**
* 设置itemView的数据展示
*
* @param dataBean
*/
public void setDataAndRefreshUI(DataBean dataBean) {
mTvName.setText(dataBean.text);
mIvIcon.setImageResource(dataBean.iconId);
}
}
}
(3)DataBean
public class DataBean {
public String text;
public int iconId;
}
(4)MainActivity
public class MainActivity extends Activity {
private RecyclerView mRecyclerView;
private List mDatas = new ArrayList();
private List mStraggerDatas = new ArrayList();
private int[] mListIcons = new int[]{R.mipmap.g1, R.mipmap.g2, R.mipmap.g3, R.mipmap.g4,
R.mipmap.g5, R.mipmap.g6, R.mipmap.g7, R.mipmap.g8, R.mipmap.g9, R.mipmap.g10, R
.mipmap.g11, R.mipmap.g12, R.mipmap.g13, R.mipmap.g14, R.mipmap.g15, R.mipmap
.g16, R.mipmap.g17, R.mipmap.g18, R.mipmap.g19, R.mipmap.g20, R.mipmap.g21, R
.mipmap.g22, R.mipmap.g23, R.mipmap.g24, R.mipmap.g25, R.mipmap.g26, R.mipmap
.g27, R.mipmap.g28, R.mipmap.g29};
private int[] mStraggeredIcons = new int[]{R.mipmap.p1, R.mipmap.p2, R.mipmap.p3, R
.mipmap.p4, R.mipmap.p5, R.mipmap.p6, R.mipmap.p7, R.mipmap.p8, R.mipmap.p9, R
.mipmap.p10, R.mipmap.p11, R.mipmap.p12, R.mipmap.p13, R.mipmap.p14, R.mipmap
.p15, R.mipmap.p16, R.mipmap.p17, R.mipmap.p18, R.mipmap.p19, R.mipmap.p20, R
.mipmap.p21, R.mipmap.p22, R.mipmap.p23, R.mipmap.p24, R.mipmap.p25, R.mipmap
.p26, R.mipmap.p27, R.mipmap.p28, R.mipmap.p29, R.mipmap.p30, R.mipmap.p31, R
.mipmap.p32, R.mipmap.p33, R.mipmap.p34, R.mipmap.p35, R.mipmap.p36, R.mipmap
.p37, R.mipmap.p38, R.mipmap.p39, R.mipmap.p40, R.mipmap.p41, R.mipmap.p42, R
.mipmap.p43, R.mipmap.p44};
private SwipeRefreshLayout mSwipeRefreshLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到recyclerView
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
initData();
initListAdapterV();
}
private void initListAdapterV() {
//设置layoutManager
LinearLayoutManager layoutManger = new LinearLayoutManager(MainActivity.this);
mRecyclerView.setLayoutManager(layoutManger);
//设置adapter
ListAdapter adapter = new ListAdapter(MainActivity.this, mDatas);
mRecyclerView.setAdapter(adapter);
}
private void initData() {
for (int i = 0; i < mListIcons.length; i++) {
int iconId = mListIcons[i];
DataBean dataBean = new DataBean();
dataBean.iconId = iconId;
dataBean.text = "我是item" + i;
mDatas.add(dataBean);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return super.onOptionsItemSelected(item);
}
}
(5)item_list.xml
4.在上基础上点击右上角菜单栏切换各种显示状态
(1)meau_main.xml
(2)菜单点击事件 MainActivity
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_list_v:
initListAdapterV();
break;
case R.id.action_list_h:
initListAdapterH();
break;
case R.id.action_grid_v:
initGridAdapterV();
break;
case R.id.action_grid_h:
initGridAdapterH();
break;
case R.id.action_stragger_v:
initStaggeredGridAdapterV();
break;
case R.id.action_stragger_h:
initStaggeredGridAdapterH();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
(3)设置layoutManager和对应的adapter
private void initListAdapterV() {
//设置layoutManager
LinearLayoutManager layoutManger = new LinearLayoutManager(MainActivity.this);
mRecyclerView.setLayoutManager(layoutManger);
//设置adapter
ListAdapter adapter = new ListAdapter(MainActivity.this, mDatas);
mRecyclerView.setAdapter(adapter);
}
private void initListAdapterH() {
//设置layoutManager
LinearLayoutManager layoutManger = new LinearLayoutManager(MainActivity.this,
LinearLayoutManager.HORIZONTAL, false);
mRecyclerView.setLayoutManager(layoutManger);
//设置adapter
ListAdapter adapter = new ListAdapter(MainActivity.this, mDatas);
mRecyclerView.setAdapter(adapter);
}
private void initGridAdapterV() {
//设置layoutManager
LinearLayoutManager layoutManger = new GridLayoutManager(MainActivity.this, 2);
mRecyclerView.setLayoutManager(layoutManger);
//设置adapter
ListAdapter adapter = new ListAdapter(MainActivity.this, mDatas);
mRecyclerView.setAdapter(adapter);
}
private void initGridAdapterH() {
//设置layoutManager
LinearLayoutManager layoutManger = new GridLayoutManager(MainActivity.this, 2,
LinearLayoutManager.HORIZONTAL, false);
mRecyclerView.setLayoutManager(layoutManger);
//设置adapter
ListAdapter adapter = new ListAdapter(MainActivity.this, mDatas);
mRecyclerView.setAdapter(adapter);
}
private void initStaggeredGridAdapterV() {
//设置layoutManager
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(staggeredGridLayoutManager);
//设置adapter
StraggerAdapter adapter = new StraggerAdapter(MainActivity.this, mStraggerDatas);
mRecyclerView.setAdapter(adapter);
}
private void initStaggeredGridAdapterH() {
//设置layoutManager
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.HORIZONTAL);
mRecyclerView.setLayoutManager(staggeredGridLayoutManager);
//设置adapter
StraggerAdapter adapter = new StraggerAdapter(MainActivity.this, mStraggerDatas);
mRecyclerView.setAdapter(adapter);
}
(4)完整MainActivity
public class MainActivity extends Activity {
private RecyclerView mRecyclerView;
private List mDatas = new ArrayList();
private List mStraggerDatas = new ArrayList();
private int[] mListIcons = new int[]{R.mipmap.g1, R.mipmap.g2, R.mipmap.g3, R.mipmap.g4,
R.mipmap.g5, R.mipmap.g6, R.mipmap.g7, R.mipmap.g8, R.mipmap.g9, R.mipmap.g10, R
.mipmap.g11, R.mipmap.g12, R.mipmap.g13, R.mipmap.g14, R.mipmap.g15, R.mipmap
.g16, R.mipmap.g17, R.mipmap.g18, R.mipmap.g19, R.mipmap.g20, R.mipmap.g21, R
.mipmap.g22, R.mipmap.g23, R.mipmap.g24, R.mipmap.g25, R.mipmap.g26, R.mipmap
.g27, R.mipmap.g28, R.mipmap.g29};
private int[] mStraggeredIcons = new int[]{R.mipmap.p1, R.mipmap.p2, R.mipmap.p3, R
.mipmap.p4, R.mipmap.p5, R.mipmap.p6, R.mipmap.p7, R.mipmap.p8, R.mipmap.p9, R
.mipmap.p10, R.mipmap.p11, R.mipmap.p12, R.mipmap.p13, R.mipmap.p14, R.mipmap
.p15, R.mipmap.p16, R.mipmap.p17, R.mipmap.p18, R.mipmap.p19, R.mipmap.p20, R
.mipmap.p21, R.mipmap.p22, R.mipmap.p23, R.mipmap.p24, R.mipmap.p25, R.mipmap
.p26, R.mipmap.p27, R.mipmap.p28, R.mipmap.p29, R.mipmap.p30, R.mipmap.p31, R
.mipmap.p32, R.mipmap.p33, R.mipmap.p34, R.mipmap.p35, R.mipmap.p36, R.mipmap
.p37, R.mipmap.p38, R.mipmap.p39, R.mipmap.p40, R.mipmap.p41, R.mipmap.p42, R
.mipmap.p43, R.mipmap.p44};
private SwipeRefreshLayout mSwipeRefreshLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到recyclerView
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
initData();
initListAdapterV();
//initListener();
}
private void initListAdapterV() {
//设置layoutManager
LinearLayoutManager layoutManger = new LinearLayoutManager(MainActivity.this);
mRecyclerView.setLayoutManager(layoutManger);
//设置adapter
ListAdapter adapter = new ListAdapter(MainActivity.this, mDatas);
mRecyclerView.setAdapter(adapter);
}
private void initListAdapterH() {
//设置layoutManager
LinearLayoutManager layoutManger = new LinearLayoutManager(MainActivity.this,
LinearLayoutManager.HORIZONTAL, false);
mRecyclerView.setLayoutManager(layoutManger);
//设置adapter
ListAdapter adapter = new ListAdapter(MainActivity.this, mDatas);
mRecyclerView.setAdapter(adapter);
}
private void initGridAdapterV() {
//设置layoutManager
LinearLayoutManager layoutManger = new GridLayoutManager(MainActivity.this, 2);
mRecyclerView.setLayoutManager(layoutManger);
//设置adapter
ListAdapter adapter = new ListAdapter(MainActivity.this, mDatas);
mRecyclerView.setAdapter(adapter);
}
private void initGridAdapterH() {
//设置layoutManager
LinearLayoutManager layoutManger = new GridLayoutManager(MainActivity.this, 2,
LinearLayoutManager.HORIZONTAL, false);
mRecyclerView.setLayoutManager(layoutManger);
//设置adapter
ListAdapter adapter = new ListAdapter(MainActivity.this, mDatas);
mRecyclerView.setAdapter(adapter);
}
//瀑布流-----在下节
private void initStaggeredGridAdapterV() {
//设置layoutManager
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(staggeredGridLayoutManager);
//设置adapter
StraggerAdapter adapter = new StraggerAdapter(MainActivity.this, mStraggerDatas);
mRecyclerView.setAdapter(adapter);
}
//瀑布流-----在下节
private void initStaggeredGridAdapterH() {
//设置layoutManager
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.HORIZONTAL);
mRecyclerView.setLayoutManager(staggeredGridLayoutManager);
//设置adapter
StraggerAdapter adapter = new StraggerAdapter(MainActivity.this, mStraggerDatas);
mRecyclerView.setAdapter(adapter);
}
private void initData() {
for (int i = 0; i < mListIcons.length; i++) {
int iconId = mListIcons[i];
DataBean dataBean = new DataBean();
dataBean.iconId = iconId;
dataBean.text = "我是item" + i;
mDatas.add(dataBean);
}
for (int i = 0; i < mStraggeredIcons.length; i++) {
int iconId = mStraggeredIcons[i];
DataBean dataBean = new DataBean();
dataBean.iconId = iconId;
dataBean.text = "我是item" + i;
mStraggerDatas.add(dataBean);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_list_v:
initListAdapterV();
break;
case R.id.action_list_h:
initListAdapterH();
break;
case R.id.action_grid_v:
initGridAdapterV();
break;
case R.id.action_grid_h:
initGridAdapterH();
break;
case R.id.action_stragger_v:
initStaggeredGridAdapterV();
break;
case R.id.action_stragger_h:
initStaggeredGridAdapterH();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
17.瀑布流的实现
1.接上
2.item布局
3.StraggerAdapter.java
public class StraggerAdapter extends RecyclerView.Adapter {
private Context context;
private List datas;
public StraggerAdapter(Context context, List datas) {
this.context = context;
this.datas = datas;
}
@Override
public MyHolder onCreateViewHolder(ViewGroup viewGroup, int i) {//决定根布局
// TextView tv = new TextView(context);//根布局
View itemView = View.inflate(context, R.layout.item_stragger, null);
return new MyHolder(itemView);
}
@Override
public void onBindViewHolder(MyHolder myHolder, int position) {//填充数据
myHolder.setDataAndRefreshUI(datas.get(position));
}
@Override
public int getItemCount() {//条目总数
if (datas != null) {
return datas.size();
}
return 0;
}
public class MyHolder extends RecyclerView.ViewHolder {
//孩子对象
private TextView mTvName;
private ImageView mIvIcon;
public MyHolder(View itemView) {
super(itemView);
//初始化孩子对象
mTvName = (TextView) itemView.findViewById(R.id.item_straggered_tv);
mIvIcon = (ImageView) itemView.findViewById(R.id.item_straggered_iv);
}
/**
* 设置itemView的数据展示
*
* @param dataBean
*/
public void setDataAndRefreshUI(DataBean dataBean) {
mTvName.setText(dataBean.text);
mIvIcon.setImageResource(dataBean.iconId);
}
}
}
4.MainActivity中
private void initStaggeredGridAdapterV() {
//设置layoutManager
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(staggeredGridLayoutManager);
//设置adapter
StraggerAdapter adapter = new StraggerAdapter(MainActivity.this, mStraggerDatas);
mRecyclerView.setAdapter(adapter);
}
//横向瀑布流 上面是纵向瀑布流
private void initStaggeredGridAdapterH() {
//设置layoutManager
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.HORIZONTAL);
mRecyclerView.setLayoutManager(staggeredGridLayoutManager);
//设置adapter
StraggerAdapter adapter = new StraggerAdapter(MainActivity.this, mStraggerDatas);
mRecyclerView.setAdapter(adapter);
}
18.cardView引入
1.在cardview独立的包中
2.直接套在布局中
3.可以设置各种属性,圆角,z轴大小.....
19.swiperefreshLayout的使用
1.下拉刷新
2.使用
(1)
(2)
private SwipeRefreshLayout mSwipeRefreshLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到recyclerView
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
//下拉刷新控件
mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
// initData();
//initListAdapterV();
initListener();
}
private void initListener() {
mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
//模拟加载数据
new Thread(new Runnable() {
@Override
public void run() {
SystemClock.sleep(2000);
MainActivity.this.runOnUiThread(new Runnable() {
@Override
public void run() {
//停止刷新操作
mSwipeRefreshLayout.setRefreshing(false);
//得到adapter.然后刷新
mRecyclerView.getAdapter().notifyDataSetChanged();
}
});
}
}).start();
;
}
});
}
20.兼容性
1.虽然Material Design新增了许多新特性,但是并不是所有新内容对对下保持了兼容。
2.使用v7包------------v7 support libraries r21 及更高版本包含了以下Material Design特性:
(1). 使用Theme.AppCompat主题包含调色板主体属性,可以对应用的主题做统一的配色,但是不包括状态栏和底部操作栏
(2). RecyclerView和CardView被独立出来,只要引入jar包,即可适配7以上的所有版本。
(3). Palette类用于从图片提取主色调
3.系统组件--------------Theme.AppCompat主题中提供了这些组件的Material Design style:
(1). EditText
(2). Spinner
(3). CheckBox
(4). RadioButton
(5). SwitchCompat
(6). CheckedTextView
(7). Color Palette
4.以下特性只在Android 5.0 (API level 21) 及以上版本中可用:
(1). 转场动画
(2). 触摸反馈
(3). 圆形展示动画
(4). 路径动画
(5). 矢量图
(6). tint染色
所以在代码中遇上使用这些api的地方需要进行版本判断
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
// 使用新特性
} else {
// 用其他替代方式
}
5. RippleDrawable 提供触摸反馈特效,即5.0的button按压下的水波纹效果。
(1). [https://github.com/03uk/RippleDrawable](https://github.com/03uk/RippleDrawable)
(2). [https://github.com/siriscac/RippleView](https://github.com/siriscac/RippleView)
(3). [https://github.com/balysv/material-ripple](https://github.com/balysv/material-ripple)
6.状态动画
[https://github.com/NghiaTranUIT/Responsive-Interaction-Control](https://github.com/NghiaTranUIT/Responsive-Interaction-Control)
7.Material Design风格的对话框
[https://github.com/lewisjdeane/L-Dialogs](https://github.com/lewisjdeane/L-Dialogs)
8.Material Design风格兼容包
[https://github.com/navasmdc/MaterialDesignLibrary](https://github.com/navasmdc/MaterialDesignLibrary)
9.支持修改状态栏和底部操作栏
https://github.com/jgilfelt/SystemBarTint