NW.JS的安装与打包
NW.JS的安装与打包
- NW.JS的安装与打包,个人总结
- NW.JS的安装
- 生成可执行的.exe
- NW.JS的打包程序
- 参考
NW.JS的安装与打包,个人总结
为了防止自己忘记,经过网上的一些资料参考并结合自己的实验,在这里记录一下NW.js的安装与调试步骤。
NW.JS的安装
前往NW.js中文网:https://nwjs.org.cn/ ,我下载的是 稳定版:v0.33.4 win-x64, 分两个版本,一个是normal版,一个是SDK版,SDK是带chrome调试器的,方便调试使用,normal版等正式发布应用的时候再用,所以两个都下载下来。
接下来我们用SDK版本进行开发,zip包解压了就可以直接使用,下面创建一个简单的应用程序:
首先现在这个根目录下创建一个文件夹,我们就命名为 app, 这个文件夹下就可以放入我们的html, css , js, img,等源码,

并且有一个文件必不可少,那就是 package.json,这是一个配置文件,NW.js通过它来配置app,基本的配置代码如下:
{
"main": "index.html",
"name": "Simulator",
"description": "指令学习",
"version": "0.1.0",
"keywords": [ "指令学习", "在线"],
"window": {
"title": "指令学习",
"icon": "icon.png",
"toolbar": false,
"frame": false,
"width": 1090,
"height": 750,
"position": "center",
"min_width": 1090,
"min_height": 750,
"max_width": 1920,
"max_height": 1080,
"resizable": true
},
"webkit": {
"plugin": false,
"java": false,
"page-cache": false
},
"user-agent": "%name %ver %nwver %webkit_ver %osinfo",
"chromium-args": "--allow-file-access-from-files"
}
具体的配置参数定义,请查看:https://nwjs.org.cn/doc/api/Manifest-Format.html
app文件夹下放入自己的源码,同时把package.json也放到这里:

到此前期工作已经准备完毕。
在这里先说明一下,网上很多文章经常提到根目录,这个在我看来太容易混淆了,我先定义一下,以我演示的例子来说:
D:\nwjs-sdk-v0.33.4-win-x64 这个是nw.js 的根目录
D:\nwjs-sdk-v0.33.4-win-x64\app\ 这个是包含开发源码的工作目录
生成可执行的.exe
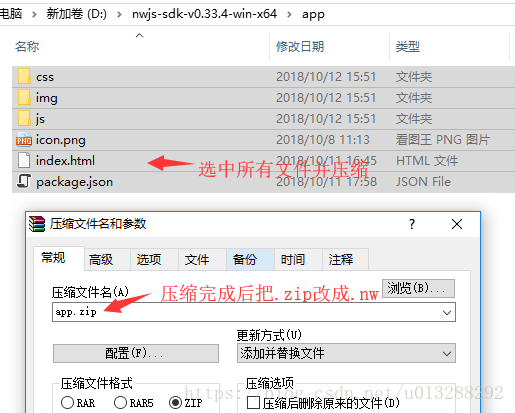
首先我们先把app文件夹内的所有文件都打包成一个app.zip,然后把.zip 后缀改成 .nw(其实经过我的测试,就是不改后缀.nw, 直接用.zip一样能生成exe),注意是app内的所有文件压缩,而不是把包括app自身的文件夹压缩:


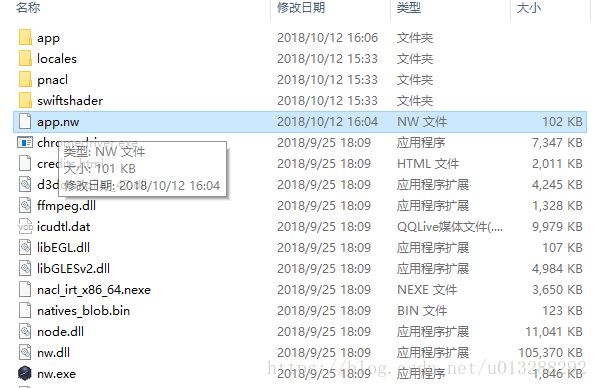
然后把 app.nw 剪切到 上一级目录,也就是根目录下 (我这里是:D:\nwjs-sdk-v0.33.4-win-x64)

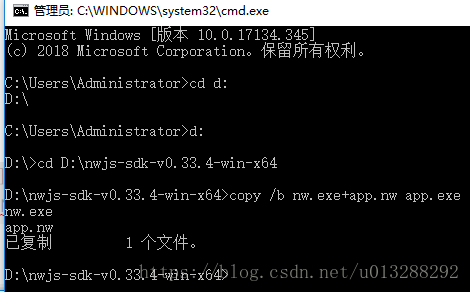
接下来打开cmd命令窗口:

我们找到NW.js的所在根目录,并输入指令:copy /b nw.exe+app.nw app.exe

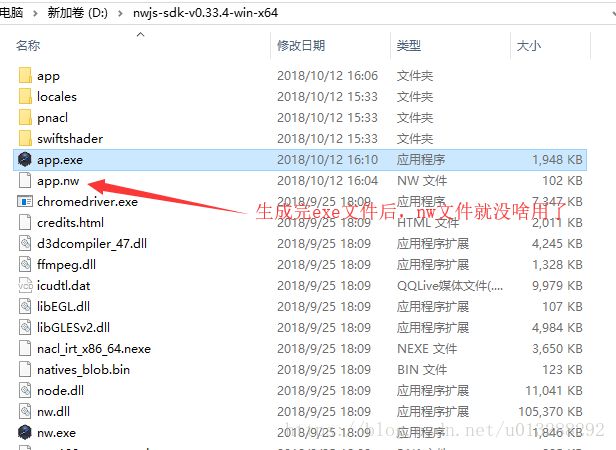
现在根目录下就已经生成了一个 app.exe 的文件,双击可以直接运行

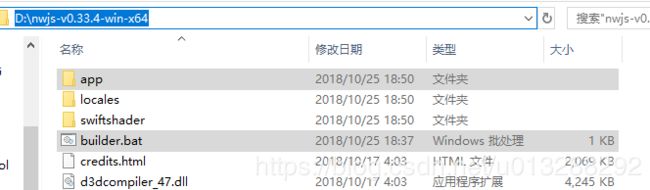
至此我们的应用程序就创建成功了,是不是还有有点麻烦,那我们就来个更简单的,用批处理文件来一步生成exe, 我们在根目录(D:\nwjs-sdk-v0.33.4-win-x64)里创建一个builder.bat, 代码如下:
@echo off
set root_path=D:\nwjs-sdk-v0.33.4-win-x64\
set work_path=D:\nwjs-sdk-v0.33.4-win-x64\app\
D:
cd %work_path%
"D:\Program Files\WinRAR\WinRAR.exe" a -r -ep1 %root_path%app.zip %work_path%
echo ----------压缩包app.zip生成成功
echo ----------开始创建app.exe
cd %root_path%
copy /b nw.exe+app.zip app.exe
echo -----------创建app.exe成功
del app.zip
echo ----------删除app.zip成功
pause
这下简单了,双击builder.bat,直接生成app.exe,下面看看如何来打包发布。
NW.JS的打包程序
我们按照上文,先把app文件夹(工作目录)和 builder.bat 复制到normal版本下:

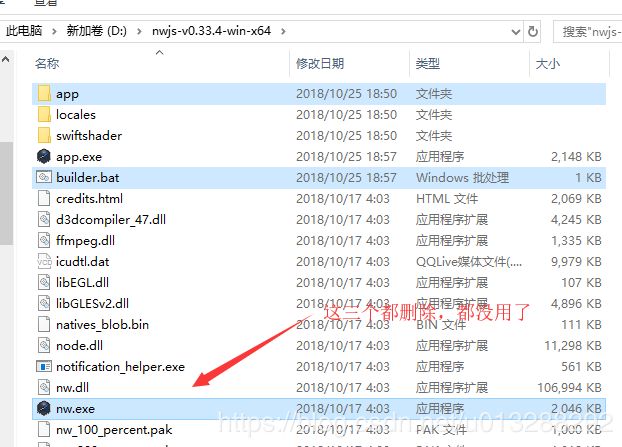
当然先把builder.bat里面的路径修改一下,D:\nwjs-sdk-v0.33.4-win-x64 改成 D:\nwjs-v0.33.4-win-x64, 双击执行,我们得到了app.exe, 然后把 app文件夹,nw.exe, builder.bat 都删除。

这样一个干净的应用程序就完成了。那么这个程序如何给到用户手里,有三个方式:
1.直接RAR打包,发给用户,这也就是个绿色版,无需安装。
2.我们用软件工具 Enigma Virtual Box 封包,用这个工具可以把整个应用程序文件夹生成一个单独的app.exe, 用户直接双击就能运行,这个也是无需安装的。具体的使用方法请参加 https://www.toolmao.com/nwjs-helloworld,
但这个工具有一个缺点就是打包的程序太大,100M吧,及时在选项里选择压缩,出来也是70M+,而且更新程序也是个问题。
3.用软件工具innosetup,下载地址: http://www.jrsoftware.org/isdl.php,
这个工具会生成一个安装版本,而且安装文件才 50M+,很合适,推荐这种方法,具体的使用方法请参加
https://blog.csdn.net/miaodichiyou/article/details/81668431?utm_source=blogxgwz2x
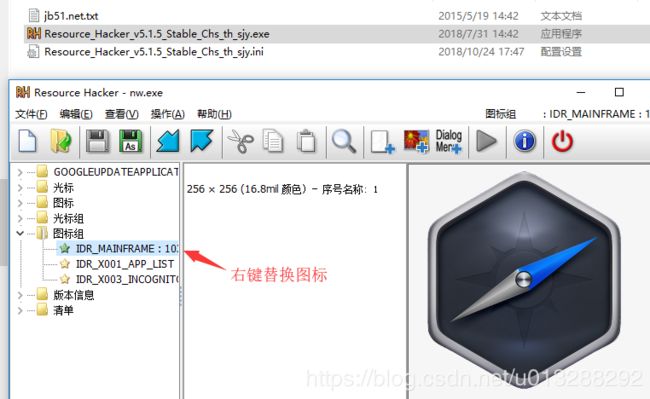
这里顺便提一下,NW.exe 的默认图标通过配置文件是无法修改的,需要用工具 Resource Hacker 来修改。

这样一个完整的打包过程就完成啦。
参考
[1]: NW.js 官网 :https://nwjs.io/
[2]: NW.js中文网:https://nwjs.org.cn/