项目告一段落。闲下来自己看看了贝塞尔进行图形绘制,项目中没有过太多,但是看一个技术群讨论过绘图,自己在网上看了许多,学习了一下。
写个类继承UIView 我的JYJ_BezierPathView : UIView
然后写个初始化方法
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
}
return self;
}
绘图需要写在这个方法里- (void)drawRect:(CGRect)rect
- (void)drawRect:(CGRect)rect {
[self demo1];
//[self demo2];
//[self demo3];
//[self demo4];
//[self demo5];
//[self demo6];
}
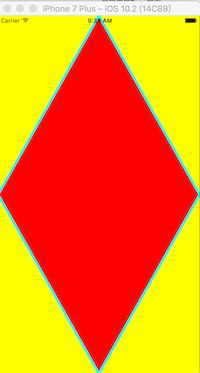
demo1
代码
- (void)demo1 {
// 初始化一个UIBezierPath对象.
UIBezierPath *bPath = [UIBezierPath bezierPath];
// 线宽.
bPath.lineWidth = 5;
// 拐点处理.
bPath.lineCapStyle = kCGLineCapRound;
// 终点处理.
bPath.lineJoinStyle = kCGLineCapRound;
// 添加线上的点.
[bPath moveToPoint:CGPointMake(w / 2, 0.0)];
[bPath addLineToPoint:CGPointMake(w, h / 2)];
[bPath addLineToPoint:CGPointMake(w / 2, h)];
[bPath addLineToPoint:CGPointMake(0.0, h / 2)];
UIColor *fillColor = [UIColor redColor];
//绘制线线的里面的颜色
[fillColor setFill];
UIColor *strokeColor = [UIColor cyanColor];
//绘制线的颜色
[strokeColor setStroke];
[bPath closePath];
// 填充内部颜色.
[bPath fill];
// 绘制线.
[bPath stroke];
}
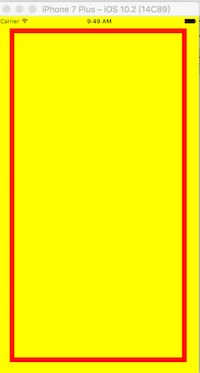
demo2
代码
- (void)demo2 {
//创建矩形
UIBezierPath *bPath = [UIBezierPath bezierPathWithRect:CGRectMake(30, 30, w - 60, h - 60)];
bPath.lineWidth = 10;
UIColor *stokeColor = [UIColor redColor];
[stokeColor setStroke];
//绘制线
[bPath stroke];
}
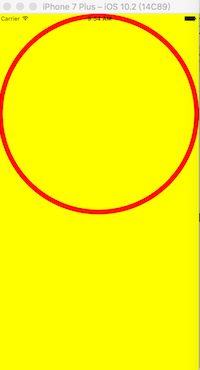
demo3
代码
- (void)demo3 {
///这个芳法,是做一个内切的曲线
// 圆形就是宽高相等
UIBezierPath *bPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(5, 5, w - 10, w - 10)];
UIColor *stokeColor = [UIColor redColor];
[stokeColor setStroke];
bPath.lineWidth = 10;
[bPath stroke];
}
demo4
代码
- (void)demo4 {
//绘制一条弧线 用 bezierPathWithArcCenter 这个方法
// 看下各个参数的意义:
// center:圆心的坐标
// radius:半径
// startAngle:起始的弧度 从开始的角度
// endAngle:圆弧结束的弧度 从结束的角度算
// clockwise:YES为顺时针,No为逆时针
UIBezierPath *bPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(w / 2, h / 2) radius:130 startAngle: M_PI / 6 endAngle: M_PI / 6 * 5 clockwise:YES];
bPath.lineWidth = 5;
[bPath stroke];
}
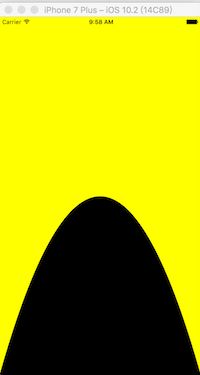
demo5
代码
- (void)demo5 {
//绘制二次贝塞尔曲线,moveToPoint,addQuadCurveToPoint这两个搭配
// 二次贝塞尔的曲线支持
UIBezierPath *bPath = [UIBezierPath bezierPath];
// 开始的点
[bPath moveToPoint:CGPointMake(0, h)];
//终止点CurveToPoint,控制点controlPoint
[bPath addQuadCurveToPoint:CGPointMake(w, h) controlPoint:CGPointMake(w / 2, 0)];
[bPath fill];
}
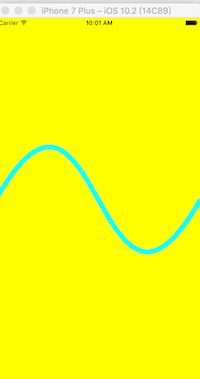
demo6
代码
- (void)demo6 {
//三次贝塞尔曲线
UIBezierPath *bPath = [UIBezierPath bezierPath];
[bPath moveToPoint:CGPointMake(0, h / 2)];
[bPath addCurveToPoint:CGPointMake(w, h/2) controlPoint1:CGPointMake(w/2, 0) controlPoint2:CGPointMake(w/2, h)];
bPath.lineWidth = 10;
UIColor *strokeColor = [UIColor cyanColor];
[strokeColor setStroke];
[bPath stroke];
}
简单系统的学习了一下,这也是从网上学到的。项目中总归是要碰到的,不如早点学学。