Nowa 极简教程:立即上手 webpack & react 开发生态环境
Nowa 省去了用户研究打包,开发,模拟数据等 N 项变态又无聊的工作。用户可以直接上手写业务代码,不用考虑如何压缩合并代码,如何热加载,如何代理资源等等,如何配置国际化功能等等。能偷懒的,我们都帮你做了。
下载 GUI 工具:
https://nowa-webpack.github.io/
命令行使用:
新项目
使用
可以通过
nowa init
命令来做项目初始化的操作。
如果提示找不到 init 命令,请通过
nowa install init来安装
nowa init https://github.com/nowa-webpack/template-uxcore/archive/v2.zip
为项目模板 zip 包下载地址或下载地址的快捷命令,例如可以通过快捷命令达到和以上命令同样的效果:
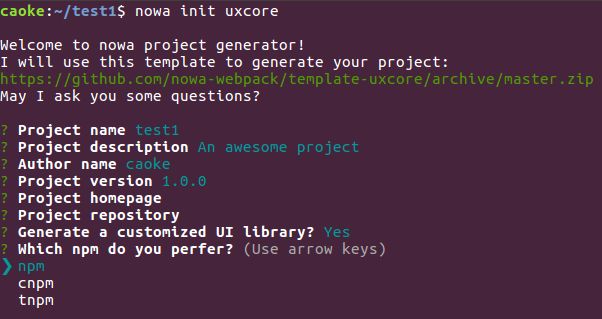
mkdir test && cd test
nowa init uxcore
主要有以下快捷映射:
h5、salt
=>
https://github.com/nowa-webpack/template-salt/archive/master.zip
web、uxcore
=>
https://github.com/nowa-webpack/template-uxcore/archive/v2.zip
全部映射可查看这里。
{
"h5": "https://github.com/nowa-webpack/template-salt/archive/v3.zip",
"salt": "https://github.com/nowa-webpack/template-salt/archive/v3.zip",
"web": "https://github.com/nowa-webpack/template-uxcore/archive/v5.zip",
"uxcore": "https://github.com/nowa-webpack/template-uxcore/archive/v5.zip",
"refast": "https://github.com/nowa-webpack/template-uxcore/archive/v5.zip",
"no-flux": "https://github.com/nowa-webpack/template-uxcore/archive/v5.zip",
"amaze": "https://github.com/nowa-webpack/template-amaze/archive/master.zip",
"antdmobile": "https://github.com/nowa-webpack/template-antdmobile/archive/master.zip"
}
当回答完一些必要的问题之后,脚手架会开始自动生成和初始化项目。
等待初始化完毕后,便可直接通过
nowa server
或
npm start
来启动开发服务器。
参数
nowa init
在初始化新项目时,接受以下候选参数:
-
-f, --force是否强制更新模板 如果不给出
force参数,模板将在本地缓存 24 小时,在 24 小时后的第一次执行时自动检查并下载更新
-
-a, --as模板路径的别名 如果指定了模板路径的别名,则下次可通过模板路径别名替代完整的模板路径来初始化项目
例如:nowa init https://github.com/nowa-webpack/template-uxcore/archive/master.zip -a ux
第二次可使用以下命令有同样的效果:
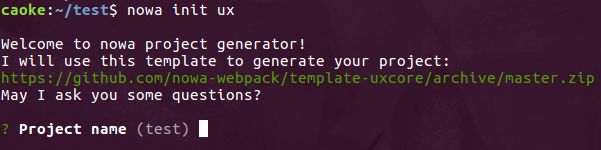
nowa init ux
新页面
使用
可以通过
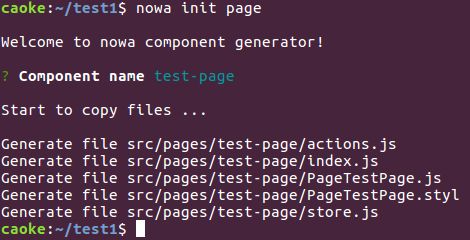
nowa init page
命令来做页面初始化的操作。
如果提示找不到 init 命令,请通过
nowa install init来安装
nowa init page
该命令必须使用在通过
nowa init
创建的项目中,可在项目中的任意目录下执行。
当回答完一些必要的问题之后,脚手架会开始自动生成新页面相关文件(包括 html、js 和 css)。
等待初始化完毕后,便可直接通过
nowa server
或
npm start
来启动开发服务器,访问到新建的页面。
参数
nowa init page
在初始化新页面时,接受以下候选参数:
-
-t, --template用户指定所使用的项目模板,一般定义在
abc.json的
options属性中,必须给出
-
-f, --force是否强制更新模板 如果不给出
force参数,模板将在本地缓存 24 小时,在 24 小时后的第一次执行时自动检查并下载更新
新模块
使用
可以通过
nowa init mod
命令来做模块初始化的操作。
如果提示找不到 init 命令,请通过
nowa install init来安装
nowa init mod
该命令必须使用在通过
nowa init
创建的项目中,可在项目中的任意目录下执行。
当回答完一些必要的问题之后,脚手架会开始自动生成新模块相关文件(包括 js 和 css)。
等待初始化完毕后,便可在其他页面或模块中引用新建的模块了。
var TestMod = require('../../components/test-mod');
远程调试
开发服务器的转发配置
nowa server
标配了远程调试的功能,该功能所做的事情是:将开发服务器中(指定路由下)找不到的资源请求转发到指定的服务器。
单规则配置
nowa server
提供
proxy
参数用于配置转发规则,例如有以下配置:
abc.json
{
"options": {
"port": 3000,
"proxy": "http://127.0.0.1:9077/admin"
}
}
那么对于
http://127.0.0.1:3000/index.htm
的访问,
-
如果开发服务器存在静态资源
/index.htm,则返回/index.htm -
如果开发服务器不存在静态资源
/index.htm,则转发到http://127.0.0.1:9077/admin/index.htm
多规则配置
proxy
参数也可传递一个对象,形如:
abc.json
{
"options": {
"port": 3000,
"proxy": {
"/api": "http://10.125.55.239:9077",
"*": "http://127.0.0.1:9077"
}
}
}
那么对于
http://127.0.0.1:3000/api/getSomeInfo.json
的访问,
-
如果开发服务器存在静态资源
/api/getSomeInfo.json,则返回/api/getSomeInfo.json -
如果开发服务器不存在静态资源
/api/getSomeInfo.json,则转发到http://10.125.55.239:9077/api/getSomeInfo.json
同样的,对于其他的非
/api
开头的请求(匹配
"*"),则转发到
http://127.0.0.1:9077。
代理服务器的规则配置
nowa proxy
是一个功能强大的代理服务器,基于
AnyProxy
做了封装,提供更为灵活的规则逻辑配置。
如果提示找不到 proxy 命令,请通过
nowa install proxy来安装
nowa proxy
参数列表
nowa proxy
接受以下候选参数:
-
--mappings代理映射配置
-
-r, --rule规则定义文件路径,规则定义文件将会覆盖代理映射配置
-
-t, --throttle模拟网络限速(kb/s)
-
-s --silent不输出日志到终端
mappings
中每条规则定义如下:
" //[:]/[PATH]": "//[:]/[PATH1]"
其中左边为筛选表达式,右边为目标表达式
-
METHOD请求方法,仅可用于筛选,可选值
GET | POST | * -
HOSTNAME请求域名,用于筛选和目标,两边必须都给出
-
PORT请求端口,用于筛选和目标,若在目标表达式中未给出则仍维持筛选表达式中的值,若在筛选表达式中未给出则不对端口做限定
-
PATH请求路径,用于筛选和目标,其中小括号括起的部分映射后将拼接到
PATH1之后
例如有以下配置:
abc.json
{
"options": {
"port": 3000,
"mappings": {
"GET //localhost:3000/(admin/meeting/mobile/*.json)": "//a-work.alibaba-inc.com:443"
}
}
}
则对于
https://localhost:3000/admin/meeting/mobile/apply/GetList.json
的请求将被转发到
https://a-work.alibaba-inc.com/admin/meeting/mobile/apply/GetList.json
UXCO
http://uxco.re/
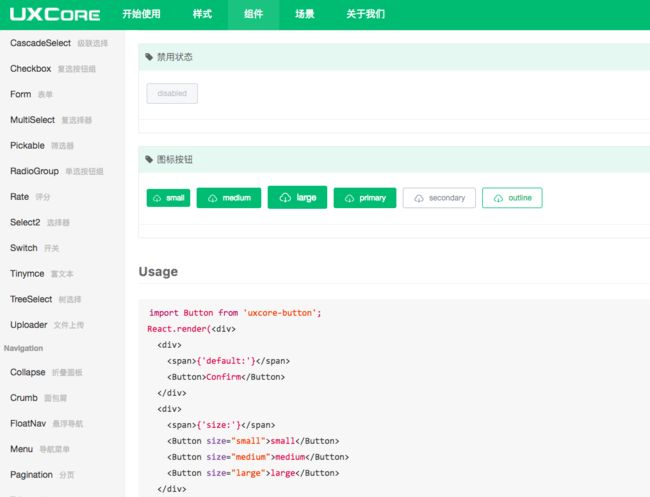
React 组件使用文档:
http://uxco.re/components/button/
0. 为什么我们需要 UXCore?
UXCore 是一个基于 React 的 PC UI 套件库,兼容 IE8+。http://uxco.re/
阿里巴巴信息平台是负责整个阿里巴巴集团智能办公系统的团队,涉及非常多的企业业务系统,包括薪酬、人力、财务、行政、IT 等等,在这些系统中产生了大量的表格、表单和图表的交互场景,这里面有很多重复配置的地方,也有很多定制变化的地方,目前业界的这一方面还没有能够完全满足这一方面的解决方案,因此有了 UXCore。
UXCore 要解决的核心问题,就是方便高效地产出表单、表格,同时提供足够强大的定制能力,使用户可以对组件的每一个渲染部分进行修改,从而满足各种不同种类的业务场景。
为了实现核心的目标,我们和 UED 团队积极合作,充分收集业务场景和进行视觉优化,在这个过程我们产出了一系列的简单易用的基础组件,用于构建页面的其他部分。目前信息平台的新系统都在使用 UXCore 进行承载,我们也很愿意将我们已经成熟的解决方案分享出来,帮助更多的企业系统开发者解决他们开发上的痛苦,同时也寄希望于依靠社区的反馈,可以让 UXCore 走的更好。
1. UXCore 有哪些特性。
1.1 丰富的组件
超过 35 个常用基础组件用来构建你的系统业务,涵盖大部分常用功能
1.2 专注于企业应用
图2:UXCore 致力于产出方便易用、功能强大且高度可定制的表单、表格、布局组件。'
表单内置 10 余种常用表单域可以直接使用。
表格除了基础功能外,还支持折叠展开二级面板、树形结构、行内编辑等复杂场景。
布局支持传统的左右自适应布局和栅格布局,轻松搞定页面排版。
除了内置的功能外,表单、表格还有一套简易地定制体系,随时可以在业务中为组件注入更强大的力量。
1.3 全面的国际化支持
所有组件的内置文案支持国际化,大部分文案用户可以主动设置。
1.4 可以定制的主题
我们默认提供了两套主题供使用,这两套主题也同时在我们的系统中使用,如果你不喜欢我们的主题,你也可以使用我们的在线定制工具定制你的主题,我们目前开放了所有颜色的定制,未来可能会开放更多的定制点。
1.5 按需使用
UXCore 的每个组件都是单独项目维护的,并且也会单独发布于 npm,因此如果你不喜欢引用 UXCore 的大全包,你也可以单独引用独立的组件使用。同时,修改 UXCore 原有的样式也十分简单,只需修改类名前缀(prefixCls),即可定制属于自己的 UXCore 组件风格。
1.6 提供项目级的建议和支持
如果你苦于搭建使用 React 和 UXCore 的项目环境,可以参考我们的
starter kit,在这里我们给出了团队在众多项目实践总结出的统一解决方案(NOWA),供你参考。
2. UXCore 正在做的事情
2.1 更加值得信赖
为了保证后续迭代和社区贡献的质量,我们会积极地接入代码风格校验和持续集成测试,目前我们的方案已经确定,正在向所有的组件进行推广。
2.2 可视化页面搭建
通过在线可视化的页面,通过拖拽和简单配置来实现简单交互页面的搭建,同时输出代码,用以后续更改和添加代码。
2.3 持续的功能增强
借助社区和团队自身的力量,UXCore 会在现有基础上优化使用体验,增强组件功能,添加更多常用组件来满足不同场景的需求。
3. 链接
-
github:
https://github.com/uxcore/uxcore
-
文档站点:
http://uxco.re/