零基础入门微信小程序开发 (2020 版)
专栏亮点
零基础学习,初学者轻松入门
就算你完全没有开发过微信小程序,甚至没有接触过小程序的相关技术(XML、JSON、JavaScript 等)也可以轻松入门!
涵盖开发全周期,助你尽快完成自己的小程序:
麻雀虽小,五脏俱全。专栏通过 9 篇文章覆盖从开发账号注册、开发工具安装、小程序开发,到发布的全过程。
基于最新环境,让你不走弯路
小程序作为新兴技术,无论是开发文档,还是开发工具都在飞速变化。专栏中的所有说明和工具都基于 2020 年 1 月的最新状态,保证读者不会因为环境等细枝末节的问题而走弯路。
入门和提高相结合,为深入开发作准备
作为入门系列文章,在讲述基本知识的同时,还为读者提供了进一步开发时所需的信息源和开发示例,以方便读者进一步深入开发自己小程序。
无处不在的小程序
从 2017 年 1 月 9 日,张小龙在 2017 微信公开课 Pro 上发布小程序开始算起,微信小程序已经走过了三个念头。从当初的只闻其名到今天的耳濡目染,微信小程序可以说已经深入了每个人的生活。
除了在微信中运行的微信小程序之外,还存在众多的「小程序表亲」。例如,有多家手机硬件厂商支持的快应用,就是一个典型的例子。
到目前为止,我们知道的的主流厂商几乎都参加了快应用联盟。而快应用的架构,采用的技术 (XML/JSON/JavaScript)和微信小程序几乎完全相同。(参考资料:轻应用开发文档)
可以毫不夸张地说,掌握了小程序开发技术,就等于打通了手机应用开发蓝海的出海口!
专栏中,我们不仅会讲到小程序从开发账号注册到发布的全流程,还会对相关技术也进行相应的介绍。通过这种方式,我希望读者们能够专注于小程序的开发,而不是因为到处寻找资料而导致忘了学习微信小程序的本来目的。换一种说法就是:并不需要另外自己调查,跟着本专栏走下去就好。
专栏结构
本专栏的目标是从零开始带领读者上手实战。专栏以微信小程序的核心概念作为主线,介绍配置文件、页面样式文件、JavaScript 的基本知识并以指南针为例对基本知识进行扩展。另外加上开发工具的安装、小程序发布等内容,共 9 篇文章。
本专栏共包含四个部分。
第一部分(1-3)带你初步了解小程序是什么,然后进行小程序开发的准备工作,从注册账号到安装开发工具一应俱全。工欲善其事,必先利其器。
第二部分(4-6)。面向入门级读者介绍小程序构成的各个部分。你不需要事前准备任何知识,我们会对需要掌握的部分进行说明,并为需要扩展的部分提供信息的出处。千里之行,始于足下。
第三部分(7-8)通过指南针的例子,介绍一个小程序的实现过程。通过这个实例,综合运用所学知识,使你的小程序开发能力进一步提高。麻雀虽小,五脏俱全。
第四部分(9)只包含一篇文章,具体介绍小程序发布的过程。使读者能够对小程序开发的全过程有一个完整的了解。编筐编篓,全在收口。
哪怕你事先没有任何微信小程序相关技术的经验,认真学完专栏之后,也可以掌握基本的小程序开发方法,并具备自主扩展知识面,以及进行更高层次开发的能力。
你的收获
理解小程序的基本架构和开发手法
理解并运用小程序开发中的 Javascript/WXML/WXSS/JSON 技术
掌握小程序从着手到发布的基本流程
获得深入开发小程序必需的技术资料和开发实例的信息源
作者简介
薛卫国,大连某日资嵌入式软件开发公司架构组负责人、CSDN 博客专家。埋头于开发第一线二十余年,擅长面向对象设计、编程,熟练掌握 UML、安卓应用、微信小程序开发,精通 Python、Java 语言并长期研究各种编程语言的设计模式。
购买须知
- 本专栏为图文内容,共计 9 篇。
- 付费用户可享受文章永久阅读权限。
- 本专栏为虚拟产品,一经付费概不退款,敬请谅解。
- 本专栏可在 GitChat 服务号、App 及网页端 gitbook.cn 上购买,一端购买,多端阅读。
订阅福利
- 订购本专栏可获得专属海报(在 GitChat 服务号领取),分享专属海报每成功邀请一位好友购买,即可获得 25% 的返现奖励,多邀多得,上不封顶,立即提现。
- 提现流程:在 GitChat 服务号中点击「我-我的邀请-提现」。
- 购买本专栏后,可加入读者群交流(入群方式可查看第 3 篇文末说明)。
课程内容
微信小程序介绍
无处不在的小程序
从 2017 年 1 月 9 日,张小龙在 2017 微信公开课 Pro 上发布小程序开始算起,微信小程序已经走过了三个年头。从当初的只闻其名到今天的耳濡目染,微信小程序可以说已经深入了每个人的生活。读者可以打开自己手机微信,进入微信页面并上滑,就可以看到和下图相似的微信小程序管理画面。
如果再点一下 [...] 图标,你会看到更多的小程序。而这些小程序,你大概已经记不得是什么时候进到手机里的了...
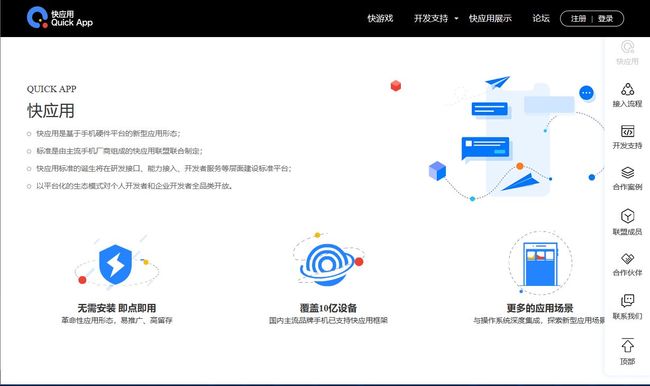
快速发展的轻应用
除了在微信中运行的微信小程序之外,还存在众多的「小程序表亲」。例如,有多家手机硬件厂商支持的快应用,就是一个典型的例子。
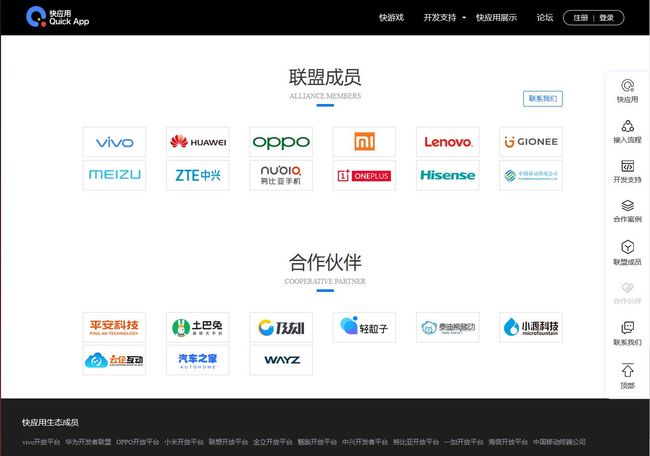
到目前为止,我们知道的的主流厂商几乎都参加了快应用联盟。
快应用的架构,采用的技术 (XML/JSON/JavaScript)和微信小程序几乎完全相同。(参考资料:轻应用开发文档)
可以毫不夸张地说,掌握了小程序开发技术,就等于打通了手机应用开发蓝海的出海口!
什么是微信小程序?
微信小程序这个词可以分解为「微信」和「小程序」两部分。
其中微信可以理解为「微信中的」,指的是小程序的执行环境;当然微信在提供执行环境的同时也延长了用户使用微信的时间。
「小程序」是说它首先是程序,然后具备轻便的特征。小程序并不像其他应用那样需要安装,而是通过扫描二维码打开后直接执行;用完以后也不需要卸载。这就是所谓用完即走的原则。
另外,微信不会提供类似于小程序商店的地方,需要小程序提供者自己通过二维码,群分享的手段来传播,这就是所谓去中心化的形态。
微信朋友圈提供了好友之间沟通信息的手段,订阅号提供了面向粉丝推送信息的手段,而小程序则是提供了用户通过自己的操作而与服务实现互动的手段。
小程序相关技术
由于本专栏的目标读者是了解基本的 C/C++ 语法,但对小程序开发完全没有经验的程序员,所以我们会在说明微信小程序的同时,对相关技术也进行相应的介绍。通过这种方式,我希望读者们能够专注于小程序的开发,而不是因为到处寻找资料而导致忘了学习微信小程序的本来目的。换一种说法就是:并不需要另外自己调查,跟着本专栏走下去就好。
微信小程序推出三年多的时间,算是一个新事物,但利用的技术却都是存在已久的技术。稍加调查你就会发现,不光是微信小程序,很多类似形态的应用都采用类似的架构:
使用 JSON 技术来表现应用的配置信息。包含应用的基本信息、页面配置和路由、应用全体的信息等。
使用经过定制 CSS+XML 技术来实现视图层的描述。画面元素(包括噢列表、按钮、文本框、选择框等)都通过 XML 语言来描述,遵从 XML 语法。对于页面的共同风格,使用 CSS 进行定义。
使用 JavaScript 语言来实现逻辑层结构。包括用户操作的处理,系统 API 的调用等。
架构在视图层和逻辑层之间提供数据和事件传输功能,从而尽量减少复杂度。由于类似应用都属于轻应用,因此提供的功能都比较单一。
具体的语法、用途等我将会在使用的时候详细介绍,这里只提一下相关技术的基本情况,了解即可。
以下是对小程序所涉技术的概括性描述,内容来自百度百科。
JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它基于 ECMAScript(w3c 制定的 js 规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人的阅读和编写,同时也易于机器解析和生成,并有效提升网络传输效率。
XML
XML(Extensible Markup Language),中文名可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言。
在电子计算机中,标记指计算机所能理解的信息符号,通过此种标记,计算机之间可以处理包含各种的信息比如文章等。它可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 它非常适合万维网传输,提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据。是 Internet 环境中跨平台的、依赖于内容的技术,也是当今处理分布式结构信息的有效工具。早在 1998 年,W3C 就发布了 XML 1.0 规范,使用它来简化 Internet 的文档信息传输。
CSS
层叠样式表(Cascading Style Sheets)是一种用来表现 HTML(标准通用标记语言的一个应用)或 XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
JavaScript
JavaScript,一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为 JavaScript 引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在 HTML(标准通用标记语言下的一个应用)网页上使用,用来给 HTML 网页增加动态功能。
在 1995 年时,由 Netscape 公司的 Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为 Netscape 与 Sun 合作,Netscape 管理层希望它外观看起来像 Java,因此取名为 JavaScript。但实际上它的语法风格与 Self 及 Scheme 较为接近。
为了取得技术优势,微软推出了 JScript,CEnvi 推出 ScriptEase,与 JavaScript 同样可在浏览器上运行。为了统一规格,因为 JavaScript 兼容于 ECMA 标准,因此也称为 ECMAScript。
学习方法
微信小程序虽然是新事物,但学习方法却不是新的。
我们的方法是,首先完成一个最简单的小程序实例,通过这个实例介绍微信小程序的构造和想法,这是所谓的「学」。然后扩展这些知识点,通过开发一个简单的小程序来运用这些知识点,这是「习」的过程。
这是作者这些年来屡试不爽的方法。
参考资料
在学习和开发的过程中,我们会参考微信的开发文档。其原因是小程序太新了,相应的知识储备还不够丰富。虽然也可以找到一些开发方面的书籍,但是说实话,内容并不比微信本身的开发文档更详尽。
小程序开发文档
开发环境的准备
创建自己的小程序账号
在开发自己的微信小程序之前,首先需要注册小程序账号,以下一步一步详细说明。
打开浏览器,输入 mp.weixin.qq.com:
因为是第一次使用,所以选择画面右上角的“立即注册”。
选择左下角的“小程序”方框。
输入邮箱、密码、确认密码,验证码以后选择同意协议和条款。当然这里的密码不是邮箱的密码,而是正在申请的小程序账号的密码。
最后按下“注册”按钮。
按下“登录邮箱”按钮。打开相应的软件后,应该可以收到下面的邮件。如果没收到的话,建议看一下垃圾邮件,没准儿那里有。
单击下半部一大片绿色的部分,就可以回到注册界面继续剩下的工作。
选择主题类型为“个人”,然后输入管理员的姓名,身份证号码。
输入手机号码并单击“获取验证码”,将手机接收到的验证码输入到短信验证码栏中。
完成上述步骤,画面下部会出现一个二维码,需要用已经绑定银行卡的微信的扫一扫功能扫描该二维码进行实名认证。
如果认证成功,画面会变成下面这个样子。
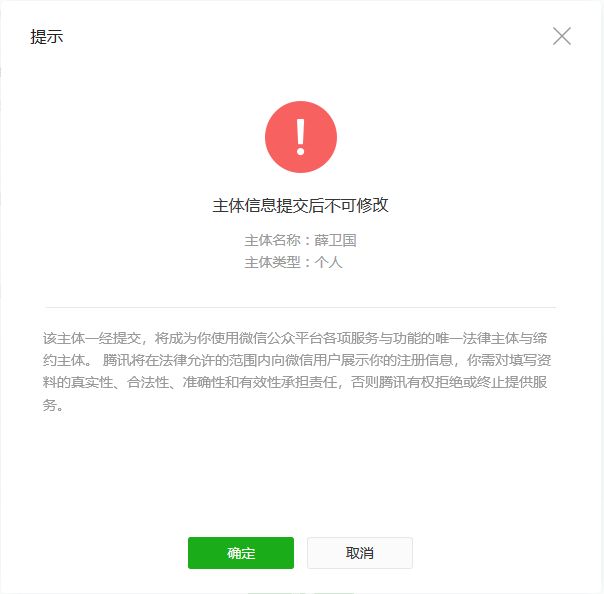
按下“继续”按钮。
意思就是现在后悔还来得及,如果不后悔今后就没法后悔了。我们按下“确定”按钮。
大功告成!
小程序管理平台
账号申请成功之后,就可以登录“微信公众平台|小程序”了。在目前这个时间点虽然并不需要马上做什么。本连载不会涉及所有的内容,这里只进行简单的介绍。
首页
首页作为小程序开发出发点,提供的从小程序基本信息设定、开发与管理到提交和发布各个阶段的入口。
小程序信息
按下首页中的“填写”可以进入填写小程序信息画面,开发者可以根据小程序的实际情况进行填写,下面是本教程示例小程序的填写结果。
需要注意的是,无论是小程序名称还是介绍都不能包含包括“微信”、“小程序”之类的词汇。这对于本连载是关于小程序的讲座,需要回避这些词汇,读者开发自身应用时应该问题不大。
开发与管理
按下首页中的“添加开发者”按钮可以进入如下图所示的成员管理画面。在这个画面中,管理员可以分别制定最多 15 人的项目成员和 15 人的体验成员。项目成员可以参加小程序的开发、运营,数据分析;体验成员可以在小程序正式发布织田参与体验版的测试。
开发工具和开发文档
这一部分提供了从开发者指定到开发工具、开发文档的链接,开发中需要的所有信息几乎都可以在这里找到。
版本发布
用户在使用小程序的时候,需要扫描二维码进入。而这个二维码需要将小程序上传到腾讯服务器之后从腾讯取得。
过程也不复杂,一共分为三步:上传代码,提交审核和发布小程序。这部分的具体步骤我们会在连载的第 9 篇文章中详细说明。
管理
管理功能包括版本管理,成员管理和用户反馈。其中前两个功能已经在首页的说明中介绍过了,这里不再赘述;用户反馈功能用来处理用户的意见等。小程序刚刚注册时的状态如下:
开发者可以通过这个画面对用户的反馈信息进行分类和处理。
统计
统计功能用于分析小程序用户的行为特征。如下图的行为数据可以分析累计访问人数、小程序打开次数、访问深度等信息。
而分布情况分析功能可以对不同信息的分布情况进行图形化的进一步分析。
除此之外,统计功能开可以提供用户特征(用户来源、性别、年龄等)的分析。有了这些信息,小程序运营者、开发者可以对小程序进行更有针对性的改进。可以说平台对包含开发到运营的小程序全生命周期都提供了支持。
功能
功能分类中的内容主要涉及小程序推广方面的内容,已经超出了入门的范围,这里省略进一步的说明。
开发
开发分类主要用户小程序运行过程中的数据获取和分析、开发环境设定、多媒体安全相关服务的管理等功能。
运维中心
运维中心用于查询和管理小程序运行过程中的日志信息,进行小程序新能监控等。
开发设置
开发设置功能用于设置开发者 ID、小程序 ID 和密钥、服务器域名、消息推送、普通链接二维码管理、数据周期性更新和预拉取等。
开发者工具
开发者用具用于申请腾讯位置服务等腾讯系统提供的功能。
接口设置
接口设置功能用于管理多媒体音频/视频流的播放和录制,通过小程序发放红包相关功能的接口。
安全中心
安全中心用于帮助开发者发现小程序接口的安全漏洞。
成长
提供小程序评测和违规记录查询功能。这里省略进一步的说明。
推广
推广功能主要分为两部分:小程序达到一定条件(访客数、收款账号数等)后,可以申请在小程序中嵌入广告代码,提供广告展示并收取相应的费用;广告主获得在微信朋友圈、公众号、小程序中投入广告并根据点击情况支付相应的费用。
设置
设置分类中一共有四个页面,这里只介绍和本连载密切相关的基本设置。
基本设置
顾名思义,这里主要是用来设置小程序的基本信息。内容包括:
- 设定小程序名称,小程序头像
- 取得小程序码
- 取得认证
- 设定小程序主体(所有者)信息
其他
在画面的右上角,有两个链接“文档”和“社区”分别可以进入小程序开发文档和社区。在实际的学习过程中可以积极利用。
另外一个“工具”下拉菜单可以快速生成小程序码。
安装开发工具
小程序账号申请成功之后的工作就是准备开发环境。
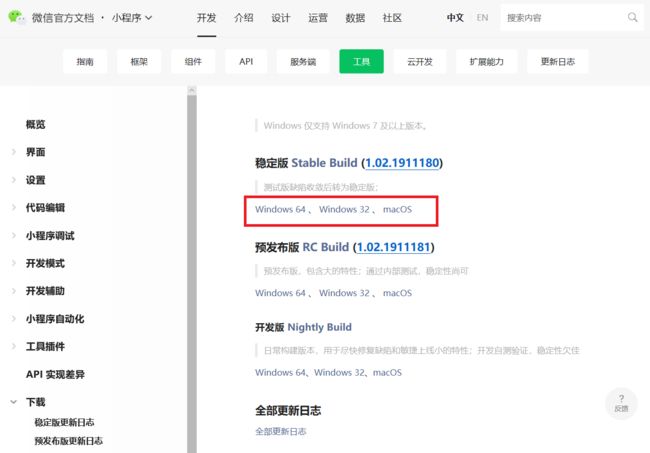
开发环境可以从首页的开发工具项目中选择“普通小程序开发者工具”之后打开嵌入到概览说明中的“微信开发者工具”链接,也可以直接打开下面链接:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
两种方式都可以打开下面的下载地址页面。根据操作系统选择合适的下载链接:
下载完成后打开安装程序,首先是开始画面:
按下“下一步”按钮:
按下“我接受”按钮:
指定适当的安装目录后按下“安装”按钮:
安装中……
完成!
接下来就可以开始微信小程序的开发之旅啦!
微信开发者工具介绍
小程序构成介绍:配置文件的形式和内容
小程序构成介绍:WXML 和 WXSS
小程序构成介绍:事件处理和数据绑定
小程序开发实例:指南针(1)
小程序开发实例:指南针(2)
发布自己的小程序
阅读全文: http://gitbook.cn/gitchat/column/5e465476dd0f044f5f2f961a