UGUI基础
UGUI基础
##1、UGUI概述
++1.1、Unity界面发展史
++++【老版本界面onGUI】=>【GUI插件NGUI】=>【新版本界面UGUI】
++1.2、UGUI特点
++++新的UI系统是从Unity4.6开始被集成到Unity编译器中的。Unity官方给这个新的UI系统赋予的标签是:灵活,快速和可视化。
++++对于开发者而言,就是有三个优点:效率高效果好,易于使用和扩展以及与Unity的兼容性高。
++++新的UGUI系统具有以下特点:
--1、引擎内置,结合更加紧密。
--2、运行稳定,操作方便。
++1.3、UGUI优点
++++UGUI与老版本onGUI相比:
--1、独立的坐标体系;
--2、全新的事件机制;
--3、更佳高效率的运转效率。
++++UGUI与GUI插件NGUI相比:
--1、由NGUI创始人参与开发;
--2、与Unity结合更加密切;
--3、自适应系统更加完善;
--4、更方便的深度处理;
--5、省去Altas,直接使用Sprite Packer;
##2、UGUI画布
++2.1、创建UGUI控件
++++第一种: 在Hierarchy当中通过 右键=>UI,找到相应的UI控件。
++++第二种:通过工具栏【GameObject】=>【UI】,找到相应的UI控件。
++2.2、Canvas画布
++++当我们任意创建一个UI控件的时候可以看到在层级视图当中不但生成我们创建的控件,还会同时创建一个Canvas和EventSystem。
++++Canvas是画布,是所有UI控件的根类,也可以看作所有UI控件的父物体,所有UI控件都必须在Canvas上面绘制。它是一个带有Canvas组件的游戏物体EventSystem事件系统,负责监听用户的输入。
++++创建UI控件时,当层级视图当中没有Canvas和EventSystem系统会帮我们自动创建。
++2.3、总结
++++1、UGUI画布也称为Canvas,UGUI是所有控件的父类。
++++2、所有UGUI控件都必须绘制在画布上面。
++++3、当创建UGUI控件,工程当中没有Canvas的时候会自动创建Canvas与EventSystem。
##3、UGUI基础控件
++3.1、Text
++++Text控件是用来显示文本的文本控件,选中Text可以查看属性:
--Text :创建控件时显示的文字
--Character:
--Font :字体
--Font Style :字体格式:黑体/斜体
--Font Size :字体大小
--Line Spacing :行间距
--Rich Text :富文本
--Paragraph:
--Alignment :对其方式
--Horizontal Overflow :水平溢出
--Vertical Overflow :垂直溢出
++++Text的属性可以在Inspector当中通过Text组件进行设置,也可以在代码当中进行动态设置。给Canvas挂载脚本UGUISetting.cs
示例:
Text text;
void Start(){
text = GameObject.Find(“Text”).GetComponent<Text>();
text.text = “立钻哥哥”;
text.alignment = TextAnchor.MiddleCenter;
text.fontSize = 20;
text.fontStyle = FontStyle.BoldAndItalic; //字体样式
text.color = Color.red;
}
++3.2、Image
++++Image控件主要是用来显示图片,显示图片的格式是Sprite,具体属性如下:
--Source Image :Image显示的图片,图片格式为Sprite
--Color :颜色。
--Material :材质。
--Preserve Aspect :图像宽高是否按原始比例。
--Set Native Size :将Image大小设置为图片默认大小。
++++当我们给Image选择一张贴图之后会出现Image Type选项,如下图。ImageType总共有四种选项:
--simple :显示单个会拉伸;
--Tilled :平铺显示,图片按照原始显示;
--Sliced :按照九宫格显示,拉伸区域只会在九宫格中间;
--Filled :填充显示,可以根据不同的填充方式模拟技能冷却的效果。
++++Image Type的Filled填充模式常可以用来制作血条,冷却技能等。
++++示例:如何使用程序控制图片填充显示: 当按键A按下的时候Image控件180度填充显示。
--在Start方法中获取Image控件,设置填充模式为180度填充:
void Start(){
image = GameObject.Find(“Image”).GetComponent<Image>();
image.fillMethod= Image.FillMethod.Radial180;
}
--在Update方法中判断当按键A按下的时候让图片180度填充:
bool isFilled =true;
void Update(){
if(Input.GetKeyDown(KeyCode.A)){
isFilled = false;
}
if(!isFilled){
image.fillAmount += Time.deltaTime;
if(image.fillAmount >= 1){
image.fillAmount = 1;
isFilled = true;
}
}
}
++3.3、RawImage
++++RawImage同样是用来显示图片的控件,跟Image控件的差别就是Image显示图片的格式为Sprite,RawImage显示图片的格式为Texture,此外RawImage可以控制行列。
--Raw Image(Script)
--Texture :导入的图片样式
--UV Rect:纹理贴图坐标,w和h

++3.4、Button
++++Button控件,包含的Text控件用于显示按钮的文本。
++++当某个UGUI控件添加了Button组件便拥有了按钮点击的功能。
++++Button组件:
--Interactable :是否可以交互。
--Transition :按钮的过渡效果。
--按钮在不同状态的颜色:
--Normal Color
--Highlighted Color
--Pressed Color
--Disabled Color
--Color Multiplier
--Navigation :控件间导航。
--On Click() :给按钮添加响应事件。
++++Transition用于设置按钮在不同状态间的过渡效果,总共有四种方式:
--(1)None:无过渡效果
--(2)Color Tint:设置不同状态不同颜色来过渡。
--(3)Sprite Swap:设置不同图片来过渡不同状态。
--(4)Animation:设置不同动画过渡不同状态。
++++给按钮添加监听事件:
Button btn;
void Start(){
//获取到按钮
btn = GameObject.Find(“Button”).GetComponent<Button>();
//给按钮添加监听事件
btn.onClick.AddListener(BtnClick);
}
void BtnClick(){
//按钮响应事件
Debug.Log(“btn.onClick.AddListener()”);
}
++3.5、Slider
++++给滑动条Slider添加监听事件。
示例:
Slider slider;
void Start(){
//获取到Slider组件
slider = GameObject.Find(“Slider”).GetComponent<Slider>();
//添加监听事件
slider.onValueChanged.AddListener(SliderValueChange);
}
//事件响应
public void SliderValueChange(float value){
Debug.Log(“value = ” +value);
}
++3.6、ScrollBar
++++滚动条ScrollBar,Scrollbar层级视图当中包含了滑块Handle。
++++Scrollbar属性:
--Handle Rect :滑动区域。
--Direction :滑动方向。
--Value :滑块当前值。
--Size :滑块大小。
--Number Of Steps :可滑动区域分为几步。
--On Value Changed(Single) :滑块响应事件。

++3.7、Toggle
++++Toggle为单选框,可以用来创建开关按钮。如下图,层次视图当中包含了显示背景的Background和显示文本的Label。
++++Toggle属性如下,其中Group表示当前选中框是否属于某一组选中框,若是的话则所有选中框只能选中一个。
--Is On :交互是否开启。
--Toggle Transition :状态改变过渡效果设置。
--Graphic :选中或取消要显示或隐藏的文本或图片。
--Group :当前选中框是否属于某个组。
--On Value Changed(Boolean) :事件响应。
++++给Toggle添加监听事件
示例:
Toggle toggle;
void Start(){
toggle = GetComponent<Toggle>(); //获取Toggle组件
//给Slider组件添加监听事件
toggle.onValueChanged.AddListener(ToggleAction);
}
void ToggleAction(bool isOn){
print(isOn);
}
++3.8、InputField
++++InputField创建出来如下图,InputField层级视图当中包含Placeholder与Text,
--Placeholder 用于显示占位符,即输入框没有输入文本时显示的文本,例如下图的“Enter text”;
--Text 用于显示输入的内容。
++++输入框Inputield的具体属性:
--Text :初始文本显示的内容
--Character Limit :字符数量限制。
--Content Type :文本类型。
--Line Type :文本单行显示还是多行。
--Caret Blink Rate :光标闪动频率。
--Caret Width :光标的宽度。
--Custom Caret Color :自定义光标的颜色。
--Selection Color :选中文本时的颜色。
--On Value Changed(String) :文本编辑时触发的事件。
--On End Edit(string) :结束编辑的时候触发的事件。
++++给InputField添加监听事件
示例:
InputField inputField;
void Start(){
//获取输入框
inputField = GameObject.Find(“InputField”).GetComponent<InputField>();
inputField.onEndEdit.AddListener(InputFieldEndEdit);
}
void InputFieldEndEdit(string text){
print(“文本框当中的文本:” +text);
}
++3.9、Panel
++++Panel :面板,功能相当于控制的容器,里面可以存放其他控件。
--作用: 使用Panel控件可以整体移动和处理一组控件。
--设计规范: 一个功能完备的UI界面往往会使用多个Panel控件。
++++示例: 将资源商店当中的所有分类放在单独一块Panel当中。
##4、RectTransform
++4.1、RectTransform
++++RectTransform的作用用来计算UI的位置和大小,RectTransform继承于Transform,具有Transform的所有特征,通过RectTransform能够实现基本的布局和层次控制。
++++RectTransform当中专有名字:
--Pos X, Pos Y :Pivot与Anchor的距离
--Pivot :中轴,中心点
--Anchor :锚点
--Width&Height :宽与高,相对于锚点
--Left, Right, Top, Bottom :左右上下
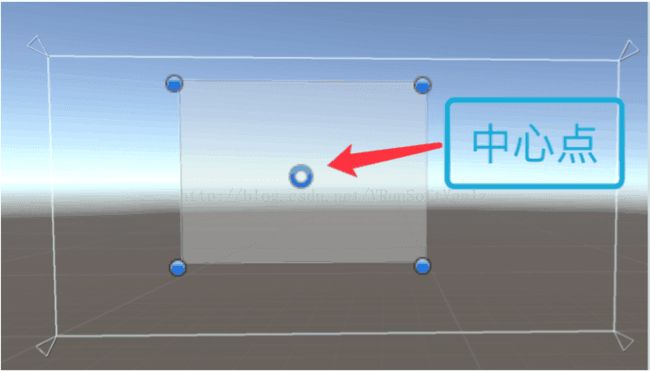
++4.2、中心点Pivot
++++按下T键选中某一个UI控件即可看到UI控件的中心点,中心点也叫中心轴,当鼠标拖动UI控件进行旋转的时候会围绕中心点旋转。
--中心点是矩形的一部分。
--0对应左下角,1对应右上角。
++4.3、锚点Anchor
++++如图所示,箭头所指即为锚点,锚点表示的是相对于父级矩形的子矩形区域。
++++如图所示,锚点为四边形,锚点有多种摆放方式,可以为矩形,点状或是为线状。
++++锚点移动范围仅限于父级视图当中。
++4.4、锚点的四种摆放方式
--锚点呈点状
--锚点与组件本身重合
--锚点跟父物体重合
--锚点呈线状
++++(1)锚点呈点状: 当UI的锚点为中心点时,不管父控件的大小怎么改变,UI距离锚点的位置固定,大小固定,此时RectTransform(Pos X, Pos Y, Width, Height),其中Pos X与Pos Y分别表示UI中心点到锚点的水平与方向距离。Width与Height是UI的大小。
++++(2)锚点与组件本身重合: 当UI的锚点为四方形或者与UI本身大小相同的时候,UI的大小与父控件的大小变换成正比,此时RectTransform(Left, Top, Right, Botton),分别为锚点左,上,右,底 距离UI对应边的距离。
++++(3)锚点跟父物体重合: 当UI控件的锚点与父物体重合的时候,不管父物体怎么变化,UI控件四条边相对于锚点四条边的距离保持不变。
++++(4)锚点呈线状:
--当UI控件的锚点呈线状并为竖直方向时,则UI控件竖直方向的大小与父物体竖直方向的大小成正比,水平方向大小不变。
--当锚点呈线状并且为水平方向时,则水平方向大小与父物体水平方向的大小成正比,竖直方向大小不变。
#立钻哥哥Unity 学习空间: http://blog.csdn.net/VRunSoftYanlz/
++立钻哥哥推荐的拓展学习链接(Link_Url):
++++立钻哥哥Unity 学习空间: http://blog.csdn.net/VRunSoftYanlz/
++++Unity引擎基础:https://blog.csdn.net/vrunsoftyanlz/article/details/78881685
++++Unity面向组件开发:https://blog.csdn.net/vrunsoftyanlz/article/details/78881752
++++Unity物理系统:https://blog.csdn.net/vrunsoftyanlz/article/details/78881879
++++Unity2D平台开发:https://blog.csdn.net/vrunsoftyanlz/article/details/78882034
++++UGUI基础:https://blog.csdn.net/vrunsoftyanlz/article/details/78884693
++++UGUI进阶:https://blog.csdn.net/vrunsoftyanlz/article/details/78884882
++++UGUI综合:https://blog.csdn.net/vrunsoftyanlz/article/details/78885013
++++Unity动画系统基础:https://blog.csdn.net/vrunsoftyanlz/article/details/78886068
++++Unity动画系统进阶:https://blog.csdn.net/vrunsoftyanlz/article/details/78886198
++++Navigation导航系统:https://blog.csdn.net/vrunsoftyanlz/article/details/78886281
++++Unity特效渲染:https://blog.csdn.net/vrunsoftyanlz/article/details/78886403
++++Unity数据存储:https://blog.csdn.net/vrunsoftyanlz/article/details/79251273
++++Unity中Sqlite数据库:https://blog.csdn.net/vrunsoftyanlz/article/details/79254162
++++WWW类和协程:https://blog.csdn.net/vrunsoftyanlz/article/details/79254559
++++Unity网络:https://blog.csdn.net/vrunsoftyanlz/article/details/79254902
++++C#事件:https://blog.csdn.net/vrunsoftyanlz/article/details/78631267
++++C#委托:https://blog.csdn.net/vrunsoftyanlz/article/details/78631183
++++C#集合:https://blog.csdn.net/vrunsoftyanlz/article/details/78631175
++++C#泛型:https://blog.csdn.net/vrunsoftyanlz/article/details/78631141
++++C#接口:https://blog.csdn.net/vrunsoftyanlz/article/details/78631122
++++C#静态类:https://blog.csdn.net/vrunsoftyanlz/article/details/78630979
++++C#中System.String类:https://blog.csdn.net/vrunsoftyanlz/article/details/78630945
++++C#数据类型:https://blog.csdn.net/vrunsoftyanlz/article/details/78630913
++++Unity3D默认的快捷键:https://blog.csdn.net/vrunsoftyanlz/article/details/78630838
++++游戏相关缩写:https://blog.csdn.net/vrunsoftyanlz/article/details/78630687
++++设计模式简单整理:https://blog.csdn.net/vrunsoftyanlz/article/details/79839641
++++U3D小项目参考:https://blog.csdn.net/vrunsoftyanlz/article/details/80141811
++++UML类图:https://blog.csdn.net/vrunsoftyanlz/article/details/80289461
++++Unity知识点0001:https://blog.csdn.net/vrunsoftyanlz/article/details/80302012
++++U3D_Shader编程(第一篇:快速入门篇):https://blog.csdn.net/vrunsoftyanlz/article/details/80372071
++++U3D_Shader编程(第二篇:基础夯实篇):https://blog.csdn.net/vrunsoftyanlz/article/details/80372628
++++立钻哥哥Unity 学习空间: http://blog.csdn.net/VRunSoftYanlz/
--_--VRunSoft : lovezuanzuan--_--