Cesium--模型(modle)的处理篇
前言
本文☞在处理如下问题:
- 模型的加载方式
- 模型的点选回调
1 模型的加载方式
我们在cesium里面,加载一张glb的模型有几种方式?常用的有两种,一种是最本质的写法(primitive);还有一种就是利用entites的add写法;总的来说,entities的写法简单,已经经过一部分优化,好用;而primitive的写法一般是给cesium的扩展开发人员用的,也就是我们俗称的底层吧(我这样理解);

利用Primitive进行加载:
//利用Primitive进行加载glb
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(
Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414, 0.0));
var model = viewer.scene.primitives.add(Cesium.Model.fromGltf({
url: './modle/modleControl/cesiumMan/Cesium_Man.glb',
modelMatrix: modelMatrix,
scale: 200.0
}));
//定位过去
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414, 6.0)
});
利用entities.add进行加载
//利用entity进行加载
var modleGlb = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706),
name: "奶牛车glb",
model: {
uri: "./modle/modleControl/cesiumMan/Cesium_Man.glb"
}
});
//定位过去
viewer.zoomTo(modleGlb);
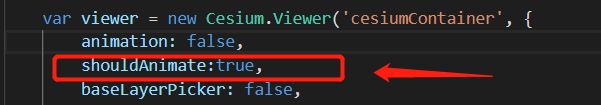
两种加载方式大同小异,都能解决问题;如果需要加载动画,则需要设置1个参数:

2 点选模型
//获得当前鼠标在模型上触碰位置的名字
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
//当鼠标点击时获取移动的位置
console.log(movement);
var pick = viewer.scene.pick(movement.position);
console.log(pick);
},Cesium.ScreenSpaceEventType.LEFT_CLICK);
模型总结+需求推广
简单的总结下,目前我们已经会加载模型了,并且点选也已经解决,那么我们就可以设计基本的需求了;现在有如下需求:
1.单独加载几个模型到指定的位置,含经纬度控制;考虑大量模型的加载优化,暂时不用3d titles加载大量模型;
2.对模型进行单独控制,也就是可以对模型进行点选控制和回调;并且有肉眼可查的反馈动作;
3.能够实现对模型的基本操作,包括旋转,贴地,高度测量等功能;
(1) 代码实现
1 加载模型
//实例化奶牛车对象
var entity1 = new Cesium.Entity({
id: "milkCar",
name: "奶牛车",
position: Cesium.Cartesian3.fromDegrees(116, 23, 500),
model: {
uri: "./modle/modleControl/MilkTruck/CesiumMilkTruck.glb",
scale: 200
}
});
//实例化模型人对象
var entity2 = new Cesium.Entity({
id: "CesiumMan",
name: "模型人",
position: Cesium.Cartesian3.fromDegrees(116, 23, 1000),
model: {
uri: "./modle/modleControl/cesiumMan/Cesium_Man.glb",
scale: 200
}
});
//将对象集合添加到地球模型上
var addEntity1 = viewer.entities.add(entity1);
var addEntity2 = viewer.entities.add(entity2);
viewer.zoomTo(addEntity1);
这里加载模型我只能一个一个加载,还没有看到有什么API可以循环加载
2 点选回调
//点选监听
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
console.log(viewer.scene.canvas);
handler.setInputAction(function (movement) {
//当鼠标点击时获取移动的位置
var pick = viewer.scene.pick(movement.position);
console.log(pick);
if (pick != undefined) {
var id = pick.id._id;
console.log(id);
switch (id) {
case "CesiumMan":
entity2.model.silhouetteColor = Cesium.Color.RED;
entity2.model.silhouetteSize = 3.0;
break;
case "milkCar":
entity1.model.silhouetteColor = Cesium.Color.RED;
entity1.model.silhouetteSize = 3.0;
break;
}
} else {
entity1.model.silhouetteSize = 0.0;
entity2.model.silhouetteSize = 0.0;
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
