- 优秀的前端框架
johnrui
FrontEndweb
soybean-admin:https://gitcode.com/gh_mirrors/soy/soybean-adminsoybean-admin(演示):https://elp.soybeanjs.cn/home
- 开发浏览器插件(chrome、edge)
LLLL96
浏览器插件chrome前端浏览器插件下载图片
开发浏览器插件是一个有趣且富有挑战性的项目,可以让你扩展浏览器的功能,提升用户的浏览体验。今天就带大家写一个最简单的下载页面图片的插件。因为chrome和edge使用相同内核,所以开发一款插件,2个浏览器都能用准备工作chrome-要求最新版idea-为什么使用idea,当然是因为代码高亮方便开发开发新建项目file->new->project选择EmptyProject,Name填写chrome
- 在Spring Boot中集成分布式任务调度
微赚淘客机器人开发者联盟@聚娃科技
springboot分布式后端
在SpringBoot中集成分布式任务调度大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.引言分布式任务调度是现代企业应用中常见的需求,特别是在微服务架构中,不同服务可能需要定时执行任务、定时触发某些业务逻辑或者周期性地处理数据。SpringBoot提供了多种方式来实现分布式任务调度,包括使用Quartz、Spring自带的任务调度以及集成第三方调度中心等。2.使
- 从原理到实践:Go 语言内存优化策略深度解析
叶间清风1998
服务器linux网络
目录一、引言二、Go语言内存管理基础原理2.1栈与堆内存分配2.2垃圾回收机制剖析三、内存优化策略与实践3.1合理使用指针传递3.2避免不必要的内存分配3.3优化切片与映射的使用3.4控制变量作用域3.5减少闭包导致的变量逃逸四、内存优化工具与性能分析4.1pprof工具的使用4.2其他性能分析辅助手段五、不同场景下的内存优化案例分析5.1高并发Web服务场景5.2大数据处理与分析场景六、总结与展
- 网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
- 【Pandas】pandas Series plot.bar
liuweidong0802
PandasSeriespandas信息可视化
Pandas2.2SeriesPlotting方法描述Series.plot([kind,ax,figsize,…])用于绘制Series对象的数据可视化图表Series.plot.area([x,y,stacked])用于绘制堆叠面积图(StackedAreaPlot)Series.plot.bar([x,y])用于绘制垂直条形图(VerticalBarPlot)pandas.Series.pl
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- 进制转换(R转十)(1290. 二进制转换十进制、1292. 十六进制转十进制、1291. 八进制转十进制、1405. 小丽找潜在的素数)
是帅帅的少年
东方博宜OJ题库解析算法c++数据结构
题单地址:题单中心-东方博宜OJ这里以二进制转十进制为例(按位加权求和法)1290.二进制转换十进制问题描述请将一个25位以内的2进制正整数转换为1010进制!输入一个25位以内的二进制正整数。输出该数对应的十进制。样例输入111111111111111111111111输出16777215解析:按位加权(2^n)求和法。#includeusingnamespacestd;intmain(){st
- java笔试题以及答案详解
weixin-80213251
javaweb类javaclassjdk
一、单项选择题1.Java是从()语言改进重新设计。A.AdaB.C++C.PasacalD.BASIC答案:B2.下列语句哪一个正确()A.Java程序经编译后会产生machinecodeB.Java程序经编译后会产生bytecodeC.Java程序经编译后会产生DLLD.以上都不正确答案:B3.下列说法正确的选项有()A.class中的constructor不可省略B.constructor必
- 在Ubuntu 20.04离线环境中轻松部署RabbitMQ
贡驰赞Powerful
在Ubuntu20.04离线环境中轻松部署RabbitMQ【下载地址】Ubuntu20.04离线安装RabbitMQ指南Ubuntu20.04离线安装RabbitMQ指南欢迎来到Ubuntu20.04系统下离线安装RabbitMQ的教程项目地址:https://gitcode.com/open-source-toolkit/2b1f7在当今快速发展的技术世界里,离线安装开源软件仍然是某些特定场景下
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 如何在数据库中存储小数:FLOAT、DECIMAL还是BIGINT?
NightSkyWanderer
数据库Go后端mysql数据库
前言这里还是用前面的例子:在线机票订票系统的数据表设计。此时已经完成了大部分字段的设计,可能如下:CREATETABLEflights(flight_idINTAUTO_INCREMENTPRIMARYKEY,flight_numberVARCHAR(10),departure_airport_codeVARCHAR(3),arrival_airport_codeVARCHAR(3));考虑到还需
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- 开源文档管理系统教程
戚逸玫Silas
开源文档管理系统教程document-management-systemOpenKMisaOpenSourceDocumentManagementSystem项目地址:https://gitcode.com/gh_mirrors/do/document-management-system1.项目的目录结构及介绍openkm/├──src/│├──main/││├──java/││└──resour
- Laravel Breeze日语化插件:Breezejp——您的日本市场快速接入解决方案
孔振冶Harry
LaravelBreeze日语化插件:Breezejp——您的日本市场快速接入解决方案breezejpLaravelBreeze(+LaravelUIとJetstream)を一瞬で日本語化し、言語切替機能も提供するパッケージです/Laravelの各種バリデーションメッセージも日本語化するのでBreeze無しでも便利✨项目地址:https://gitcode.com/gh_mirrors/br/br
- 笔记-LeetCode 787: K 站中转内最便宜的航班
我只是什么都不会而已
算法
题目描述有n个城市通过一些航班连接。给你一个数组flights,其中flights[i]=[fromi,toi,pricei],表示该航班都从城市fromi开始,以价格pricei抵达toi。现在给定所有的城市和航班,以及出发城市src和目的地dst,你的任务是找到出一条最多经过k站中转的路线,使得从src到dst的价格最便宜,并返回该价格。如果不存在这样的路线,则输出-1。代码模板(BFS+最短
- Caffeine vs Guava Cache:性能巅峰对决,谁才是 Java 本地缓存之王?
Julian.zhou
Java开发基础技能缓存java算法
CaffeinevsGuavaCache:性能巅峰对决,谁才是Java本地缓存之王?导语:在Java本地缓存的战场上,Caffeine和GuavaCache是开发者最常用的两大神器。但究竟谁的性能更胜一筹?为何Caffeine被称为“GuavaCache的终结者”?本文通过算法原理、并发性能、内存管理、实战测试四大维度,彻底揭秘两者的性能差异,文末附迁移指南和选型建议!一、核心差异:算法与淘汰策略
- 122. 买卖股票的最佳时机 II
请向我看齐
LeetCode算法
题目分析LeetCode第122题是“买卖股票的最佳时机II”。题目描述为:给定一个数组prices,其中prices[i]是一支给定股票第i天的价格。设计一个算法来计算你所能获取的最大利润。你可以尽可能地完成更多的交易(多次买卖一支股票)。模式识别本题属于动态规划或者贪心算法的范畴。由于可以进行多次交易,且没有交易次数限制,所以可以通过比较相邻两天的价格,只要后一天价格比前一天高,就进行一次交易
- 02自动化测试常用函数
不会算法的笨小孩
测试前端javascripthtml测试
一、元素定位1、查找元素①find_element(方式,"元素")//查找一个元素②find_elements(方式,"元素")//查找多个元素code:find_elements的使用,返回值是一个列表importtimefromseleniumimportwebdriverfromselenium.webdriver.chrome.serviceimportServicefromseleni
- golang是如何回收goroutine的
double12gzh
golanggolang
目录1.写在前面2.生命周期3.必备条件1.写在前面微信公众号:[double12gzh]关注容器技术、关注Kubernetes。问题或建议,请公众号留言。本文是基于golang1.13Goroutines易于创建,堆栈小,上下文切换快。由于这些原因,开发人员喜欢它们,并经常使用它们。然而,一个程序如果产生许多这样生命周期很短的goroutine,那将会花费相当多的时间来创建和销毁它们。2.生命周
- PYQT5的UI转换报错:fatal python error: _pyinterpreterstate_get(): no current thread state解决办法
QX大黄蜂
pythonuiqtpython
使用QT可视化工具设计界面,在将UI文件转换为py文件的时候报错:fatalpythonerror:_pyinterpreterstate_get():nocurrentthreadstatepythonrun原因可能是python版本与QT不兼容,具体原因不知道解决办法:使用以下配置将UI转换为py,再将py文件给其它程序调用python版本:3.7.1pyqt5版本:5.11.3pyqt5-t
- 【保姆级】阿里云codeup配置Git的CI/CD步骤
CodeCaptain
阿里云GitLabDevOps阿里云gitci/cd
以下是通过阿里云CodeUp的Git仓库进行CI/CD配置的详细步骤,涵盖前端(Vue3)和后端(SpringBoot)项目的自动化打包,并将前端打包结果嵌入到Nginx的Docker镜像中,以及将后端打包的JAR文件拷贝至Docker指定目录的完整流程:前提条件阿里云账号:已注册并登录阿里云CodeUp。项目代码:前端(Vue3)和后端(SpringBoot)项目代码已托管到CodeUp仓库。D
- Python 数据分析实战:宠物经济行业发展洞察
萧十一郎@
pythonpython数据分析宠物
目录一、案例背景二、代码实现2.1数据收集2.2数据探索性分析2.3数据清洗2.4数据分析2.4.1宠物用品用户满意度分析2.4.2宠物用品销售与价格关系分析2.4.3宠物经济行业未来发展预测三、主要的代码难点解析3.1数据收集3.2数据清洗-销售数据处理3.3数据分析-宠物用品用户满意度分析3.4数据分析-宠物用品销售与价格关系分析3.5数据可视化四、可能改进的代码4.1数据收集改进4.2数据清
- Matplotlib 内置的170种颜色映射(colormap)
数据分析师Weiss
数据分析Pythonmatplotlib数据可视化python颜色映射热力图
Matplotlib提供了许多内置的颜色映射(colormap)选项,可以将数值数据映射到色彩范围——热力图、温度图、地图等可视化经常会用到。#colormap有两种引用形式plt.imshow(data,cmap='Blues')plt.imshow(data,cmap=cm.Blues)颜色映射可以分为连续的(Continuous)和离散的(Discrete)两大类。前者适用于连续数据,颜色映
- Fatal Python error: init_stdio_encoding: failed to get the Python codec name of the stdio encoding
CCLZMY
python开发语言后端
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入D:\Metag
- 【收藏】如何优雅的在 Python matplotlib 中可视化矩阵,以及cmap色带设置
Think Spatial 空间思维
Python骚操作合集pythonmatplotlib可视化矩阵cmap
有时需要将numpy矩阵绘制出来看趋势,这时候可以使用plt.imshow()方法来可视化同时还需要对cmap进行设置,使用不同的色带,达到更好的可视化效果。代码importnumpyasnpfrommatplotlibimportpyplotaspltdata2D=np.random.random((50,50)
- 基于STM32设计的健康检测设备(测温心率计步)(局域网)
DS小龙哥
智能家居与物联网项目实战stm32嵌入式单片机
1.项目介绍1.1开发背景本项目设计一款基于STM32F103RCT6微控制器的便携式健康监测设备,该设备能够实时监测并记录用户的生理参数,包括人体温度、心率以及日常活动中的步数,并具备将这些数据可视化显示在设备自带的OLED屏幕上的能力。此外,该设备还提供了通过Wi-Fi模块ESP8266将收集到的数据无线传输至用户的智能手机或个人计算机的功能,以便用户能够更加方便地管理自己的健康信息。为了实现
- 量子化学仿真软件:ORCA_(12).ORCA与其他软件的接口
kkchenjj
分子动力学2仿真模拟分子动力学人工智能模拟仿真性能优化
ORCA与其他软件的接口在量子化学仿真领域,ORCA软件不仅是一个强大的独立工具,还能够与其他软件进行接口对接,以实现更复杂的功能和工作流程。本节将详细介绍ORCA如何与其他常见的量子化学软件(如Gaussian、Q-Chem等)进行接口对接,以及如何通过脚本和插件扩展ORCA的功能。1.ORCA与Gaussian的接口1.1通过文件转换实现接口ORCA与Gaussian之间最常见的接口方式是通过
- 使用Truffle进行智能合约测试
25号底片t
智能合约区块链网络
1、Vscode下安装Solidity插件,change到指定的solidity编译器的版本下2、Truffle开发框架的安装:npminstall-gtruffle3、在workspace下新建一个truffle-test的项目目录,执行truffleinit初始化项目D:\WorkSpace\4、在migrations目录下新建一个js文件:1_deploy_contracts.js(注意文件
- [2]2025年新手集成开发环境(IDE)选择指南
Aqua_chang
idepythonvscodeconda
本文涵盖主流IDE推荐(分场景)、安装配置详解及高频问题解决方案,如数据科学领域必备工具Anaconda和Spyder,帮助新手快速上手编程开发。一、IDE核心作用与分类集成开发环境(IDE)是什么?集成代码编辑、编译、调试、版本管理等功能的开发工具,提升效率。优势:代码补全、调试便捷、插件扩展。新手选择原则轻量级工具(如VSCode)适合入门;专业型IDE(
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa






![]()
![]()







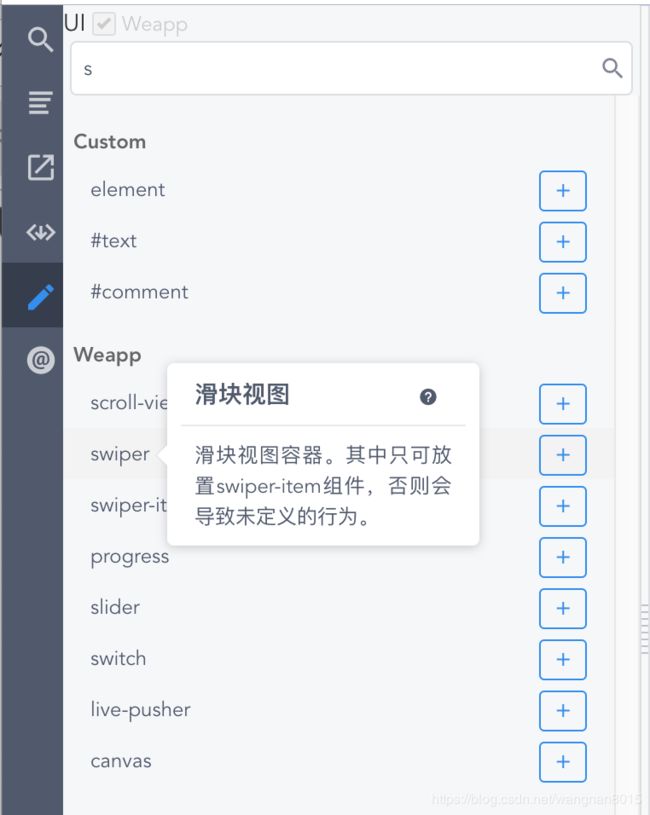
![]() 可从外部浏览器中打开组件相关的文档网页。
可从外部浏览器中打开组件相关的文档网页。


![]()