使用ArcGIS JavaScript,往地图中添加几个Graphic,基本是与官网示例代码一致.绘制的图形一闪而过之后,就没了
核心代码如下:
iniToolBar: function () { ttb = new Draw(map); //ttb.on("draw-end", addGraphic); //绑定不上 ttb.onDrawEnd = addGraphic; map.disableMapNavigation(); ttb.activate(this.tooltype.toLowerCase()); var TempGraphicsLayer; if ((TempGraphicsLayer=map.getLayer("tmpGrpBoundary")) == null) { TempGraphicsLayer = new GraphicsLayer({ opacity: 0.95, id: "tmpGrpBoundary" }); map.addLayer(TempGraphicsLayer); } function addGraphic(evt) { console.log("开始绘图"); //增加Graphic至地图 ttb.deactivate(); map.enableMapNavigation(); //使用相应的符号 var symbl; if (this.symbolType == "") { // lineSymbol used for freehand polyline, polyline and line. var lineSymbol = new CartographicLineSymbol( CartographicLineSymbol.STYLE_SOLID, new Color([255, 0, 0]), 10, CartographicLineSymbol.CAP_ROUND, CartographicLineSymbol.JOIN_MITER, 5 ); } else if (this.symbolType == "boundary") { symbl = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 0, 0]), 2), new Color(255, 255, 0, 0.25)); } else { //symbl = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 0, 0]), 2), new Color(255, 255, 0, 0.95)); var symbl = new PictureFillSymbol( "img/error.png", new SimpleLineSymbol( SimpleLineSymbol.STYLE_SOLID, new Color('#000'), 1 ), 42, 42 ); } TempGraphicsLayer.add(new Graphic(evt.geometry, symbl)); //更新前端经纬度 } }
经过仔细排查,发现添加的Graphic的Geometry属性为undefined,进一步排查为evt无geometry属性
//ttb.on("draw-end", addGraphic); //绑定不上 ttb.onDrawEnd = addGraphic;
原因在此代码处.最初调试的时候,使用上面的代码,事件绑定一直不成功,所以就使用了下面的代码绑定事件
下面的代码绑定的,可正常执行,只是没有图形.经过排查,发现两个绑定方式,evt事件的参数存在不同
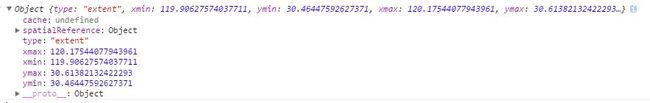
使用on绑定后,evt参数如下
菜鸟忙着干活,只描述错误,记录解决方法,不分析原因