- 券商api有哪些用途?如何申请和使用券商api进行股票交易?
股票程序化交易接口
量化交易股票API接口Python股票量化交易大数据券商api股票交易申请使用股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>自动化交易功能券商API允许投资者编写程序来实现自动化交易。在股票市场中,价格波动瞬息万变,人工交易可能会因为反应速度慢而错过最佳交易时机。通过自动化交易程序,利用券商API,可以根据预设的交易策略,如当股票价格达到某个设定值时自动买
- python中session的使用
白桃提拉米苏
使用场景:当接口之间有cookie数据之间的传递的情况下为了确保接口之间cookie数据传递,一定要使用同一个session对象接口返回的cookie数据,存储在session对象中#1.创建session对象session=requests.session()#2.使用session对象,实现之后所有的接口请求session.get()session.post()session.put()举例#
- Inpaint for Mac v11.0.2 抠图去水印工具 支持M、Intel芯片
Macdo_cn
macos
Inpaintformac可以帮助用户快速从照片中删除不需要的对象,比如人物、文本、水印、阴影等,另外inpaint还能消除皱纹、粉刺和皮肤瑕疵,修复旧照片上的划痕、眼泪和斑点,功能很实用。应用介绍#从您的照片中神奇地删除游客或其他不受欢迎的人从照片中删除一个人讨厌的游客来回跟踪并破坏最佳镜头而感到沮丧?使用Inpaint将它们从您的照片中移除!只需几个简单的手势,您就可以获得清晰、壮观的图片,就
- 本地部署model scope魔搭大模型流程
CQller
python算法深度学习机器学习jupyterpytorch
一、安装python二、安装Gradio三、添加镜像加速四、运行字符串倒叙五、运行绘图六、安装常用软件包和库七、我目前使用的软件包和库简介八、文字生成图片AI模型九、文字回复AI模型一、安装python可参考安装步骤:python学习笔记-python安装与环境变量配置_python环境变量-CSDN博客二、安装Gradio在cmd执行以下命令。Gradio封装了功能丰富的前端用户界面,一会儿用来
- 清华发布:DeepSeek学习教程ppt 104页完整版免费分享
2501_90649720
人工智能学习
最近国产DeepSeek火出圈,其出色的性能和巨大的潜力引得各路资本巨头蜂蛹而入,纷纷与其合作。红遍世界。在DeepSeek火遍世界时,清华大学的博士后团队默默出品了一份名为《DeepSeek:从入门到精通》的ai教学课程。课程一经发布,就引得各个自媒体ai博主的疯传,一度冲上热搜。我专门去看了一下这个教程,确实够硬,够专业,够全面!完整版教程资源我已经帮大家整理好放下面了,大家自行领取。资源链接
- 电脑录屏软件 班迪录屏 Bandicam v8.0 注册版 下载与使用说明
2401_89543598
电脑windows
Bandicam是一款电脑录屏软件。主要功能:多模式录制:支持录制屏幕、游戏画面以及设备内容(如HDMI输入和摄像头)。自由调整录制区域:你可以选择全屏录制,也可以自定义录屏分辨率,满足多种需求。鼠标追随功能:录制时可追随鼠标移动,聚焦特定操作区域。重复捕捉功能:支持反复录制屏幕内容,方便制作教程或解说视频。快捷键设置:自定义快捷键,录制操作更加便捷高效。双音频混合录制:提供同时录制系统音效和麦克
- 输出所有可能的出栈顺序
魔法少女小严
java开发语言
abc的所有可能的出栈顺序递归三部曲:1.确定返回值和参数的类型:无返回值要入栈元素的下标n栈Stack字符串out记录出栈路径要入栈的字符串Stringtemp2.确定递归结束条件当n==temp.length时表示字符串都入栈了当栈为空时表示之前入栈的字符都出栈了递归结束条件:n==temp.length()&&stk.isEmpty()3.确定单层逻辑入栈,将下标为n的元素入栈,入栈元素下标
- html5游戏引擎-Pharse.js学习笔记(一)
18520195858
游戏javascriptc/c++ViewUI
1.前言前几天随着flappybird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。我了解过cocos-2dforhtml5和phaser.js这两个引擎,其中前者比较复杂,对于有过coco
- Python中的Session和Cookie详解
闲人编程
进阶算法案例python开发语言cookiesession网络爬虫
目录Python中的Session和Cookie详解引言一、Cookie1.1Cookie的基本概念1.2Cookie的工作原理1.3Cookie的基本属性1.4Python中Cookie的实现1.4.1Cookie实现代码1.5使用案例二、Session2.1Session的基本概念2.2Session的工作原理2.3Session的优点2.4Python中Session的实现2.4.1Sess
- halcon的Blob分析方法
斯人已去忆犹在
计算机视觉人工智能图像处理
阈值分割法图像分割常用方法就是阈值分割法,它不仅可以极大的压缩数据量,而且也大大简化了分析和处理步骤。阈值分割法是一种传统的最常用的图像分割方法,特别适用于目标和背景占据不同灰度级范围的图像。阈值分割是一种按图像像素灰度幅度进行分割的方法,把图像的灰度分成不同的等级,然后用设置灰度门限(阈值)的方法确定有意义的区域或要分割物体的边界。阈值分割的优点是计算简单、运算效率较高、速度快。阈值分割的几个难
- Python的那些事第二十三篇:Express(Node.js)与 Python:一场跨语言的浪漫邂逅
暮雨哀尘
Python的那些事linuxpythonnode.jsexpress服务器开发语言web开发
摘要在当今的编程世界里,Node.js和Python像是两个性格迥异的超级英雄,一个以速度和灵活性著称,另一个则以强大和优雅闻名。本文将探讨如何通过Express框架将Node.js和Python结合起来,打造出一个高效、有趣的Web应用。我们将通过一系列幽默风趣的实例和表格,展示这种跨语言合作的无限可能。如果你厌倦了单调的技术论文,那么这篇论文绝对能让你眼前一亮!1.引言:当Node.js遇上P
- springboot项目配置https
愿企鹅飞(。ò ∀ ó。)
Javajavatomcatjarspringeclipse
1,必须去服务商购买一个ssl证书。2,以我想的是这个域名的8080端口当前端,8070当后端,3,前端配置简单直接去下载nginx证书把里面的key和证书粘到对应位置即可(用宝塔简单)4.springboot后端服务(下载Tomcat证书)按照这个方法https://blog.csdn.net/baidu_37302589/article/details/100692957配置端口配置成我需要的
- 用户实操 | GBase 8a MPP Cluster慢SQL分析排查和优化方法
GBASE数据库
数据库GBASE南大通用GBASE
本期供稿|中国农业银行研发中心蔡鹍鹏01排查和优化方法SQL任务历史性能对比分析:通过开启GBase8a的audit_log审计日志,可以连续收集周期性任务的执行时间,通过对比相同SQL任务历史执行时长可以判定相同任务SQL长周期内的执行耗时趋势,通过对比发现执行性能异常情况,并进行针对性的分析。如,相同SQL任务在一定周期内执行时间逐渐变长,则需要结合表内数据量变化趋势、SQL任务类型需要访问全
- GBase 8a数据库多并发insert性能缓慢的优化
GBASE数据库
数据库国产数据库GBaseGBASE南大通用
原文链接:https://www.gbase.cn/community/post/4847更多精彩内容尽在南大通用GBase技术社区,南大通用致力于成为用户最信赖的数据库产品供应商。多并发insert缓慢优化场景分析在业务上或者数据迁移时,经常会出现对同一张表进行多并发的insertvalues操作,GBase8a虽然支持标准的sql插入方式,但同一般的关系型数据库对比,8a的强项在于大事务和大数
- 【深度解析】ICLR:人工智能领域的顶级学术会议 | 顶会与SCI期刊的区别全攻略
X_taiyang18
人工智能
【深度解析】ICLR:人工智能领域的顶级学术会议|顶会与SCI期刊的区别全攻略简介在人工智能和机器学习领域,ICLR(InternationalConferenceonLearningRepresentations)被誉为“深度学习的顶级会议”。自2013年由深度学习三巨头中的YoshuaBengio和YannLeCun创办以来,ICLR迅速崛起,成为全球科研人员争相投稿的学术盛会。那么,ICLR
- 30.4:Python如何安装Pandas库? (课程共4100字)
小兔子平安
Python完整学习全解答pythonpandas开发语言
课程概述(课程共4100字)①安装Pandas库打开命令提示符或终端窗口,输入以下命令来安装Pandas:当安装完成后,可以使用以下命令来验证Pandas是否已正确安装:②数据处理和分析读写数据数据清洗和预处理数据分组和聚合数据可视化③Python学习的深入讨论Python的应用领域Python的优点和缺点学习Python的建议学习Python的挑战课程总结课程概述Python是一种功能强大的编程
- 基于 GBase 数据库的海量数据处理与性能优化
big crab
数据库oracle
一、引言随着大数据时代的到来,海量数据的存储和高效处理成为各行业的核心需求。GBase系列数据库(包括GBase8a、GBase8s和GBase8c)以其强大的性能、灵活的存储架构以及高效的查询优化功能,成为处理大规模数据的理想选择。本文将从GBase数据库的特性出发,探讨如何在实际应用中进行海量数据的高效处理,同时提供相关代码示例,帮助开发者更好地理解和应用GBase数据库。二、GBase数据库
- elementuiPlus日期范围选择el-date-picker动态禁用时间选择
瑶琴AI前端
vue.jsjavascript前端elementui
记录项目中的一个小需求:使用elementuiPlus日期选择组件时,需要动态禁用可选择的日期,禁止选中今天之后的日期,且选中的日期范围不饿能超过30天。饿了么组件的plus版本去掉了v2版本的配置项picker,改用@calendar-change事件来代替,使用disabled-date属性和@calendar-change事件就可以完成动态禁用日期的行为。代码如下:constcurDay=r
- linux es后台启动命令,小白学ES 02-Linux中部署Elasticsearch单机服务
热带汽水
linuxes后台启动命令
目录@此部署过程以Elasticsearch-5.6.10版本为例,后续的学习和演示也用此版本.1前提:安装JDK学习使用ES的前提是成功安装JDK——很基础的一项步骤,这里省略.此处学习演示所用的JDK版本为:[root@host-10-0-20-50~]#java-versionjavaversion"1.8.0_151"Java(TM)SERuntimeEnvironment(build1.
- springboot之https服务器(生成keystore证书库及转cer证书)
Biu→Biu丶
springboothttpsjavahttps
一.生成自签名证书打开cmd输入命令生成证书:keytool-genkeypair-aliastomcat_https-keypass123456-keyalgRSA-keysize1024-validity365-keystore./https-java.keystore-storepass123456属性说明:-alias别名-keypass指定生成密钥的密码-keyalg指定密钥使用的加密算
- 使用多模态大语言模型进行深度学习的图像、文本和语音数据增强
数行天下
人工智能语言模型深度学习人工智能自然语言处理
在过去的五年里,研究方向已从传统的机器学习(ML)和深度学习(DL)方法转向利用大语言模型(LLMs),包括多模态方法,用于数据增强,以提高泛化能力,并在训练深度卷积神经网络时防止过拟合。然而,现有的综述文章主要集中于机器学习和深度学习技术或有限的模态(如文本或图像),在涵盖LLM方法的最新进展和多模态应用方面仍存在空白。本文通过探索利用多模态LLMs进行图像、文本和语音数据增强的最新文献,填补了
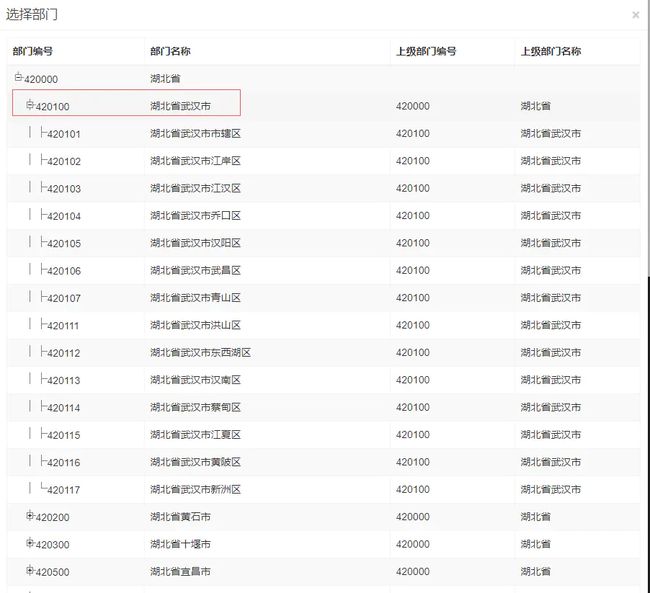
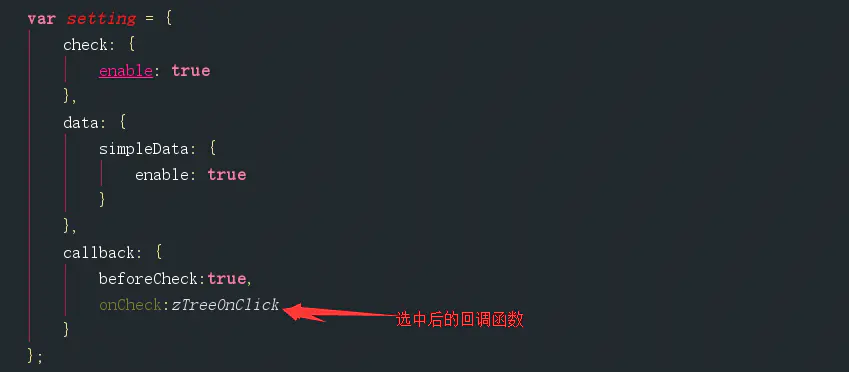
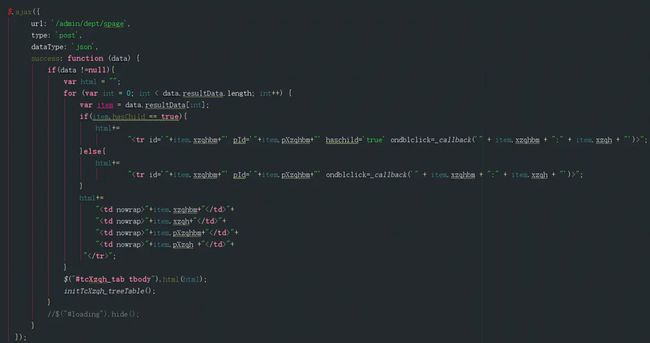
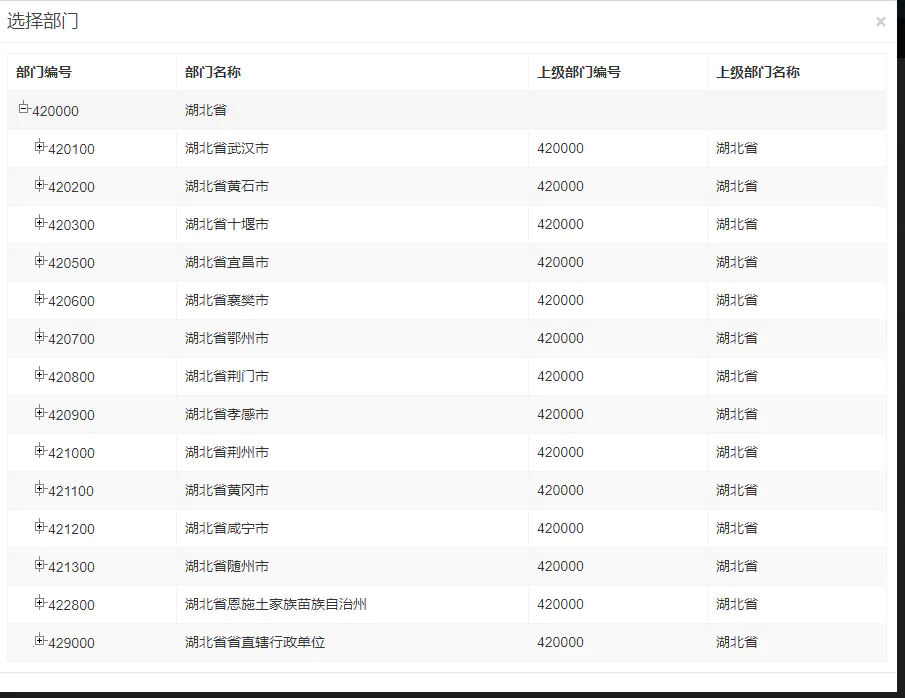
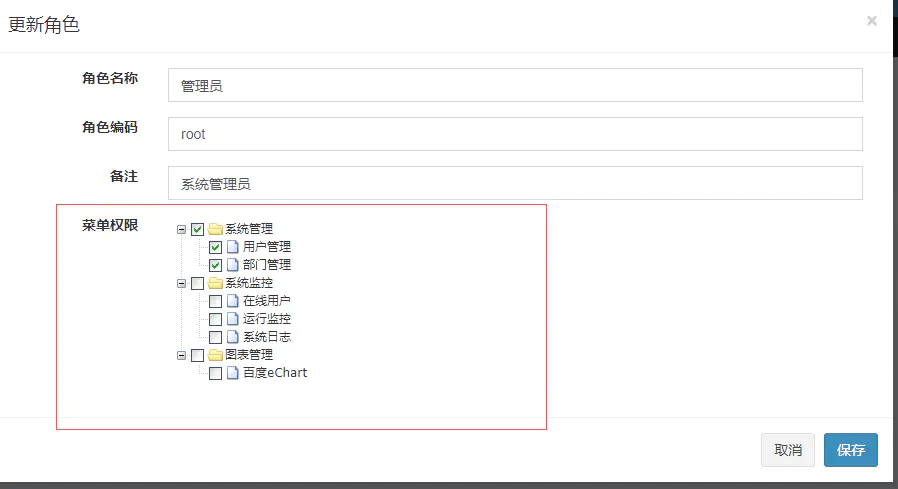
- java web 项目中封装的下拉列表小组件:实现下拉列表使用者前后端0行代码 ...
weixin_34383618
java前端后端ViewUI
导读:主要从4个方面来阐述,1:背景;2:思路;3:代码实现;4:使用一:封装背景像easyui之类的纯前端组件,也有下拉列表组件,但是使用的时候,每个下拉列表,要配一个URL,以及设置URL反回来的值和select的text,和value的对应关系,这有2个问题:一使用者必须知道URL,二,如果页面有10个下拉表表,要请求后台10次,肯定影响性能,而我想要的是使用者只要申明用哪个数据字典就行了,
- IDEA接入GPT王炸秘籍,开发分析界面与ChatGPT直接无缝衔接
数行天下
AI赋能intellij-ideagptchatgptpythonjava
大家好,我是数行天下,普通中间群体是凭借技术或业务在各行各业打工的重要群体,是AI技术的实践和推动者,个体的数字化程度越高就越能在百年未有之变局的AI时代赢得先机。各行各业数据分析、系统开发人员,科研领域研究人员,设计师,及各单位文字工作者等,谁能快速学习、加快效率,产出的内容更优质,在内卷化日益严重的环境中就更有竞争力。由于各种限制,大部分人无法有效使用GPT,即使费力注册成功也因为科学上网时间
- dialog element 删掉标题_ElementUI 销毁Dialog数据(简单粗暴)
鸿宇太子哥
dialogelement删掉标题
在使用element开发通过之中使用Dialog弹窗创建数据或者数据回显在经常不过了。而且数据创建和数据编辑正常都是使用同一组件。出现的问题:title="提示弹窗":visible.sync="dialogVisible"width="30%"destroy-on-close>使用dialog提供的属性destroy-on-close也并不能实现实时的dialog销毁,进行创建和编辑数据正常的切
- matlab 延迟算子,时间序列分析-----2---时间序列预处理
这块必被安排
matlab延迟算子
既然有了序列,那怎么拿来分析呢?时间序列分析方法分为描述性时序分析和统计时序分析。1、描述性时序分析通过直观的数据比较或绘图观测,寻找序列中蕴含的发展规律,这种分析方法就称为描述性时序分析。描述性时序分析方法具有操作简单、直观有效的特点,它通常是人们进行统计时序分析的第一步。2、统计时序分析(1)频域分析方法原理:假设任何一种无趋势的时间序列都可以分解成若干不同频率的周期波动发展过程:1)早期的频
- 了解SQL Server不同版本(如Express、Standard、Enterprise)的功能差异和适用场景。
web15117360223
面试学习路线阿里巴巴express大数据数据库
一、SQLServerExpress版本(一)功能特点数据库大小限制:SQLServerExpress版本数据库的最大大小限制为10GB。这对于小型应用程序、个人项目或者初学者学习和开发简单的数据库应用是足够的。例如,一个小型的学生成绩管理系统,用于记录班级学生的成绩、课程信息等,其数据量通常不会超过这个限制。资源使用限制:该版本使用的内存限制为1GB,处理器核心数也有限制。这使得它在资源占用方面
- 本地搭建deepseek并提供给其它人使用(最全,完整可用)
唐大帅
deepseekdeepseek本地化
最近deepseek非常火,可以称得上是国人的骄傲了。也导致他的网站和api都比较卡。因为是开源的,我们可以很方便的架设其蒸馏模型到自己的主机上。PS:虽然也可以Cpu运行模型,但是如果没有8G以上的显存卡的话,只能搭建7B以下的模型,体验效果并不太好。一、安装Ollama1.1在线安装(推荐方式,需要科学上网)在Ubuntu终端中直接执行下面的命令,下载安装脚本会自动下载适合你系统架构的Olla
- 如何在 Odoo 18 中向聊天窗口(Chatter)添加自定义按钮
odoo中国
odooodoo开源软件pythonerp
如何在Odoo18中向聊天窗口(Chatter)添加自定义按钮在Odoo中,提升用户体验通常涉及对聊天窗口的定制——聊天窗口是针对特定记录进行交流和更新的集中平台。在聊天窗口中添加自定义按钮可以显著简化操作流程,使用户能够直接在界面中执行特定操作,例如触发工作流或生成报告。本文将指导您如何在Odoo18中向聊天窗口添加按钮,涵盖必要的步骤和代码片段,帮助您定制此功能以更好地满足业务需求并提高整体效
- Part 3 第八章 风格指南与规则(Style Guides and Rules)
odoo中国
软件工程软件工程
概要第八章探讨了Google如何通过风格指南和规则来管理其庞大的代码库,并确保代码的可维护性和一致性。以下是本章的核心内容:1.为什么需要规则?规则的目标:规则旨在鼓励“好的”行为并阻止“坏的”行为。这些定义因组织而异,取决于组织的目标和价值观。规则与指导的区别:规则是强制性的法律,而指导则是建议和最佳实践,通常允许一定的灵活性。Google的风格指南:Google的风格指南不仅是代码格式化的集合
- 深入理解TensorFlow中的形状处理函数
SEVEN-YEARS
tensorflow人工智能python
摘要在深度学习模型的构建过程中,张量(Tensor)的形状管理是一项至关重要的任务。特别是在使用TensorFlow等框架时,确保张量的形状符合预期是保证模型正确运行的基础。本文将详细介绍几个常用的形状处理函数,包括get_shape_list、reshape_to_matrix、reshape_from_matrix和assert_rank,并通过具体的代码示例来展示它们的使用方法。1.引言在深
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam