导言:
好激动,好激动,好激动,第一次写原创博客!~ 感谢鸿洋 Android 热修复 Tinker接入及源码浅析
由于公司项目的模块越来越多,Apk体积也随之增大。随之出现bug的几率也在增加,曾几何时,我也曾为线上几个紧急Bug而神伤(拒绝秃头).更替版本吧,损失太大了,不跟新吧线上又有问题存在.,把时间花在频繁打包,发包,简直是浪费生命,所以决定研究一下热修复。本片文章主要是简单介绍下如何运行官方SampleDemo ;
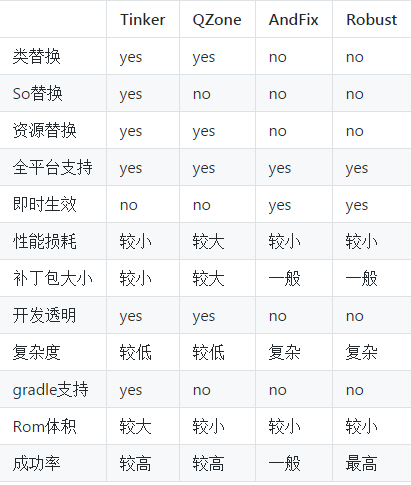
现在热修复主要有 阿里爸爸的AndFix、HotFix(说好的今年1月份出来HotFix2.0呢),Qzone补丁方案,还有前几天开源的美团的Robust(GitHub上的issues都没动静了,说多都是泪(┬_┬),),还有今天要讲的微信热修复方案Tinker。
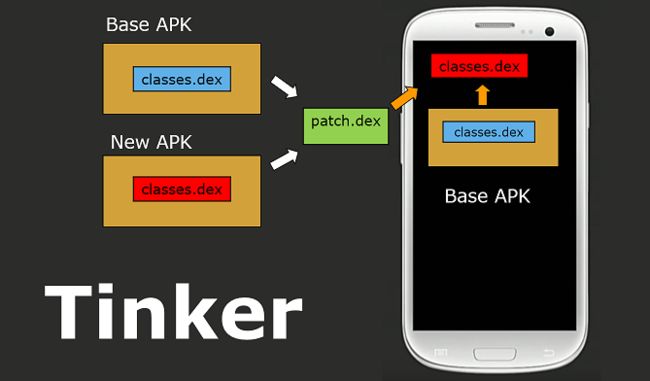
Tinker是什么
在Data里面这个Tinker可厉害了,既可以中单,又可以带线。想当年8分钟裸飞鞋。呃。好像跑偏了。。。对于技术我们是认真的,下面开梭拉。
Tinker是微信官方的Android热补丁解决方案,它支持动态下发代码、So库以及资源,让应用能够在不需要重新安装的情况下实现更新。
基本原理的就是两个不同.dex经过dex diff算法进行比较生成dex patch,在应用中对patch的合并生成新的classes.dex
Tinker在上亿Android设备中运行,所以毋庸置疑,肯定是个很优秀的热修复方案!
Tinker运行
Tinker接入
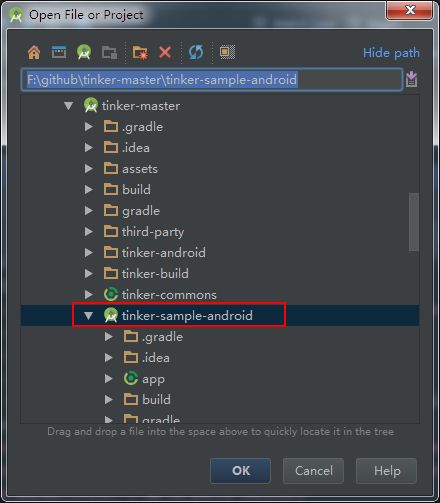
我们先在GitHub把官方代码loader下来:下载地址 https://github.com/Tencent/tinker
只要打开tinker-master包中tinker-sample-android 这个project
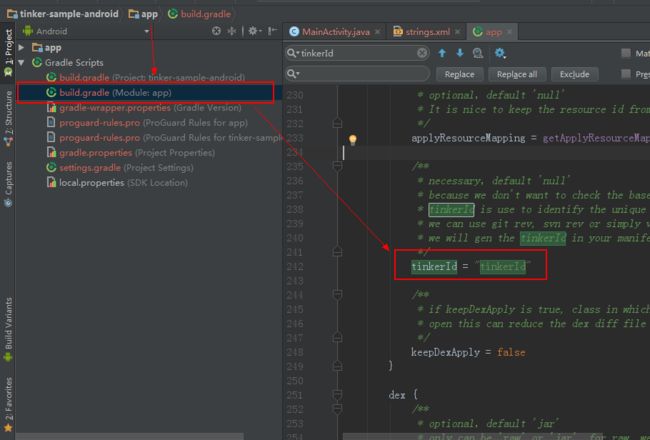
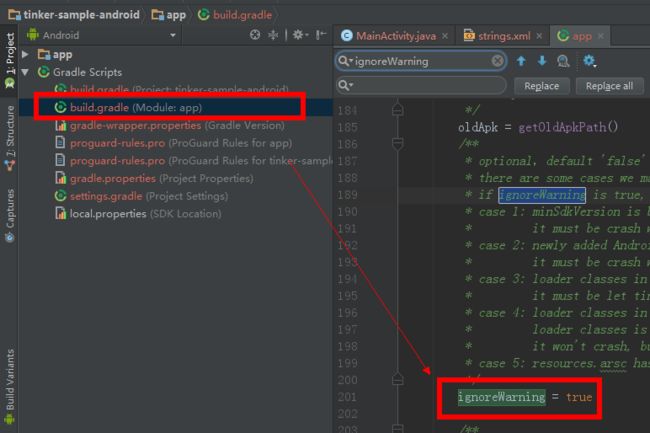
首先要修改gradle里面的一些基本配置,否则项目是无法跑起来的,
在app的build.gradle文件中找到tinkerId = getTinkerIdValue()并将其替换成tinkerId = "tinkerId",这个字段值可以随意填写(图4)
再替换ignoreWarning = false 为 ignoreWarning = true.
生成原始Apk
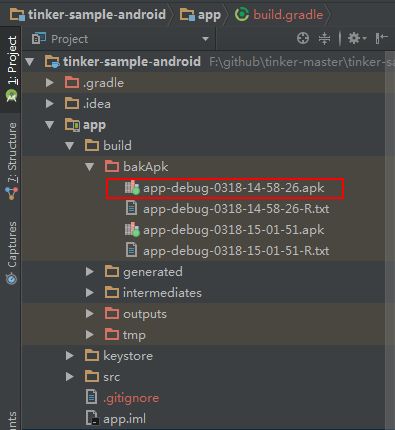
双击执行 Gradle->tinker-sample-android->Tasks->build->assembleDebug 生成原始Apk
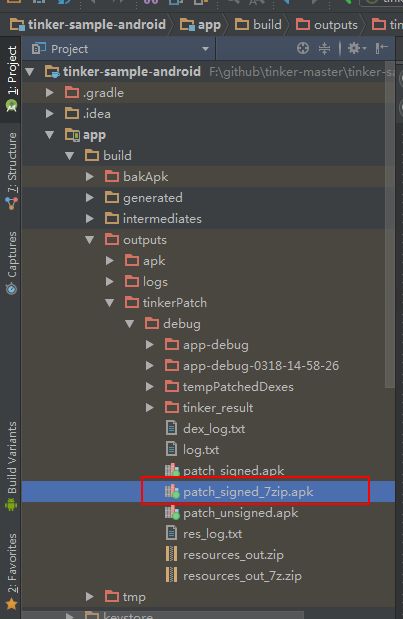
这时候这里就有一个原始的Apk
生成patch
手机安装好这个Apk后,我们开始进行生成patch
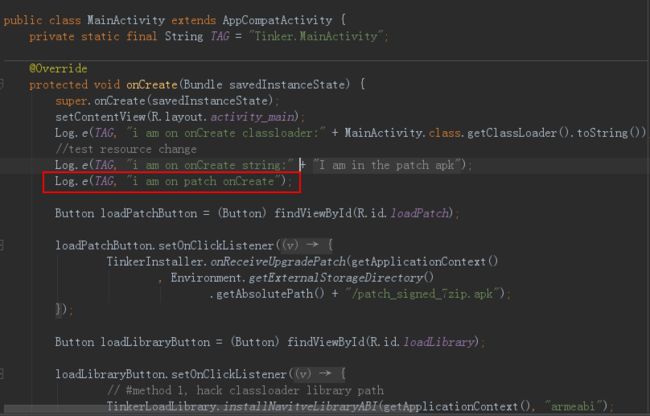
先修改原先的代码
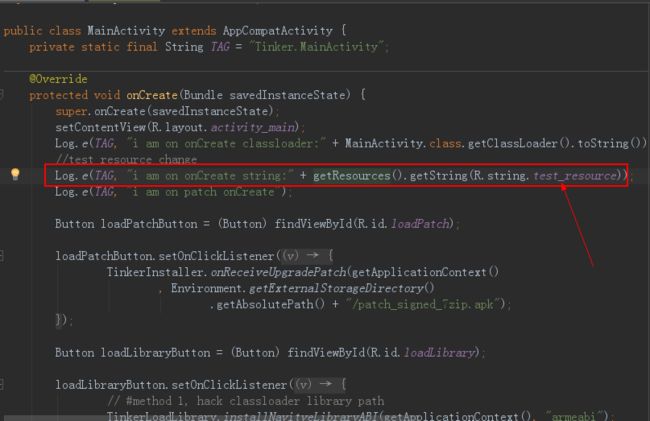
再来试试Resource Change
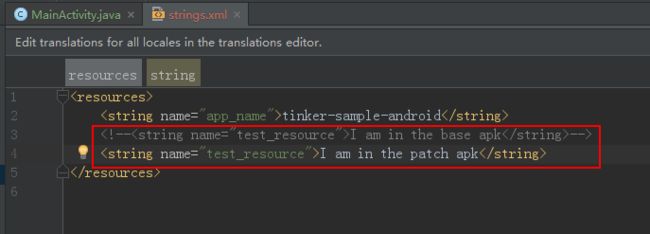
修改Res 中 value/string.xml 中的值
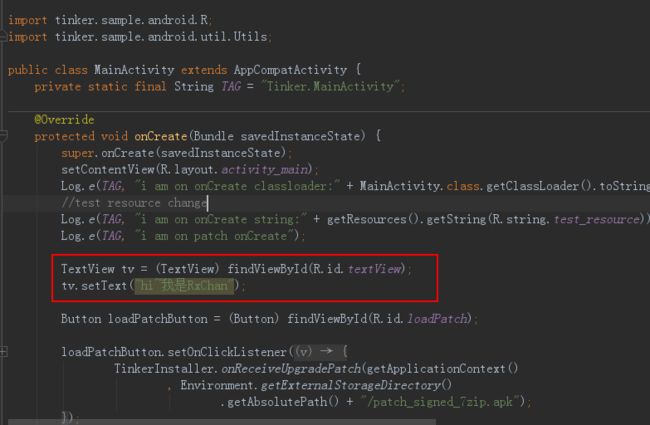
再来试试修改TextView的值
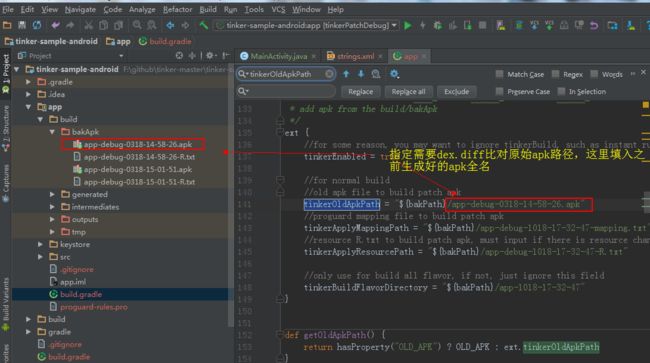
修改build.gradle文件中的配置,指定要进行dex.diff算法比对的原始apk;
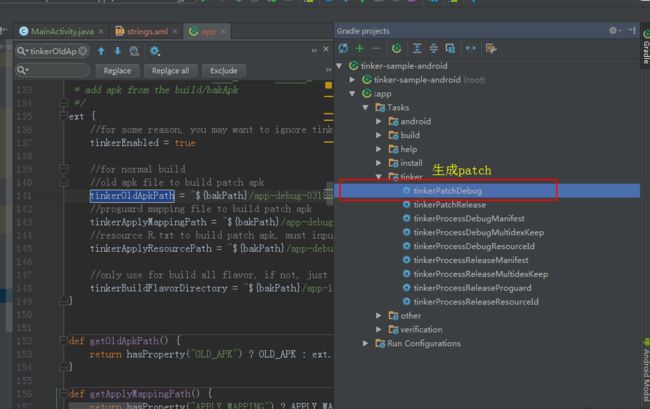
OK,双击执行 Gradle->tinker-sample-android->:app->tinker->tinkerPatchDebug 开始生成patch
运行原始Apk
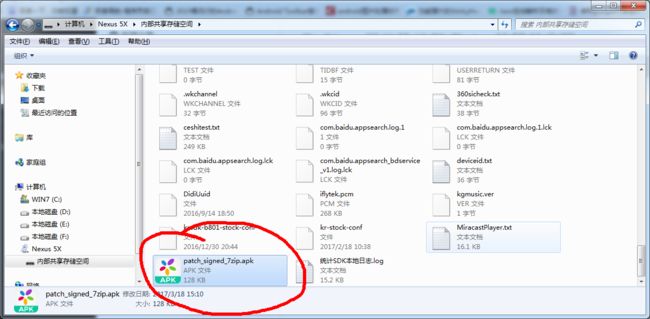
将输出的patch_signed_7zip.apk拷贝到 手机中sd卡中
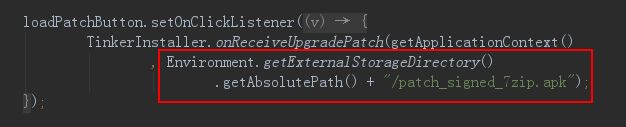
拷贝patch到手机,这里和MainActivity 路径是一致的
合并Patch
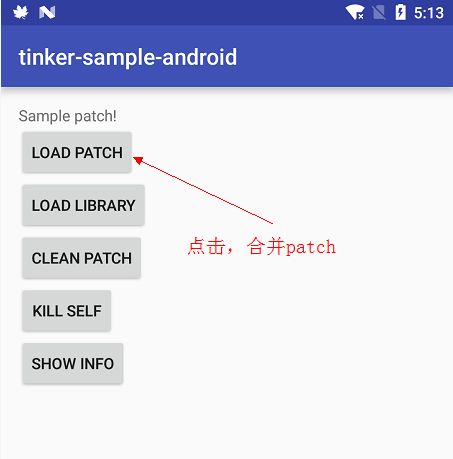
打开之前安装的原始app,点击load patch。
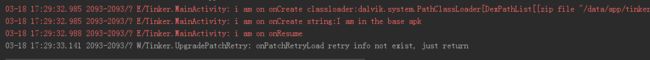
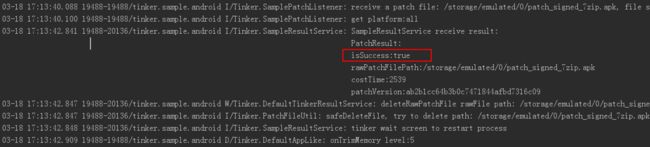
原始App的日志打印
合并patch成功
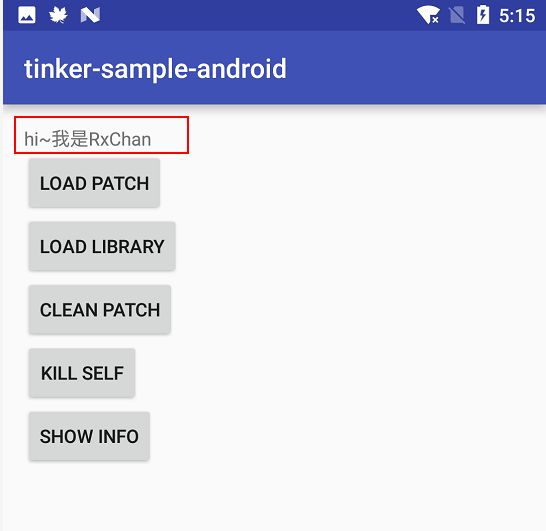
点击kill self关闭app,再次打开app
TextView 修改成功了,再看看日志打印有没有修改成功
也成功了。小伙伴看到这里是不是很(。・∀・)ノ゙ 嗨心呢
完~
第一次写博客,难免会有些纰漏,欢迎指正,抛砖引玉啦
WeChat:1012299077
Email:[email protected]
本文主要先让没接触过Tinker的小伙伴们对Tinker有个初步的认识,我将在下次给小伙伴们带来实战项目的接入和使用。
周末买了束花,心情好好,小伙伴们周末愉快!~