所有组件的属性都是小写
rpx与px的一个区别:rpx是响应式的屏幕像素
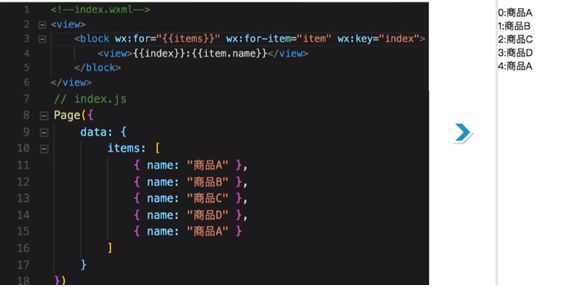
来自页面的js文件中的 Page()方法中的 data对象
页面的数据要用 mustache 语法 变量名加双{}包起来 这种语法的强悍之处在于,可以在页面的各个角落都可以传数据,
而且还能直接在页面中解析出数据,运算等等。。。 所以,它相当于html和JavaScript的运行环境结合在了一起,可以更
简单,占的内存更小的; 后面可能都是在页面上进行判断
运算符绑定:显示标签当对应的内容;
列表渲染:
带()都是我个人的分析
wx:for= 指当前的元素 (数组)
wx:for-item= 指想要的一个变量名 (自定义的属性 类似于 item:items 赋值的情况)
wx:key= 代表我们列表的唯一标识符,刷新页面会重新排序(下标)
条件渲染:
wx:if= 条件语句:如果
wx:elif= 条件语句:否则,如果
wx:else= 条件语句:否则
这是个多条件的判断 通过数据传值 让页面的变量得到这个值,然后进行判断;
hidden属性 :(类似于三目运算); 如果属性值为false或0 就显示 意思为(不隐藏) hidden的属性值为true 意思为隐藏
hidden和wx:if的区别?
hidden:为初始渲染效果, 组件始终都会渲染
wx:if:拥有更好切换的效果,达到条件后会将之前的渲染的销毁,在重新渲染
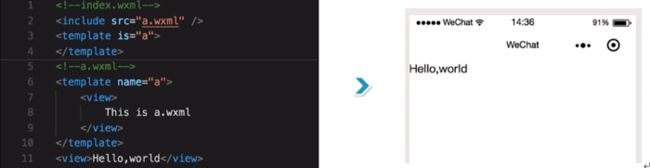
模块的引用
模板用template标签来显示,name属性他的属性值,代表模板的名字
模板的引用 template 通过is属性得到具体的哪个模板,通过data属性传入数据 {{...}} 拓展运算符
注意:模板拥有自己的作用域,所以,不受外来的影响;
引入模板文件的方式:import include
import方式:只引入模板的内容
通过src属性,引入模板文件的路径 应用的话通过template is属性 属性值为模板名称
include方式:引入除了模板的内容
通过src属性,引入模板文件的路径
注意:关键一点:不管是import引入还是include引入,都必须在一个文件夹下;
特殊部分:incluede引入是单标签 ,可直接引入内容