在上一篇文章中,我们对QtQuick做了简单的介绍,体验了使用QML语言构建一个UI的便捷。这里我们简要介绍一下QML的语法。
QML将界面分成一些更小的元素,这些元素可以组成一个组件,QML语言描述了UI的形状和行为,并且可以使用JavaScript修饰。总的来说QML的结构有点像HTML,其语法和CSS比较近似。
1.QML层次结构
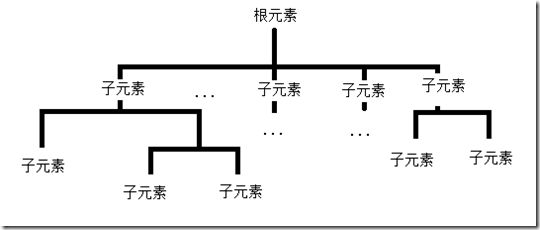
要使用QML进行界面的布局,首先需要理解QML元素的层次结构。QML的层次结构很简单,是一个树形结构,最外层必须有一个根元素,根元素里面可以嵌套一个或多个子元素,子元素里面还可以包含子元素。如果用图形画出来的话大概是这个样子。
QML的坐标系采用的屏幕坐标系,原点在屏幕左上角,x轴从左向右增大,y轴从商到下增大,z轴从屏幕向外增大。子元素从父元素上继承了坐标系统,它的x,y总是相对于它的父元素坐标系。这一点一定要记住,非常重要。
2.基本语法
我们主要对照下面的代码进行介绍:
1 import QtQuick 2.4 2 import QtQuick.Window 2.2 3 import QtQuick.Controls 1.2 4 5 /* 这是一个多行注释,和c语言的一样 */ 6 // 当然这是一个单行注释 7 8 Window { 9 10 id:root; // Window元素的id,应该保证在这个qml文件中名字唯一 11 visible: true; 12 width: 460; // 直接指定窗口的宽度 13 height: 288; // 直接指定窗口的高度 14 15 Image { 16 id: bg; 17 width: parent.width; // 图片的宽度依赖父窗口的宽度 18 height: parent.height; // 图片的高度依赖父窗口的高度 19 source: "qrc:///images/sky.jpg" // 引用一张图片 20 } 21 22 Image { 23 id: rocket; 24 x: (parent.width - width) / 2; // 图片位置水平居中 25 y: 40; // 图片位置距离父窗口40 26 source: "qrc:///images/rocket.png"; 27 } 28 29 Text { 30 // 没有指定id,即这是一个匿名元素 31 y:rocket.y + rocket.height + 20; // 文本顶部距离rocket图片底部20 32 anchors.horizontalCenter: parent.horizontalCenter // 设置文字水平居中 33 text: qsTr("火箭发射!"); // 设置文本显示的文字 34 color: "#ff2332"; // 设置文本颜色 35 font.family: "楷体"; // 设置字体为楷体 36 font.pixelSize: 30; // 设置文字大小 37 } 38 }
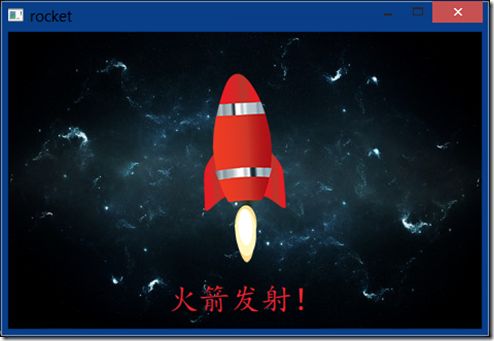
运行效果是这个样子。
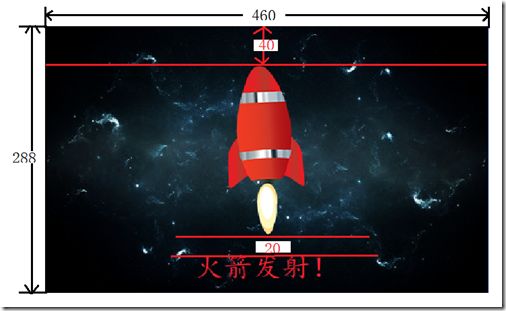
布局结构是是这样的:
代码说明:
(1)第1~3行的import是引入了一个指定版本的模块。一般都会引入QtQuick2.x这个模块,Window模块代表一个窗体,Control模块有很多的控制组件。这种import语法类似于C语言中的#include,和Java语言中的imort效果基本上一致。
(2)第5、6两行分别是多行注释和单行注释,和C语言中的规则是一样的。
(3)每一个QML文件都需要一个根元素,这里的根元素是Window元素,元素的形式是:元素类型 {}
(4)元素拥有属性,他们按照name:value的格式进行组织;
(5)语句后面的分号";"是可选的,但是建议加上;
(6)第7行指定了window的id,在一个qml文件这种id硬保证唯一,否则后出现的id会覆盖前面的id造成不必要的bug。建议根元素的名字直接叫“root”,方便查找和理解,当然也可以取名任何你喜欢的名字。任何QML文档中的元素都可以使用他们的id进行访问;
(7)第11行设置窗口可见,默认是false;
(8)第12、13行指定了窗口的宽高为460x288;
(9)第15行使用了一个Image元素,这个元素是用来展示图片的;
(10)第17、18行指定图片的高度和宽度为父元素(即WIndow)的宽高,因此图片的宽高会随着父元素变化,使用parent可以访问父元素。
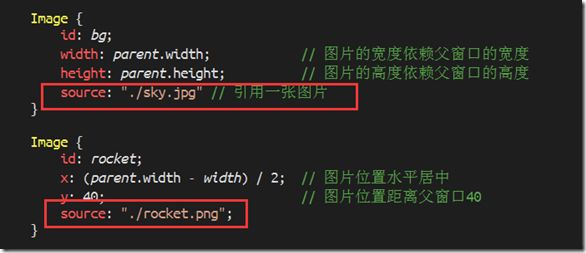
(11)19行指定了一个图片资源的路径,这里使用了“qrc://”资源,这个资源的路径在 进行配置;qml还支持直接的本地文件路径和网络路径。
进行配置;qml还支持直接的本地文件路径和网络路径。
(12)第24、25行指定了第二张图片的位置,在窗口水平居中,距离窗口顶部40像素;
(13)第29行创建了一个Text元素,这个元素是用来呈现文字的。
(14)第31行指定文本元素的y坐标为距离火箭图片(rock)底部20个像素;
(15)第32行使用锚点的方式设置了文字的水平居中;
(16)第33行设置了文本内容;
(17)第34行设置文字的颜色,文字的颜色可以使用RGB方式也可以使用W3C规范的SVG方式;
(18)第35、36行设置了字体和文字的大小。
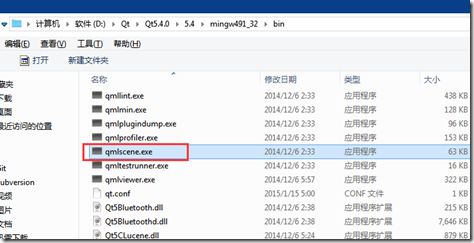
3.qmlscene 工具
qt提供了一个查看qml效果的工具qmlscene ,这个工具在$QTDIR/qmlscene.exe,设置好环境变量后就可以直接在cmd矿口里面使用qmlscene 查看qml文件效果。
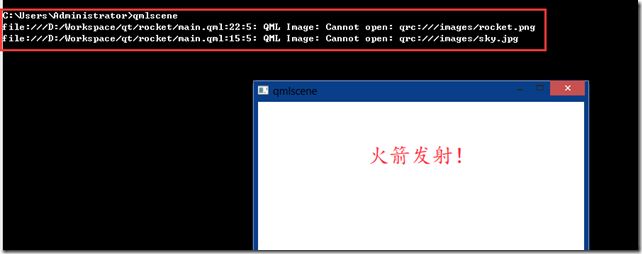
在控制台下输入qmlscene后就会弹出一个文件选择窗口,选择需要预览的qml,当然这里我们图片设置的是qrc路径,qmlscene预览效果并不好
可以看到,两张图片并没有显示出来,并且会提示找不到这两张图片。
解决办法当然可以将qrc路径修改成本地文件路径
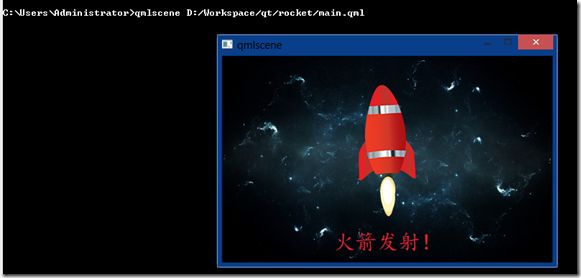
当然qmlscene也可以直接在后面接qml的位置比如上面图中就使用了
qmlscene D:/Workspace/qt/rocket/main.qml
在下一篇随笔中将详细介绍QML语法中的属性,和在QML使用JS脚本的方式。
代码下载:http://download.csdn.net/detail/csulennon/8673425