上一篇文章 (一)webpack入门——webpack的安装 中,我们知道了webpack的安装,接下来我们要学习如何使用webpack。
以下内容来自webpack文档(不是直译): http://webpack.github.io/docs/usage.html
简单的webpack使用
创建一个模块化的Javascript项目
创建一个文件件,在文件夹里面创建两个js文件,分别命名为cats.js、app.js,并使用CommonJs语法来创建文件内容。
cats.js文件内容:
var cats = ['dave', 'henry', 'martha'];
module.exports = cats;
app.js(entry point)内容:
cats = require('./cats.js');
console.log(cats);
'entry point'即应用程序开始的地方,也是webpack开始跟踪模块之间依赖的地方。
开始打包
给webpack一个人口文件(app.js),设置一个特殊的输出文件(app.bundle.js):
webpack
app.js app.bundle.js
由此可见,不仅app.js里面的内容被打包进app.bundle.js,app.js所依赖度cats.js也被打包了进来。webpack打包原理是边读边分析入口文件的依赖,分析入口文件依赖的文件的依赖,以此类推,只要有依赖都去分析并打包到输出文件(app.bundle.js)中,下图很直观的展示了webpack打包原理:
打包文件已打包好,现在可以用运行 node app.bundle.js 命令看看输出内容(cats模块被输出出来了):
复杂的webpack使用
通过以上内容,我们大概知道了webpack是怎么打包运行的,现在我们来看看复杂一点的案例。
webpack 是一个非常灵活的模块打包工具。它提供了很多高级特性,但是不是所有的特性都是通过命令行来使用的。想要使用更多的webpack特性,需要创建配置文件。
项目结构
在真实的webpack项目中,我们会将资源文件和打包文件分开组织在不同的文件夹中。在接下来的例子中我们将资源文件放在 src 文件夹中,打包文件放在 dist 中。
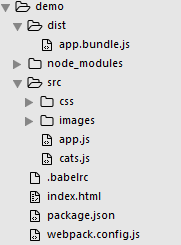
我们最终的项目目录结构是这样的:
开始创建项目,创建文件夹及文件。
1.创建项目文件命名为demo
2.在demo文件夹中创建src和dist文件夹
3.在src文件夹中创建app.js、cats.js,内容和对应的上面的app.js、cats.js内容一样。
4.用以下命令初始化项目,创建package.json配置文件。
npm init
5.安装webpack插件,并且讲webpack插件配置到package.json文件中
npm install webpack --save-dev
创建及配置webpack配置文件
1.创建webpack.config.js文件,内容为:
module.exports = {
entry: './src/app.js',
output: {
path: './dist',
filename: 'app.bundle.js'
}
};
2.有了配置文件后,就可以简单的用webpack命令进行打包了 .
webpack
dist文件夹下就多了一个app.bundle.js文件.
3. 运行node dist/app.bundle.js命令,又可以得到cats的数组列表。
node
dist/app.bundle.js
['dave', 'henry', 'martha']
使用loaders
webpack只支持本地JavaScript模块,但是很多人使用ES2015、CoffeeScript、TypeScript等的转译器。webpack的‘loaders’即可解决转译的问题。Loaders是特殊的模块,webpack用来加载其他的用别的语言写的模块到webpack可以识别的JavaScript中。例如,babel-loader使用Babel来加载ES2015文件。
'json-loader'加载JSON文件
Loaders可以是被链接的,的确有些时候你需要讲loaders链接在一起。例如。‘yaml-loader’只能将YAML转换成JSON.因此,你需要将它链接到‘json-loader’所以才可以使用。
用babel-loader转译ES2015
在这个例子中,我们将会告诉webpack通过Babel运行我们的资源文件所以我们可以使用ES2015的特性
1.安装Babel和presets:
npm install babel-core babel-preset-es2015
2.安装babel-loader:
npm install babel-loader --save-dev
3.添加一个以.babelrc命名的文件,并使用presets配置Babel
{ "presets": [ "es2015" ] }
4.修改 webpack.config.js使得'babel-loader'来处理所有.js结尾的文件
module.exports = {
entry: './src/app.js',
output: {
path: './dist',
filename: 'app.bundle.js',
},
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
}]
}
}
其中exclude: /node_modules/配置是将node_modules文件下的内容排除在外,降低编译时间。
5.安装你想使用的libraries例如jquery
npm install jquery babel-polyfill --save
现在我们使用--save代替之前使用的--save-dev,这些libraries将在运行时候使用。我们使用了babel-polyfill,因此在老的浏览器中ES2015 API是可用的。
6.修改src/app.js文件
import 'babel-polyfill';
import cats from './cats';
import $ from 'jquery';
$('Cats
').appendTo('body');
const ul = $('
').appendTo('body');
for (const cat of cats) {
$('').text(cat).appendTo(ul);
}
7.用webpack打包模块
webpack
8. 加载index.html文件这个app才能运行起来
当你打开index.html时,你可以看到cats的内容列表
在你的工作流程中,通常你想做一些额外的包的处理。例如压缩文件便于客户端更快速的加载。插件可以解决这个问题。我们将会增加uglify插件到配置文件中:
const webpack = require('webpack');
module.exports = {
entry: './src/app.js',
output: {
path: './dist',
filename: 'app.bundle.js',
},
module: {
loaders: [{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel',
}]
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
},
output: {
comments: false,
},
}),
]
}uglify插件包含在webpack里,所以不需要额外的引用模块,但是不是所有的都是这样,webpack不包含的插件,第三方插件或者自己写的插件是要包含额外的引用模块的。