写在前面
sass大约是4年前(2011年)的新技术,sass官网有详细介绍,包括安装指南、学习教程、语法细节文档等等,很全面也很清晰
为什么有必要学sass?因为很多前端自动化工具都用sass,比如京东的JDF、淘宝的KISSY都支持sass,在实际产品的开发中,sass用得很多,而且sass语法很简单,学习成本不高
至于sass与less,其实差异不是很大,功能相似,只是在语法细节上有差别。而且就功能而言,sass要略强于less,所以看看sass肯定是不亏的
一.sass是什么?
据官方说法,sass(Syntactically Awesome Style Sheets)是一种css扩展语言
我们知道的css只是一种标记语言,缺乏可编程特性,比如不支持变量、函数、逻辑流控制等等,缺乏这些特性使得css代码不易维护和修改,而sass就是要给css扩展这些可编程特性
类似的东西还有less和stylus,三者的区别请查看开源中国社区:为您详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus
二.sass与scss的区别
scss(Sassy CSS)是新版sass,其实区别不大,主要在语法格式上有差异:sass不需要花括号和分号,用缩进表示嵌套关系,仅此而已
P.S.一般都用scss格式的,可能是因为更容易从css格式过渡过来
三.sass具体语法
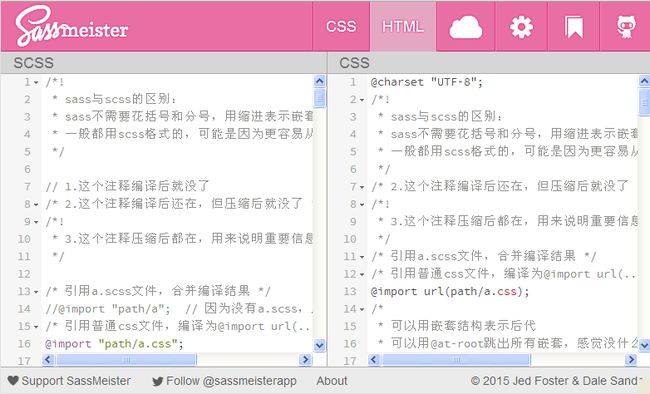
P.S.此处给出完整测试代码,细节都在注释里,建议打开sass在线编辑,把下面的代码粘过去,与生成的css代码对比理解
// 1.这个注释编译后就没了
/* 2.这个注释编译后还在,但压缩后就没了 */
/*!
* 3.这个注释压缩后都在,用来说明重要信息,比如版权声明
*/
/* 引用a.scss文件,合并编译结果 */
//@import "path/a"; // 因为没有a.scss,所以会报错
/* 引用普通css文件,编译为@import url(...) */
@import "path/a.css";
/*
* 可以用嵌套结构表示后代
* 可以用@at-root跳出所有嵌套,感觉没什么用,只会把代码变得更混乱
*/
div {
h2 {
color: white;
// 属性也可以嵌套,但要注意属性名后面的冒号
border: {
color: red;
width: 1px;
};
}
}
/* 可以用&引用外层元素 */
a {
span {
&:hover {
color: red;
}
span {
// 无法引用外外层元素
// 直接用&&会报错,若用空格隔开则生成a span span a span span
// 没什么意义
& &:hover{
color : red;
}
}
}
}
/* 变量的声明及使用 */
$myFontSize : 14px;
$attr : color;
$arr : 3 2 1; // 一维数组
$arr2 : 10 20,
30 40; // 二维数组
$map : (myWidth : 30px, myHeight : 50px); // 映射
// 使用变量
h1 {
font-size : $myFontSize; // 属性值替换
border-#{$attr} : red; // 属性名替换
border-width : nth($arr, 3); // 取第3个元素
width : nth(nth($arr2, 2), 1); // 取arr[1][0]
height : map-get($map, myHeight);
}
/* 变量作用域 */
$myValue : 1;
$gValue : 1;
// 测试变量作用域
.test {
$myValue : 2;
$gValue : 2 !global; // 全局变量
width : $myValue;
height : $gValue;
}
.test2 {
width : $myValue;
height : $gValue;
}
/* 混合的声明及使用 */
@mixin m_noArgs {
width : 100px;
height : 100px;
}
@mixin m_hasArgs($w, $h) {
width : $w;
height : $h;
}
@mixin m_hasDefaultArgs($w, $h : 100px) {
width : $w;
height : $h;
}
@mixin m_hasManyArgs($m, $p, $w : 100px, $h : 100px) {
margin : $m;
padding : $p;
width : $w;
height : $h;
}
@mixin m_hasGroupArgs($ts...) { // 参数个数不确定,比如渐变,阴影
text-shadow : $ts;
}
// 使用
h1 {
/* 传入参数多了少了都报错 */
@include m_noArgs;
@include m_hasArgs(100px, 200px);
@include m_hasDefaultArgs(50px);
@include m_hasDefaultArgs(50px, 50px);
@include m_hasManyArgs($p : 3px, $m : 5px); // 带名传参,不用管顺序
@include m_hasGroupArgs(0 1px 0 #777, 0 -1px 0 #000);
}
/* 继承 */
// 父类
.super {
color : red;
}
// 子类
.sub {
// 继承父类属性
@extend .super;
// 子类属性
background-color : white;
}
/* 占位符选择器%,不调用就不编译生成css,避免继承产生多余的css */
%header { // 不会生成css
color : red;
}
%footer {
color : red;
}
// 调用
.myFooter {
@extend %footer;
}
/* 函数 */
/* 调用库函数 */
$myColor1 : darken(#00f, 20%); // 加深20%
$myColor2 : lighten(#00f, 20%); // 减淡20%
p {
color : $myColor1;
background : $myColor2;
}
/* 自定义函数 */
@function add($arg1, $arg2) {
@return $arg1 + $arg2; // 注意return前面要有@
}
h1 {
font-size : add(10px, 20px);
}
/* 运算 */
// 支持+、-、*、/、()
.test {
//width : 12px + 1em; //报错,单位不匹配
color : #000 - #fff;
color : #ccc + #eee;
}
/* 条件语句 */
$color : true;
h1 {
@if ($color == true){ //没有===操作符,和js不一样
color : red;
}
@else if ($color){ //if前不加@,加了报错
//...
}
@else {
//...
}
}
// 还有三目判断if($condition, $if_true, $if_false)但意义不大
/* for循环 */
@for $i from 1 to 3 { // 注意:to表示[1, 3),through表示[1, 3]
.item-#{$i} {
width: 20px * $i;
}
}
/* each循环 */
$arr : top, right, bottom, left;
$arr2 : 10 20,
20 30;
$map : (h1 : 3em, h2 : 2em, h3 : 1em);
div {
@each $item in $arr { // 遍历一维数组
border-#{$item} : 1px solid red;
}
}
p {
@each $tb, $lr in $arr2 { // 遍历二维数组
outline : $tb, $lr;
border : $tb, $lr;
}
}
@each $h, $em in $map { // 遍历map
#{$h} {
font-size : $em;
}
}
// 参考资料:http://www.w3cplus.com/sassguide/syntax.html如下图:
如果不喜欢这种看代码说话的方式,可以查看W3CPlus:sass语法,提供了图文并茂的讲解
P.S.个人更喜欢看代码说话,因为代码简单明了,没废话,如果代码示例恰到好处的话就更好了
四.在线资源
-
sass官网:最标准,最权威
-
W3CPlus:有一篇很详尽的入门文章,图文并茂(上面也提到了)
-
sass在线编辑器:不想装ruby,还要用sass,用它就对了
-
RubyInstaller:Windows下装不了ruby?这里有好用的exe
参考资料
-
阮一峰博客:SASS用法指南
-
前端开发博客:推荐使用Sass和Compass组合写CSS
-
方法数码:前端用LESS的还是SASS的多