正文之前的BB时间
寒假结束了,刚回来赶紧做了一个PS案例练练,感觉放个寒假人都放懒了。
这里记录一下制作过程。
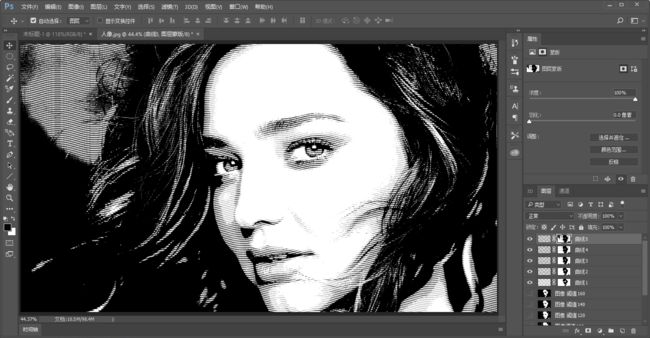
目标是实现人民币上人像的波浪纹理。结果做出来如下图。
我的PS技术完全自学的,水平有限,而且也没有很多素材积累,做成这样已经尽力了。
这里使用的是Photoshop CC 2017。
下面正文开始~
这里是正文
实现这种效果主要分成两步:实现纹理 和 将纹理应用到人像中。
下面分步介绍。
纹理实现
首先在空白画布上使用直线工具画一条水平直线(Shift),参数如下:
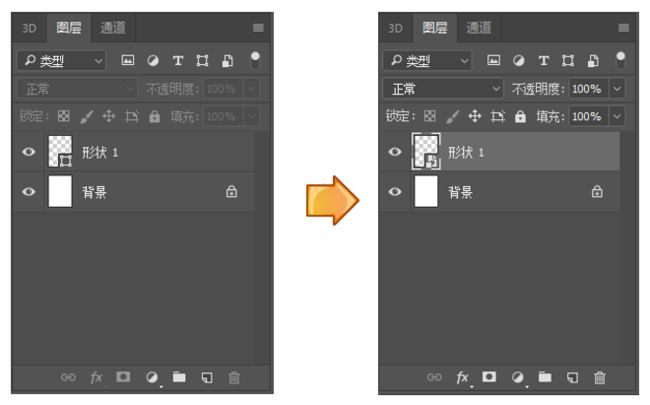
然后将直线对应的这个图层转换为智能对象。
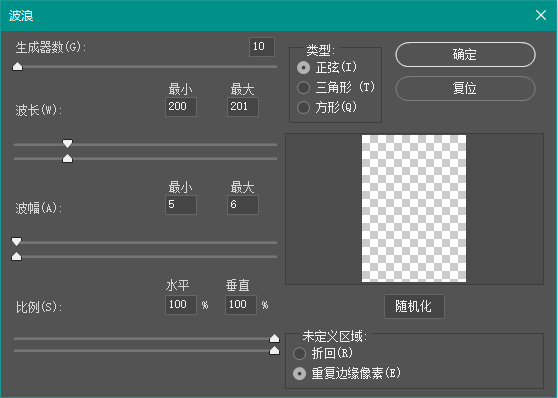
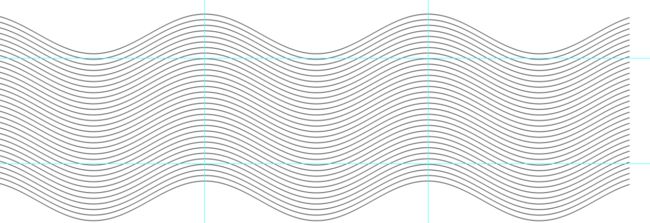
再使用 滤镜 --> 扭曲 --> 波浪 将直线变成规则曲线,这里我使用的参数如下,可根据图片选择合适的参数。
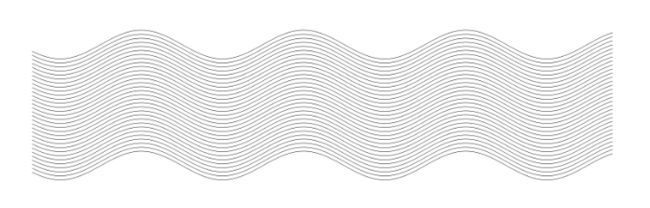
接着按住“Shift+Alt”不放,连续按下方向键进行间隔10像素的连续复制,复制出大概30多个图层,再将这些图层合并成一个图层,取名曲线。
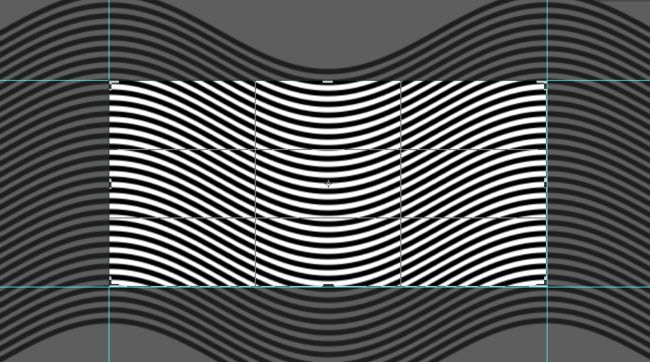
增加几条参考线,截出纹理的基本图案,垂直参考线为相邻两个波峰处,水平参考线为切线。
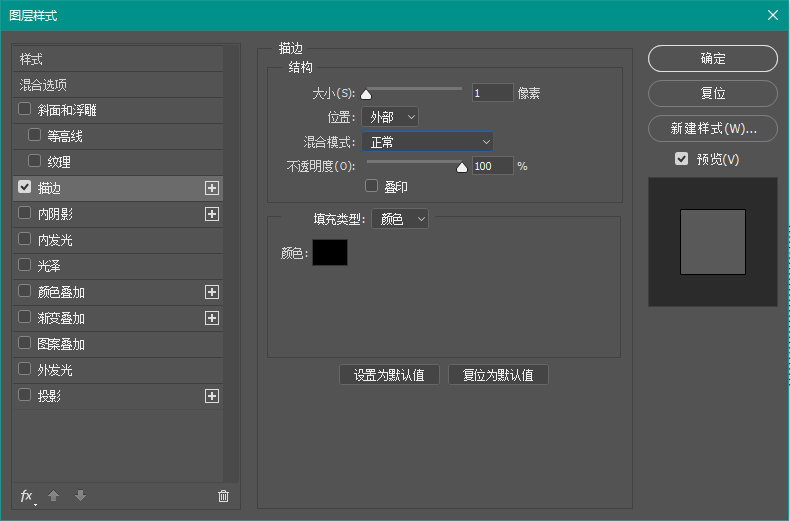
把曲线这个图层复制一个,在副本上打开 图层 --> 图层样式 --> 描边,给它添加1像素的外描边。
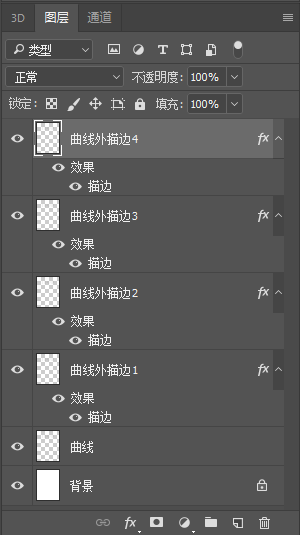
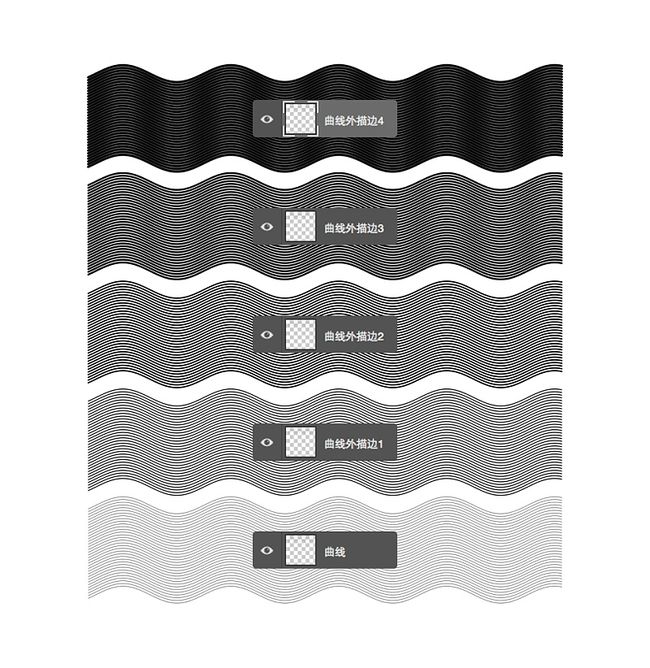
再重复三次上面的操作,连续复制曲线图层,并分别添加外描边的图层样式,每层的描边粗细加1像素、2像素、2像素。
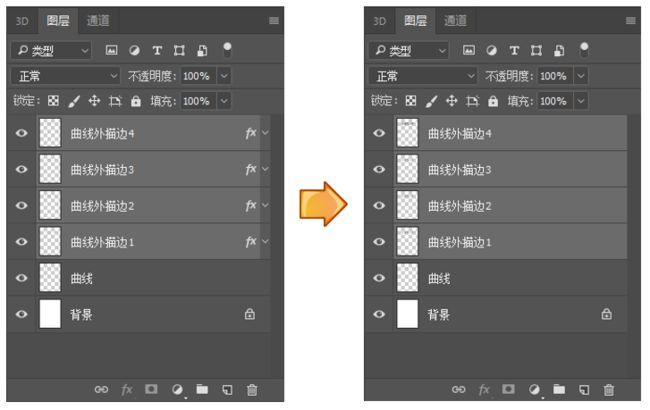
之后将全部图层栅格化图层样式。
接下来就用 裁切工具 ,沿着之前建立好的参考线,画一个矩形,直接切掉。
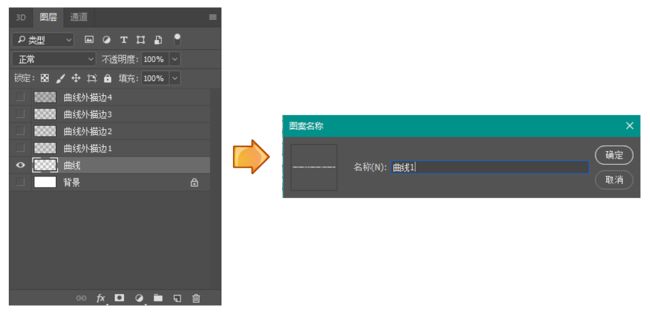
选中最下面的曲线层,也就是波纹线最细的那层,使用 编辑--> 定义图案 把它定义成自定义图案。
重复四次上面的操作,把图层面板上5个不同粗细的波纹都建立成自定义图案,分别为是曲线1,曲线2,曲线3,曲线4,曲线5,波纹的粗细也是递增的。
这就完成了基本纹理的实现。
将纹理应用到人像中
打开要处理的人像。
复制背景图为新图层,使用 图像 --> 调整 --> 阈值 将图像转换为二值图,设定阈值为80,命名为图像阈值80。
重复四次上面的操作,复制四个新图层,阈值分别设定为100、120、140、160。
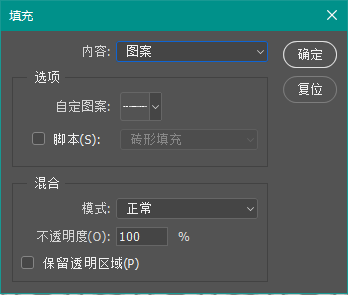
新建一个图层,命名为曲线1,选择 编辑 --> 填充 ,填充内容选择 图案 ,在自定图案中,选择之前自定义的曲线1,点击确定进行填充。
重复上面的操作四次,新建图层,分别填充之前自定义的图案 曲线2、曲线3、曲线4、曲线5。
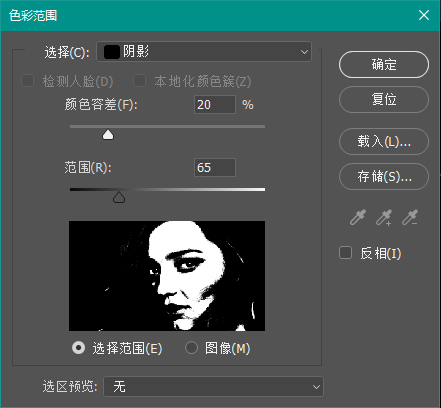
然后选择阈值为160的图像,打开 选择 --> 色彩范围,选择阴影,点击确定选中图像中黑色区域。
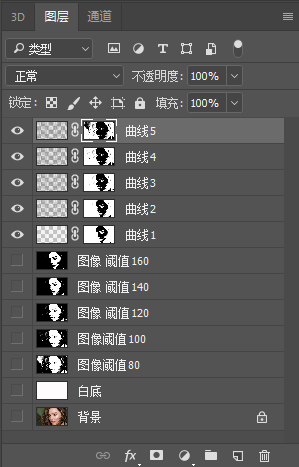
接着直接选择填充了曲线1的图层,按图层面板下面的 建立图层蒙版 按钮,建立图层蒙版。
重复上面的操作四次,分别选择阈值为140、120、100、80的图像,选择黑色区域,为填充曲线2、曲线3、曲线4、曲线5的图层建立蒙版。
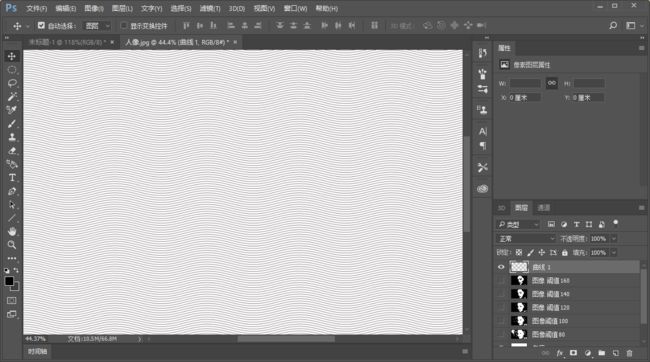
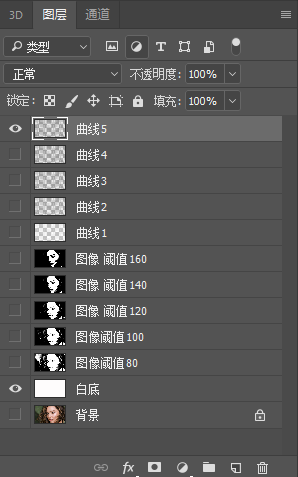
这是选择显示图层曲线1、曲线2、曲线3、曲线4、曲线5和一个白底,已经显现了基本的纹理。
然后可以加强一下细节。
取消图层和蒙版之间的链接。
可以根据自己的喜好,把这5个纹理层的波纹方向用“Ctrl+T”改变一下。
然后可以适当裁切一下,把比较乱的背景裁掉。
当当当~~成品如下。
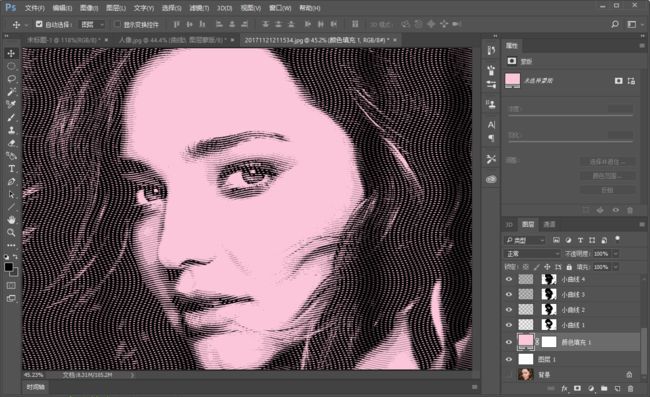
大家喜欢的毛爷爷都是粉红色的,可以再加一个浅粉色的底色。
完成!
其实有了自定义图案后做其他的图也很快,直接用就行,还做了另一个人像,效果如下,可能是曲线的波长不太匹配,背景有一点点奇怪,但也还行。
正文之后再BB两句
这个PS案例还是比较简单的,大概半天左右就能做完,用到的技巧也还挺多。
找高清素材真的是一件很难很累的事,以后还是要在这方面多多积累啊。
以前还做了一些案例,但是那时候还没开博客,好多都找不到了,哎~以后看有时间再写吧。