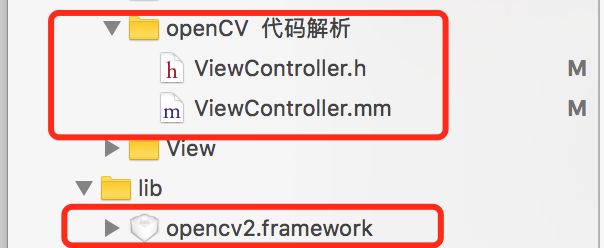
- 代码下载地址 : openCV-ios-3.3.0
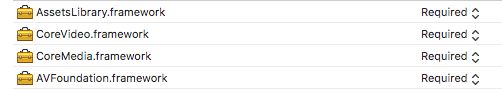
将压缩包直接拖进XCode项目中,然后导入下方4个库 - 如果要真机调试请将xcode中的
bitcode关闭
- 为了更加方便的使用openCV中的类库 ,建议在pch文件中导入一下代码
#define Pch_pch
#import
#ifdef __cplusplus
#import
#import
#import
#endif
#ifdef __OBJC__
#import
#import
#endif
-
因为openCV封装的是C/C++语言。所以我们要将编写代码文件的后缀名改成
.mm,这表示支持oc和c++的混编。当然你也可以直接写成.hppc++的声明文件暴露其方法给oc来调用,并且绑定.cppc++源文件。-
可是☹️蛋疼的是用
.mm混编oc编译的时候很慢,甚至导致了代码提示延迟,有木有。坑爹啊这是。配置如下:ok我们开始opencv之旅吧~~~
-
正文: Mat C++中的图片矩阵类型
using namespace cv; //这两部能起减少代码的作用,以下Mat等同 cv::Mat
using namespace std;//一下 cont << 等同std::cont
- 什么是cout呢 就是等同oc下的NSLog日志
- Mat的空间创建以及内部结构
/**
openCV 下的空间命名
Mat 存储图片对象的类
*/
- (void)creatAddress{
/**
param1 : rows 对应的是图像矩阵的行数
param2 : cols 图像矩阵的列数
param3 : type 图像通道类型,8U 表示 8位无符号整型,C3表示通道数量为3 。
正常下定为三 ,对应一个像素点 三个通道也就是RGB每个像素值。每个单位以0~255
param4 : Scalar(0,0,255) 设置当个像素点的RGB
*/
Mat M(2,2,CV_8UC3,Scalar(0,0,255));//Mat 构造方法
Point2f P(5, 1);//2维点
Point3f P3f(2, 6, 7);//3维点
cout << "Point (2D) = " << P << endl << endl;//C++中的日志打印 同oc下的NSLog
Mat C = (Mat_(3,3)
<< 0, -1, 0,
-1, 5, -1,
0, -1, 0);//静态构造Mat的 矩阵
cout << "C = " << endl << " " << C << endl << endl;
Mat RowClone = C.row(1).clone();//指向的还是同片地址空间 clone() 或者 copyTo()
cout << "RowClone = " << endl << " " << RowClone << endl << endl;
Mat R = Mat(3, 2, CV_8UC3);
randu(R, Scalar::all(0), Scalar::all(255));//Note 调用函数 randu() 来对一个矩阵使用随机数填充,需要指定随机数的上界和下界:
}
,也许你们问图像在Mat中是怎么存储的,看下图:
- row 和col构成了一个矩阵,就拿RGB三原色为例,那它的通道就是3,也就是每一行每一列中存的是一个{0255,0255,0~255}
我们来对Mat中的矩阵进行操作,看看会发生什么
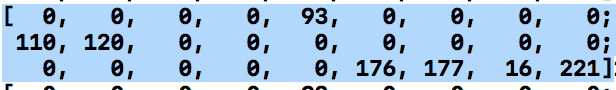
- 先定义一个 3x3通道为3的一个矩阵,改变矩阵前我们看看里面的结构体长什么样:
Mat myImage, result;
Mat M(3,3,CV_8UC3,Scalar(110,120,255));//Mat 构造方法
Sharpen(M, result, 5);// myImage:预处理对象 result:处理结果
- 那我们执行了Sharpen C++函数后呢? 老铁们看过来
-
孩子们看矩阵是不是就变了。照这么个理论来说如果我们传进来的是一张图片呢。没错,那老子改的就是一个个像素啊~~!! 那么加上算法,是的 !!!我们就是P图大师了 ,啧啧啧~~~咳咳严重了哈
-
void Sharpen(const Mat& myImage, Mat& Result, int n) {
CV_Assert(myImage.depth() == CV_8U);//断言 同oc下效果,结果false触发崩溃 CV_8U保证传进来的图像矩阵是无符号整型
Result.create(myImage.size(),myImage.type());//为处理对象Mat 获取大小和类型
const int nChannels = myImage.channels();//通道数量,这里定义的通道数量是RGB,为3
/**
* 这里是对目标Mat 图像矩阵的中的每个像素进行赋值,对原Mat 图像矩阵每个像素的处理
* 具体赋值方式 是固有的算法。
算法类型 : 对一个范围内的 图像矩阵 进行加权平均
*/
for(int j = 1 ; j < myImage.rows-1; ++j){
const uchar* previous = myImage.ptr(j - 1);
const uchar* current = myImage.ptr(j );
const uchar* next = myImage.ptr(j + 1);
uchar* output = Result.ptr(j);
for(int i= nChannels; i < nChannels*(myImage.cols-1); ++i){
//saturate_cast 处理0 ~ 255 的 数值 小于0返回0 ,大于255 返回255
*output++ = saturate_cast(n * current[i]- current[i - nChannels] - current[i+nChannels] - previous[i] -next[i]);//因为这里可能超出了(0~255的范围。如某个像素为黑色0,其周围的四领域都是白色255.这样就结果为负数了。
print(Result);
NSLog(@"...");
}
}
// 边界处理 将上下左右四边 像素点设置为0
Result.row(0).setTo(Scalar(0));
Result.row(Result.rows-1).setTo(Scalar(0));
Result.col(0).setTo(Scalar(0));
Result.col(Result.cols-1).setTo(Scalar(0));
}
- 这回我们将图片Mat矩阵传入上方函数中:代码如下
- (void)matrixForOpenCV{
Mat myImage, result;
UIImage *img = [UIImage imageNamed:@"cat"];
UIImageToMat(img, myImage);// 将UIImage对象转换成 Mat
Sharpen(myImage, result, 5);// myImage:预处理对象 result:处理结果 n:可以随便填试试 建议在 5+
UIImage *img2 = MatToUIImage(result);// 将Mat转换成 UIImage 对象
self.imgView.image = img2;
}
- 这个
5是干什么的呢?? 这是一个算法中的系数。什么算法??OpenCV图像处理 空间域图像增强(图像锐化 1 基于拉普拉斯算子).我们不要理会算法直接拿来用吧 算法公式:-
计算公式:sharpened_pixel = 5 * current – left – right – up – down ; [见Code1]
还不过瘾死磕?? 算法参考资料
-
-
左边是原图,右边是过滤的图 。今天先到这,这几天还有好几个续集哦~
Mat 在ios中获取图像矩阵的三种方式
UIImage* image = [UIImage imageNamed:@"lena.png"];
// Convert UIImage* to cv::Mat
UIImageToMat(image, cvImage);
//读取图片的三种方式
if (0)
{
NSString* filePath = [[NSBundle mainBundle]
pathForResource:@"lena" ofType:@"png"];
// Create file handle
NSFileHandle* handle =
[NSFileHandle fileHandleForReadingAtPath:filePath];
// Read content of the file
NSData* data = [handle readDataToEndOfFile];
// Decode image from the data buffer
cvImage = cv::imdecode(cv::Mat(1, [data length], CV_8UC1,
(void*)data.bytes),
CV_LOAD_IMAGE_UNCHANGED);
}
if (0)
{
NSData* data = UIImagePNGRepresentation(image);
// Decode image from the data buffer 从内存中读取一张图片
cvImage = cv::imdecode(cv::Mat(1, [data length], CV_8UC1,
(void*)data.bytes),
CV_LOAD_IMAGE_UNCHANGED);
}
if (!cvImage.empty())
{
cv::Mat gray;
// Convert the image to grayscale
cv::cvtColor(cvImage, gray, CV_RGBA2GRAY);
// Apply Gaussian filter to remove small edges
cv::GaussianBlur(gray, gray,
cv::Size(5, 5), 1.2, 1.2);
// Calculate edges with Canny
cv::Mat edges;
cv::Canny(gray, edges, 0, 50);
// Fill image with white color
cvImage.setTo(cv::Scalar::all(255));
// Change color on edges
cvImage.setTo(cv::Scalar(0, 128, 255, 255), edges);
// Convert cv::Mat to UIImage* and show the resulting image
imageView.image = MatToUIImag