一、用户体验篇
1)手机滚动
全局滚动 滚动条在body节点或更顶层
局部滚动 滚动条在body下的某一个dom节点上
ios开发
全局滚动:默认支持
局部滚动:默认没有滚动条,且滑动起来干涩。
body{-webkit-overflow-scrolling:touch;} (快速滚动和回弹)
/*局部滚动的dom节点*/
.scroll-el{overflow:auto;}
建议:将属性挂在body上,可以避免很多奇怪的bug
流畅滚动的方法:(重要)
1、body上加上-webkit-overflow-scrolling:touch;
2、IOS尽量使用局部滚动
3、IOS引进ScrollFix避免出界
4、Android下尽量使用全局滚动:
1)尽量不用overflow:auto;
2)使用min-height:100% 代替height:100%
5、IOS下带有滚动条且position:absolute的节点不要设置背景色
2)请将屏幕竖向浏览(注:展示性页面可以用,输入框时不可用)
@media screen and (orientation: landscape){}
移动开发之touch篇
1、移动端touch事件
touchstart 触摸开始(手指放在触摸屏上)
touchmove 拖动(手指在触摸屏上移动)
touchend 触摸结束(手指从触摸屏上移开)
当然还有一个touchcancel,是在拖动中断时候触发。(系统中断)
注:touch事件是原生事件,除了WP手机除外,移动端浏览器都支持touch事件。
而tap是单击和click一样,需要经历触摸开始和触摸结束俩阶段才触发。
2、移动端WEB开发,click,touch,tap事件浅析
tap是自定义事件,需要库的支持;click是原生事件,可以直接使用。
click 和 tap 比较
两者都会在点击时触发,但是在手机WEB端,click会有 200~300 ms,所以请用tap代替click作为点击事件。
关于tap的点透处理
在使用zepto框架的tap来移动设备浏览器内的点击事件,来规避click事件的延迟响应时,有可能出现点透的情况,即点击会触发非当前层的点击事件。
touch事件touch是针对触屏手机上的触摸事件。现今大多数触屏手机webkit内核提供了touch事件的监听,让开发者可以获取用户触摸屏幕时的一些信息。
移动端问题总结
1)部分android系统中元素被点击时产生的边框怎么去掉
a,button,input,textarea{
-webkit-tap-highlight-color: rgba(0,0,0,0;)
-webkit-user-modify:read-write-plaintext-only;
}
2)禁止操作 css3属性需要研究
pointer-events:none;
3)去除系统默认的样式
使用-webkit-appearance:none可去除系统默认的样式(重要)
注:只有两个内核的浏览器可以使用,其一是“webkit”,其二是“ff”的
4)webkit表单输入框placeholder的颜色值改变
input::-webkit-input-placeholder{color:#888;}
textarea::-webkit-input-placeholder { color: #f00; }
5)禁止ios 长按时不触发系统的菜单,禁止ios&android长按时下载图片
.css{-webkit-touch-callout: none}
6)禁止ios和android用户选中文字
.css{-webkit-user-select:none}
7)ios使用-webkit-text-size-adjust禁止调整字体大小
body{-webkit-text-size-adjust: 100%!important;}
最好的解决方案:
整个页面用rem或者百分比布局
8):before :after使用
( input,img,iframe等元素都不能包含其他元素,所以不能通过伪元素插入内容。)
9)样式颜色设置
a,a:link,a:visited,a:hover,a:active{ color:inherit; text-decoration:none;} 在具体页面设置样式
10)多背景效果
例如:background:url(../img/logo.png) no-repeat 20px 40px,url(../img/bg1.jpg) no-repeat center;background-size:107px auto,cover;
11)calc用于动态计算长度值
css3的一个新增的功能,用来指定元素的长度。 (解决撑破容器的问题)
width:-webkit-calc(100% - 9px); 个人信息 input输入框撑破问题
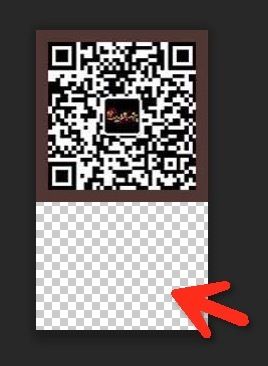
12)iphone微信长按二维码无法识别
(手机微信6.0之后新增的一个功能 带有指纹的二维码图片)
iOS 版微信长按识别二维码的bug 与解决方案(重要)
1)通过img增加padding 增大可接触面积;这个需要微调。
2)为二维码图片本身增加透明底部背景,这也是我们团队采用的方案。类似下图的样子,前端上用户是看不到的;但有个缺点就是如果用户保存二维码后则不是那么好看。
13)移动端Web开发,怎么把ios下 input[type="text"]的圆角变成直角
可是在ios下 input框仍然有圆角,
Android和PC下为直角.
border-radius: 0;
14)oninput事件,实时验证
1)大部分手机输入英文和单个汉字时会按这个顺序依次执行一遍,输入多个汉字时只执行一次input事件。测试机(小米3,联想,广信s5),点击特殊键回车或前往 也会执行keydown,keypress,keyup
2)三星的比较特殊,点击任何键都有两次keydown 两次keyup一次input
结论:
1.keyup在输入多个汉字时不执行
2.特殊键时没必要执行keyup
3.三星会执行多次keyup
改进事件:用oninput事件
参考:多看网页版和wap版用的input事件,腾讯wap版无此功能。
另外,onchange事件排除,这个事件只有在失去焦点时才执行。
15)清除微信缓存空间(android或ios缓存问题)
微信 - 设置 - 通用按钮 - 清除微信缓存空间
微信推广
易企秀,兔展,MAKA三个H5制作工具分析测评