在日常开发中我们可能会遇到需要自定义UITableViewCell左滑删除按钮的样式,网上也有许多自定义的第三方,但是都太重量级了,应为我们可能我们的需求很小,也不想大动干戈的导入一个第三方,然后设置各种一大堆属性,太麻烦了,那么怎么来修改系统自带的呢?
可能你说不能修改,万是不是绝对的,我们有神器reveal,作为一名iOS程序猿,如果你连reveal都不知道或不会用的话你就太low了,OK,我们开始我们的黑暗料理.
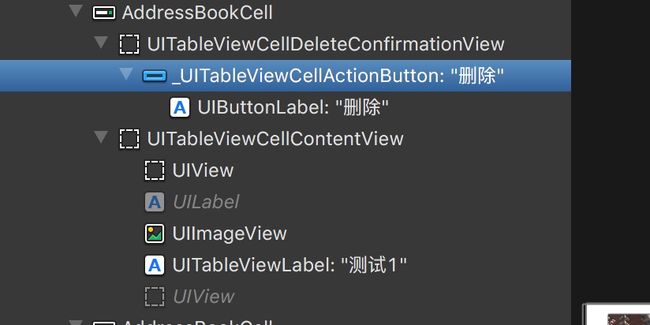
首先我们来看reveal下UITableViewCell左滑按钮的层级关系,
我们来看下这是cell左滑状态下的层级关系
1,cell有两个subView,一个是UITableViewCellDeleteConfirmationView,这个类我们在xcode中是打不出来也找不出来的,所以大家就别找了
另一个是cell的contentView,这个就是我们常用的cell.contentView,这个就不用说了大家都知道,
我们来分析UITableViewCellDeleteConfirmationView,他是一个view,他的子空间就是我们要找的删除按钮,
大家看到_UITableViewCellActionButton这个类别担心,我们不用管它,我们把他看做UIButton就行了,当做button那就好办了,想怎么改就怎么改,那么我们怎么拿到这个按钮呢,且看下面黑暗料理
-(void)modifiDeleteBtn{
for (UIView *subView in self.subviews) {
if ([subView isKindOfClass:NSClassFromString(@"UITableViewCellDeleteConfirmationView")]) {
subView.backgroundColor=kColorBlue;
for (UIButton *btn in subView.subviews) {
if ([btn isKindOfClass:[UIButton class]]) {
btn.backgroundColor=kColorBlue;
}
}
}
}
}
遍历子控件就找到了
然后想怎么改就怎么改,
这段代码我们要在
layoutSubviews里调用,才能遍历出来
这个
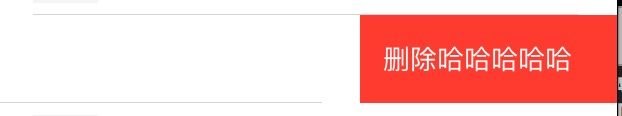
UITableViewCellDeleteConfirmationView的宽度我们怎么控制呢,
-(NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{
return @"删除哈哈哈哈哈";
}
在tableView的这个代理里面控制,然后在cell内部控制我们按钮要显示的title,也可以设置image,也可以把它给remove调,添加我们自己定义的view啊什么的,
删除按钮是添加在
UITableViewCellDeleteConfirmationView 这个类对应的view上面的,所以大家添加的时候也添加到他上面,布局大小就按他的frame来设置,也可以添加约束.有兴趣的同学试试
好了今天的黑暗料理就结束了