1.Angularjs ie8放弃。
MVC
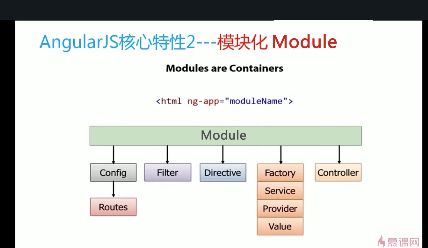
模块化module
指令系统———directive指令自定义标签ngappmain方法。
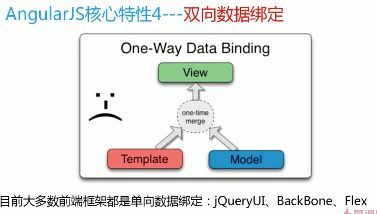
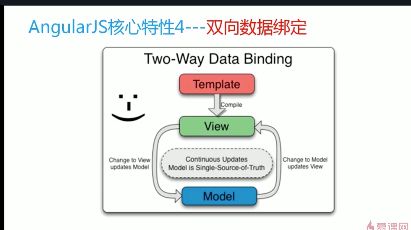
双向数据绑定——
1.单向模版+数据数据绑定标签不可变了。
2.angular js双向数据绑定的机制,视图发生变化,数据模型也会变化。两个是对应的,数据模型发生变化,试图也会变化。表单会发生变化,会同步数据模型。取值{{ }}
==============================================》
一、什么是npm?
Node包管理器(npm)是一个由Node.js官方提供的第三方包管理工具,就像PHP、Pear、Python的PyPI一样。npm是一个完全由JavaScript实现的命令行工具,通过Node.js执行,因此严格来讲它不属于Node.js的一部分。在最初的版本中,我们需要在安装完Node.js以后手动安装npm。但从Node.js 0.6开始,npm已包含在发行包中了,安装Node.js时会自动安装npm。
$ npm -v
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ npm ls
cd angular-phonecat/(这里是启动http-server服务器)
npm start
cd angular-phonecat/
npm run protractor测试环境。
1.》代码编辑工具sublime webstrom。
2》断点调试工具Batarang。commanc +shift+i
https://github.com/angular/batarang/releases下载浏览器添加解压文件夹, 浏览器的插件安装。
3》版本管理工具git管理代码。(windowsmysysgithttps://www.sourcetreeapp.com/macsourcetree或者gitx)
4》代码合并和混淆工具。node.js安装完成。
1)cnpm install grunt安装
2)插件http://www.gruntjs.org/现在进入这个网址。http://www.gruntjs.net/http://www.gruntjs.net/sample-gruntfile
安装里面的几个插件。
grunt-contrib-uglify混淆。npm install grunt-contrib-uglify --save-dev
grunt-contrib-qunit
grunt-contrib-concat合并文件。npm install grunt-contrib-concat --save-dev
grunt-contrib-jshint
grunt-contrib-watch监控文件变化。npm install grunt-contrib-watch --save-dev
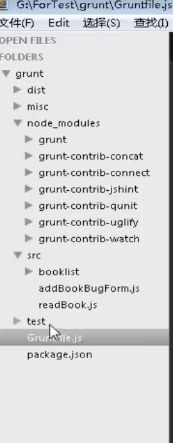
grunt配置文件
src-放源代码test测试用例dist被压缩过的代码。一个package.jsonnpm gruntfile.js
js文件合并,js代码自动压缩,每次crtl+s自动执行以上动作,自动运行单元测试。
5》依赖管理工具bower自动安装依赖的组件,组件之间的依赖检测,版本兼容性自动检测。
npm install -g bower
网址https://bower.io/
$ bower install jquery
6》单元测试工具http-server
cnpm install http-server
npm install http-server -g
7》集成测试工具