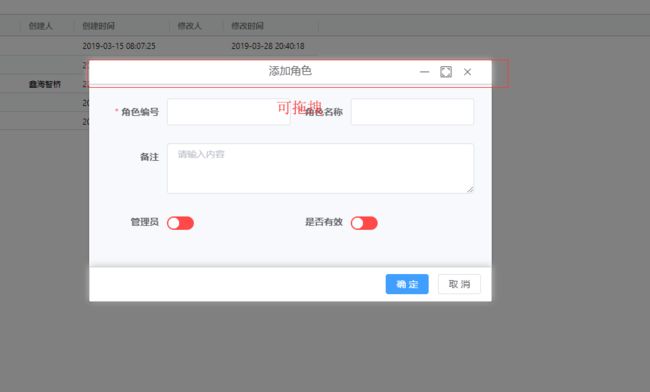
基于el-dialog, 封装了一下。,实在懒得写,所以直接把代码 粘出来了
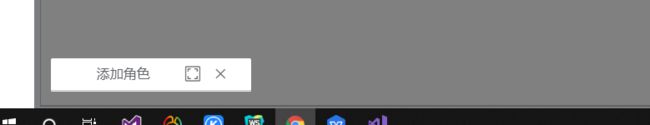
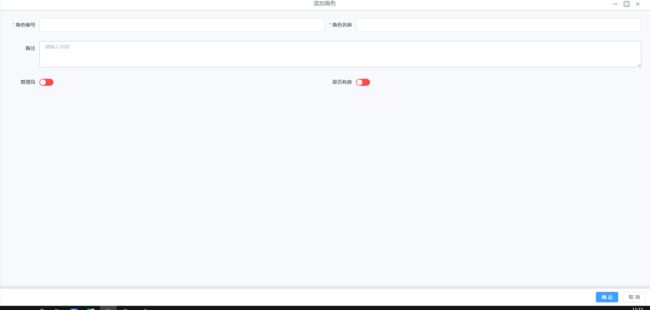
大概粘了一下效果。自己体会把。
组件使用
{{title}}
{{title}}
数据定义
data() {
return {
isfullscreen: false, // 全屏
isminimize: false, // 最小化
dialogVisible: false // 隐藏弹窗
}
},
传递参数
props: {
width: {
type: String,
default: '50%'
},
title: {
type: String,
default: ''
},
isFooter: { // 是否显示脚部
type: Boolean,
default: true
}
},
组件方法
methods: {
// 最小化
minimize() {
this.isminimize = !this.isminimize
if (this.isfullscreen) this.isfullscreen = !this.isfullscreen
},
// 关闭弹窗
closeDialog() {
this.dialogVisible = false
},
// 打开弹窗
openDialog() {
this.dialogVisible = true
},
// 全屏
IsFullscreen() {
this.isfullscreen = !this.isfullscreen
if (this.isfullscreen) this.$emit('isfullscreen')
}
},
自定义指令
directives: {
dialogDrag: {
bind(el, binding, vnode, oldVnode) {
const dialogHeaderEl = el.querySelector('.el-dialog__header')
const dragDom = el.querySelector('.el-dialog')
dialogHeaderEl.style.cursor = 'move'
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null)
// const fixedX =
// const fixedY =
dialogHeaderEl.onmousedown = (e) => {
// 判断当前是否为全屏状态
const path = event.path || (event.composedPath && event.composedPath())
const isFull = path.find(s => {
if (s.className === undefined) {
return false
} else {
return s.className.indexOf('is-fullscreen') > -1
}
})
if (isFull !== undefined) {
return
}
const isMinix = path.find(s => {
if (s.className === undefined) {
return false
} else {
return s.className.indexOf('isminimize') > -1
}
})
if (isMinix !== undefined) {
return
}
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
// 获取到的值带px 正则匹配替换
let styL, styT
// 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px
if (sty.left.includes('%')) {
styL = +document.body.clientWidth * (+sty.left.replace(/\%/g, '') / 100)
styT = +document.body.clientHeight * (+sty.top.replace(/\%/g, '') / 100)
} else {
styL = +sty.left.replace('px', '')
styT = +sty.top.replace('px', '')
}
document.onmousemove = function(e) {
// 通过事件委托,计算移动的距离
const l = e.clientX - disX
const t = e.clientY - disY
// 移动当前元素
dragDom.style.left = `${l + styL}px`
dragDom.style.top = `${t + styT}px`
// const dom = e.path.find(s => s.querySelector('.el-dialog')).children[0]
//
// if (dom.offsetTop < 0) {
// dragDom.style.top = `0px`
// }
// if (dom.offsetLeft < 0) {
// dragDom.style.left = `0px`
// }
// 将此时的位置传出去
// binding.value({x:e.pageX,y:e.pageY})
}
document.onmouseup = function(e) {
const dragDom = el.querySelector('.el-dialog')
const offsetLeft = dragDom.offsetLeft
const offsetTop = dragDom.offsetTop
const left = Number(dragDom.style.left.replace('px', ''))
const top = Number(dragDom.style.top.replace('px', ''))
const windowWidth = window.innerWidth
const windowHeight = window.innerHeight - 50
const offsetRight = offsetLeft + dragDom.offsetWidth - windowWidth
const offsetBottom = offsetTop + dragDom.offsetHeight - windowHeight
if (offsetLeft < 0) {
dragDom.style.left = (left - offsetLeft) + 'px'
}
if (offsetTop < 0) {
dragDom.style.top = (top - offsetTop) + 'px'
}
if (offsetRight > 0) {
dragDom.style.left = (left - offsetRight) + 'px'
}
if (offsetBottom > 0) {
dragDom.style.top = (top - offsetBottom) + 'px'
}
document.onmousemove = null
document.onmouseup = null
}
}
}
}
},
监听 (打开关闭后 还原状态)
watch: {
dialogVisible(val) {
if (val) {
const el = this.$refs.xhzqDialog.$el.querySelector('.el-dialog')
el.style.left = 0
el.style.top = 0
}
}
}
样式