- elementui树状菜单tree_element-ui 树组件(tree)展开合并菜单节点完整功能
weixin_39611863
element-UI的树组件十分强大,但是我这边有一个需求,点击节点本身和左边小三角按钮时都需要记录菜单树的展开节点。点击左边小三角不能触发node-click事件(如果有朋友知道怎么做,麻烦告知一下,下面的代码就不需要看了/捂脸)为了使点击小三角也能追踪记录到节点的开合状态,所以启用了node-expand和node-collapse两个事件这时我遇到一个让我想原地去世的BUG,就是节点的展开闭
- Spring Boot 集成 RabbitMQ
一叶飘零_sweeeet
MQSpringboot果酱紫java-rabbitmqspringbootrabbitmq
在现代分布式系统中,消息队列扮演着至关重要的角色。它能够实现系统间的异步通信、解耦组件以及提高系统的可扩展性和可靠性。RabbitMQ作为一款广泛使用的开源消息中间件,具有强大的功能和灵活的配置。而SpringBoot则是一种流行的Java开发框架,能够快速构建应用程序。本文将详细介绍如何在SpringBoot项目中集成RabbitMQ,包括安装和配置RabbitMQ、在SpringBoot中使用
- AI产品经理还不会数据挖掘❓看完这篇就够了
脱泥不tony
人工智能产品经理数据挖掘pythontensorflow开发语言llama
前言在数字化时代的浪潮中,AI产品经理正成为推动科技与商业融合的重要力量。然而,面对海量的数据,如何从中挖掘出有价值的信息,为AI产品的开发提供有力支持?这已成为AI产品经理必须面对的挑战。今天,我们就来探讨一下数据挖掘在AI产品经理工作中的重要性,以及如何通过掌握数据挖掘方法论,打造卓越的AI产品。一、数据挖掘:AI产品经理的必备技能在AI产品的世界中,大数据是构建一切的基础。无论是算法组件、知
- DOTS Unity.Physics物理引擎碰撞事件处理
Unity_RAIN
unity游戏引擎
最近DOTS发布了正式的版本,同时基于DOTS的理念实现了一套高性能的物理引擎,今天我们给大家分享和介绍一下这个物理引擎的碰撞事件处理以及核心相关概念。Unity.Physics物理引擎的主要流程与PipelineUnity.Physics物理引擎做仿真迭代计算的时候主要通过以下步骤来执行:step1:从entity里面的ECS组件中获取我们当前的物体的状态数据;step2:做粗略的broadph
- 销售易CRM:深度洞察及应用策略全景
crmsaas平台
一、核心观点1销售易CRM:企业实现客户数字化的利器销售易CRM作为企业实现客户数字化的重要工具,在企业运营中发挥着关键作用。它能够整合企业营销服全流程管理,以支撑企业与客户互动的全出点智能化、数字化为设计出发点,助力企业成为真正以客户为中心的运营组织,提升运营效率,实现规模化的业绩增长。通过强大的PaaS平台能力,销售易CRM可以将复杂的业务抽象成可视化组件,灵活组合和扩展,满足不同行业、不同企
- SwiftUI 2.0实现动态粘性页脚动画指南
一曲歌长安
本文还有配套的精品资源,点击获取简介:在SwiftUI2.0中创建类似Medium.com的动态粘性页脚,涉及视图构建、环境值跟踪、自定义组件设计、动画实现以及响应式布局,以增强用户体验并提升应用程序的互动性。开发者将学习到如何通过滚动位置的变化来控制页脚的透明度和尺寸,并通过动画使交互更为流畅自然。1.SwiftUI核心概念理解SwiftUI是苹果公司推出的一套声明式UI框架,它使得开发者可以使
- CityMaker教程初级篇(一)如何加载三维控件
风起于青萍
初级篇CityMaker.net控件三维
.Net中如何加载CityMaker的三维控件-自从使用COM开始,小编就遇到关于如何加载COM控件的诸多问题,不夸张的说这是每个在.NET使用COM的人都无可避免的问题。要么加载不上,要么就是加载上了,窗体设计器出不来,还有可能是加载正常,但无法初始化。愚笨的小编是一次又一次的尝试,终于梳理通了从COM到.Net的思路。为此小编特地写一篇教程,帮助那些使用COM组件,尤其是CityMaker的C
- 手写JS高阶组件
执念一分
jsjavascript
map()Array.prototype.map=function(callback,arg){if(this==='null'){thrownewTypeError("cannotreadproperty'map'ifnull")}if(this==='undefined'){thrownewTypeError("cannotreadproperty'map'ifundefined")}if(O
- 分布式IO模块与S7-1200 PLC:打造高效分拣系统的新引擎
明达技术
分布式物联网
在现代化物流中心,快速、高效、准确的包裹分拣是衡量整个系统性能的关键指标。为了实现这一目标,国产IO模块与西门子S7-1200PLC的结合应用,正成为越来越多企业的首选方案。这一组合不仅优化了数据采集和处理流程,还显著提升了分拣效率,降低了运营成本。精准配合分布式IO模块是工业自动化系统中的关键组件,负责采集现场设备的各种信号,并将这些信号转换为数字信号传输给PLC。在分拣系统中,这些模块外接了各
- snmp_exporter组件监控H3c交换机
会飞的土拨鼠呀
ChatGPT实践运维学习笔记运维prometheus网络
使用snmp_exporter监控H3C交换机是一个常见的场景。snmp_exporter是Prometheus的一个组件,用于通过SNMP协议收集网络设备的指标。以下是配置和使用的详细步骤:1.安装snmp_exporter下载并安装snmp_exporter:从Prometheus官方GitHub仓库下载最新版本的snmp_exporter。解压并安装:tar-xzfsnmp_exporter
- tkinter库 -- 事件处理
Yuer_7
pythonpython
GUI界面设计–tkinter库应用文章目录GUI界面设计--tkinter库应用前言一、事件二、事件类型1.事件格式举例:2.事件对象3.事件处理函数2.事件绑定1.回调函数--创建组件对象时指定2.实例绑定实例绑定3.类绑定4.程序界面绑定5.标识绑定常用绑定方式总结
布兰妮甜
#Reactreact.js前端前端框架
文章目录前言一、官方网站二、安装React使用CreateReactApp手动安装三、React核心概念1.组件化2.JSX3.虚拟DOM4.Props和State四、生命周期方法五、新特性介绍1.Hooks2.ContextAPI六、状态管理1.Redux2.Mobx3.ReactContextAPI七、最佳实践1.组件划分2.代码复用3.性能优化4.错误边界结语前言React是由Faceboo
- 微信小程序交易平台/基于微信小程序的购物系统/基于微信小程序的电商平台/基于微信小程序的商品销售系统
一枚小小程序员哈
微信小程序小程序
摘要随着当今网络的发展,时代的进步,各行各业也在发生着变化,于是网络已经逐步进入人们的生活,给我们生活或者工作提供了新的方向新的可能。本毕业设计的内容是设计实现一个微信小程序交易平台。使用微信开发者是以java语言进行开发,MYSQL为数据库开发平台,Tomcat网络信息服务作为应用服务器。微信小程序交易平台的功能已基本实现,主要包括有商家、用户、商品分类、商品信息、商品咨询等功能。本微信小程序软
- 卓越效能,极简运维,体验云上的Serverless架构,领取转轮日历!
数据库阿里云
技术解决方案【CloudUp挑战赛】」上线了!业务的持续稳定可服务,决定着企业对客户的服务质量,是企业发展的基础。应用部署的高可用架构和弹性能力对于业务的稳定与发展起着至关重要的作用,但企业同时需要考虑资源维护成本和费用成本。本方案采用云上的Serverless架构,整合了专有网络VPC、应用型负载均衡ALB、Serverless应用引擎以及PolarDBMySQL版Serverless数据库服务
- 基于ArkUI组件picker的自定义实现
场景一:自定义TextPickerDialog方案:开发者对于Picker这块常常会有一个误区,在使用Picker这块弹窗的时候优先会使用封装好的PikcerDialog类组件;但是需要注意的是,PikcerDialog类的组件是和系统颜色保持一致的,并不支持自定义;当需要自定义Picker弹窗时,优先考虑自行封装。所以,开发者使用Picker弹窗的时候优先考虑自己使用Picker类组件自行封装。
- Golang网络
刘贤松
精品文章golang游戏服务器
golang游戏服务器框架在Go语言中,有许多优秀的游戏服务器框架,以下是一些比较流行的框架:Leaf:一个轻量级的游戏服务器框架,支持多进程、分布式、热更新等特性。它提供了一些常用的组件,如网络层、定时器、数据库等等,可以帮助开发者快速构建游戏服务器。go-ethereum:一个基于以太坊协议的区块链游戏服务器框架,支持智能合约、代币、加密等特性。它提供了丰富的API,可以轻松构建去中心化的游戏
- Spring Boot HikariCP数据库连接池入门
m0_74824076
面试学习路线阿里巴巴springboot数据库后端
1.概述在我们的项目中,数据库连接池基本是必不可少的组件。在目前数据库连接池的选型中,主要是Druid,为监控而生的数据库连接池。HikariCP,号称性能最好的数据库连接池。至于怎么选择,两者都非常优秀,不用过多纠结。SpringBoot2.X版本,默认采用HikariCP。阿里大规模采用Druid。当然,如下有一些资料,胖友可以阅读参考:《Druid连接池介绍》《为什么HikariCP被号称为
- 卓越效能,极简运维,体验云上的Serverless架构,领取转轮日历!
数据库阿里云
技术解决方案【CloudUp挑战赛】」上线了!业务的持续稳定可服务,决定着企业对客户的服务质量,是企业发展的基础。应用部署的高可用架构和弹性能力对于业务的稳定与发展起着至关重要的作用,但企业同时需要考虑资源维护成本和费用成本。本方案采用云上的Serverless架构,整合了专有网络VPC、应用型负载均衡ALB、Serverless应用引擎以及PolarDBMySQL版Serverless数据库服务
- 有了TiDB,是否还需要“散装”大数据组件?
狮歌~资深攻城狮
tidb数据仓库数据分析数据库分布式
有了TiDB,是否还需要“散装”大数据组件?最近和同事们讨论一个问题:在大数据应用日益增多的今天,如果使用了TiDB这样的一体化数据库,还需要使用那些传统的大数据组件(比如Hadoop、Spark等)吗?相信大家在公司或项目中,常常遇到需要处理大量数据的场景,特别是互联网、金融、电商等行业。随着TiDB的兴起,它作为一款分布式关系型数据库,似乎能够解决不少大数据问题。那么,问题来了:如果我们已经选
- Hadoop是什么,怎么部署安装?
狮歌~资深攻城狮
hadoop大数据分布式
Hadoop是什么?Hadoop是一个由Apache基金会开发的开源分布式系统基础架构,主要用于处理和存储大规模数据集。它包括两个核心组件:Hadoop分布式文件系统(HDFS)和HadoopYARN(YetAnotherResourceNegotiator)。HDFS提供了一个高吞吐量的数据访问接口,允许用户在集群中存储大量数据。它通过将文件分割成多个块并分布在集群的不同节点上来实现高可靠性和可
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 深入解析:数据库连接池的必要性与优化策略
rain1309
数据库数据库java架构
引言在现代的应用程序架构中,数据库连接池已成为提升性能和资源管理的关键组件。想象一下,如果没有连接池,每次用户请求都需建立新的数据库连接,这将是多么低效且资源浪费的场景。本文将深入探讨数据库连接池的必要性,并提供优化策略以确保你的应用能够高效、稳定地运行。数据库连接池的基本概念数据库连接池是一种创建和管理数据库连接的机制,它允许多个客户端共享一个固定数量的数据库连接,而不是为每个客户端请求创建新的
- Mysql-生产环境实战经验总结
猿与禅
MySQL底层原理及实战mysql数据库生产环境经验故障排查压测
文章目录真实生产环境下的Mysql数据库机器配置如何规划互联网公司的生产环境数据库是如何进行性能压测1.准备测试环境2.构建测试场景3.性能测试4.监控与分析5.资源压力测试6.故障恢复测试7.文档记录与复盘8.安全与合规注意事项如何为生产环境中的数据库部署监控系统1.选择监控工具2.安装监控组件3.配置MySQL导出器4.配置Prometheus5.配置Grafana6.设置警报规则7.监控My
- Transformer中的注意力机制:从基础概念到高级变体的全面解析
XianxinMao
transformer深度学习人工智能
注意力机制的基础概念核心组件(Query、Key、Value)的详细解释主要的注意力机制变体:自注意力(Self-Attention)多头注意力(Multi-HeadAttention)掩码注意力(MaskedAttention)注意力评分函数的类型和特点多头注意力的现代变体:MHA(Multi-HeadAttention)MQA(Multi-QueryAttention)GQA(Grouped-
- MySQL高可用性的守护者:主从复制的深度解析与实践指南
墨夶
数据库学习资料1mysqladb数据库
在当今瞬息万变的数据驱动世界中,确保数据库系统的高可用性和数据一致性是每个企业IT架构师面临的重大挑战。对于依赖MySQL作为核心存储引擎的企业来说,如何构建一个稳定、可靠且易于维护的数据库集群至关重要。今天,我们将深入探讨MySQL主从复制技术,它是实现高可用性架构的关键组件之一。通过本文,您将不仅了解到主从复制的基本原理和配置方法,还将掌握如何优化性能、解决常见问题以及应对故障转移等高级技巧。
- 14天学习微服务-->第2天:Spring Cloud深入与实践
码上分享
学习微服务springcloud
第2天:SpringCloud深入与实践一、SpringCloud核心组件深入在微服务架构中,SpringCloud提供了一系列核心组件来支持服务的注册与发现、配置管理、负载均衡等功能。今天我们将深入学习其中的三个关键组件:Eureka/Nacos(服务注册与发现)、SpringCloudConfig(配置中心)和Ribbon(负载均衡)。二、Eureka/Nacos:服务注册与发现服务注册与发现
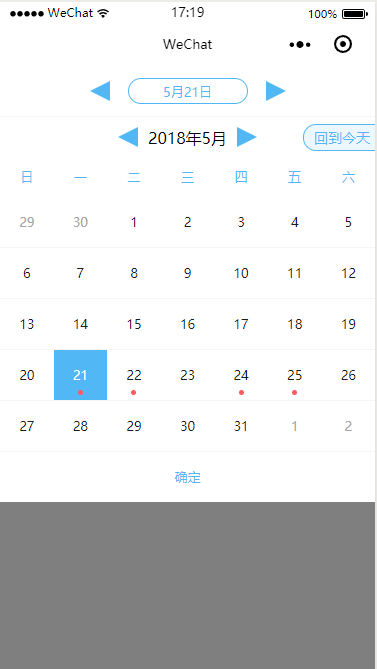
- 微信小程序实现个人中心页面
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档教程2.编写静态页面3.关于作者其它项目视频教程介绍1.官方文档教程https://developers.weixin.qq.com/miniprogram/dev/framework/2.编写静态页面mine.wxml布局文件wangwu这个家伙很懒,什么都没有留下~官方客服积分兑换帮助中心系统设置修改密码关于APP清理缓存用户条款隐私协议退出登录navigation-bar
- 微信小程序校园自助点餐系统实战:从设计到实现
大梦百万秋
知识学爆notepad++
随着移动互联网的发展,越来越多的校园场景开始智能化、自助化。微信小程序凭借其轻量化、便捷性和强大的生态支持,成为了各类校园应用的首选工具之一。今天,我们将通过实际开发一个微信小程序“校园自助点餐系统”来展示如何设计和实现这样一个系统。1.项目简介校园自助点餐系统是一个微信小程序,用户可以通过手机自助查看校园食堂的菜单、选择菜品并下单,随后可选择取餐方式。整个流程无须排队,极大地提高了点餐的效率,也
- VMware Tools 13.0.0 发布 - 客户机操作系统无缝交互必备组件
vmware
VMwareTools13.0.0发布-客户机操作系统无缝交互必备组件VMware虚拟机必备组件(驱动和交互式服务)VMwareTools13.0.0发布-虚拟机必备组件(驱动和交互式服务)VMware客户机操作系统无缝交互必备组件请访问原文链接:https://sysin.org/blog/vmware-tools-13/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgVMwa
- 掌控 React 表单:详解受控组件和非受控组件
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。本文首发在我的微信公众号【长林啊】,欢迎大家关注、分享、点赞!在开发过程中,经常涉及到用户输入的表单处理;表单可以分为两种类型:受控表单(ControlledComponents)和非受控表单(UncontrolledComponents)。这两种表单在处理用户输入和状态管理时有着不同的方式。例
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>