本文会作为一个系列,分为以下部分来介绍:
(1)见识一下这个界面框架;
(2)界面框架如何进行开发;
(3)辅助开发支持:Demo、模板、VsPackage制作。
框架源码如下所示。
本文介绍第(1)部分。
1 安装
现在我们就先来见识一下这个界面框架。首先,你可以通过以下链接来下载到这个框架的VS插件安装包:下载地址。下载解压后,文件如下:
双击这个文件,进行安装(目前只支持VS2012和VS2013,抛弃了VS2010,I am sorry)。
点击安装,即可完成。
2 创建主程序
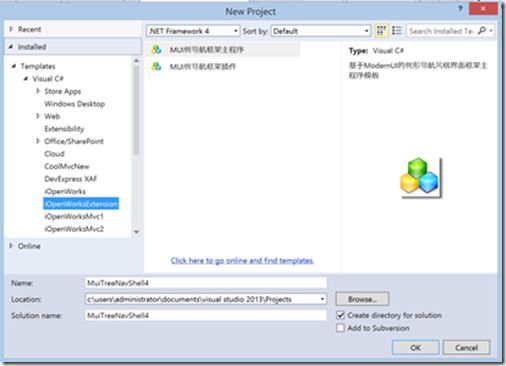
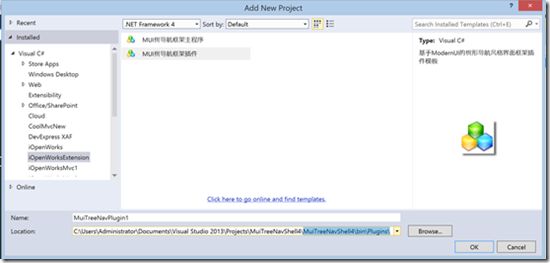
接着打开Visual Studio 2013,新建项目,选择默认iOpenWorksExtension。
这里面有两个模板,一个是主程序、一个是插件。在这里,我们先创建一个主程序,你可以发现主程序已经包含了一些通用的功能插件,比如界面框架、配置服务、数据库服务、权限管理等。在编译主程序之前,需要确保已经安装了iOpenWorksSDK和Nuget。
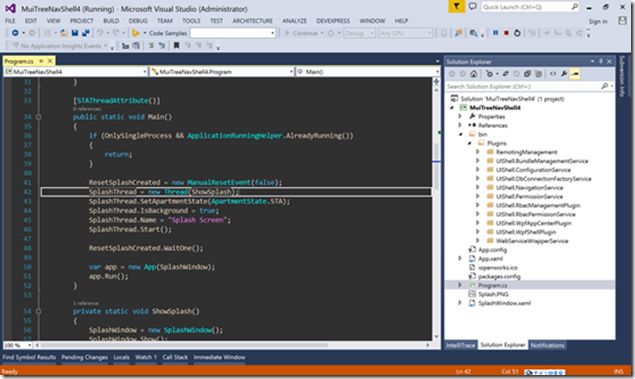
这里编译时需要OSGi.NET框架支持,并使用Nuget去下载一些第三方库。编译通过后,可以直接运行主程序。
首先是一个SplashWindow。
接着是一个Login窗体,输入默认管理员admin/admin。
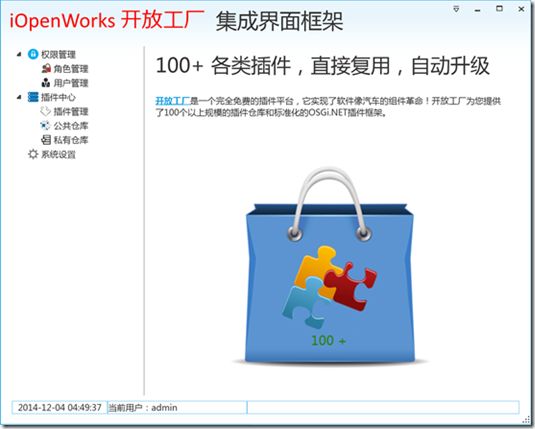
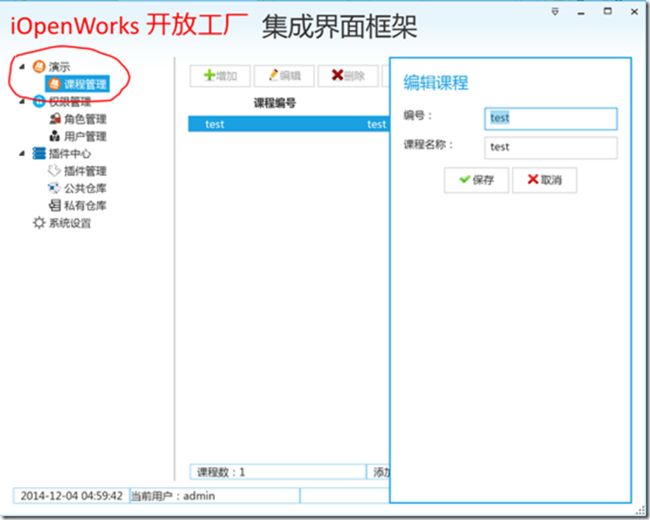
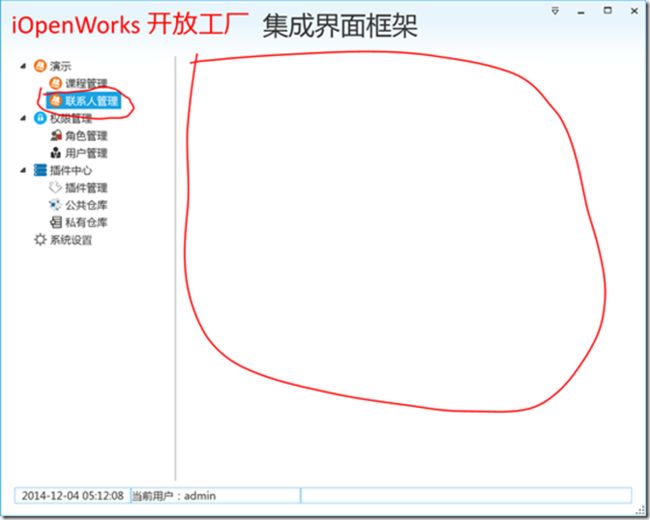
登录成功后,显示如下主界面,左边是可扩展导航栏、右边是可扩展显示区域、底下是状态栏,右上角有可扩展的系统菜单。
3 创建插件
接着,我们在项目中来添加一个新建插件。需要注意的是:插件目录必须位于主程序的bin/Plugins目录。
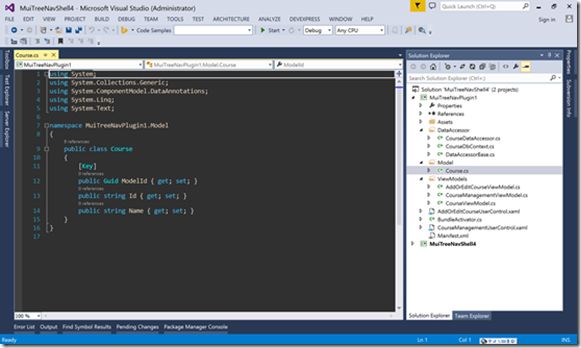
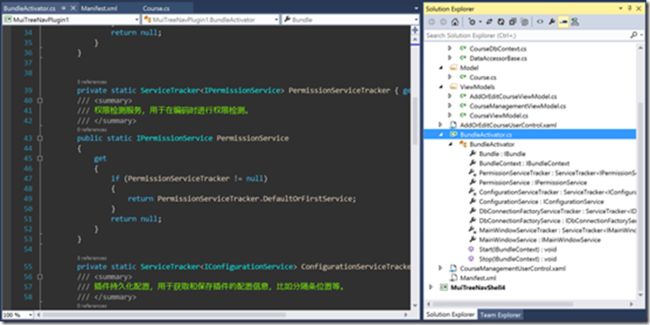
插件创建完成后,其项目结构如下所示。
这是一个使用MVVM架构开发的典型的应用。Model表示数据库模型、DataAccessor表示数据库访问类、ViewModel表示视图模型。接着我们来运行项目。你可以发现界面多了一个功能模块。
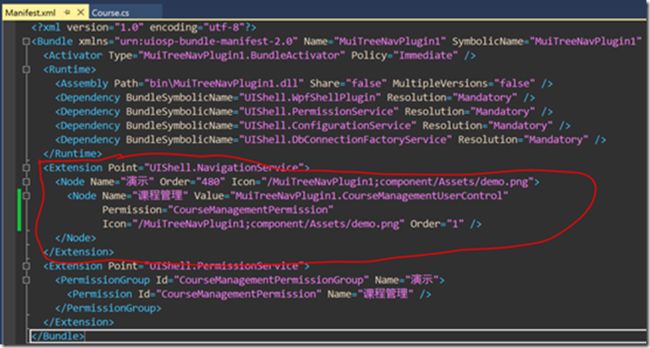
插件定义了一个CourseManagementUserControl.xaml页面,当点击“课程管理”菜单时,便在右边显示区域动态展示出来。点击“增加/编辑”时,在右边弹出一个输入框,加载了AddOrEditCourseUserControl.xaml控件。在插件的Manifest.xml文件,你可以看到,插件是通过以下配置将菜单和现实内容注册到界面框架的。
另外,在插件的BundleActivator里面定义了如下服务供插件直接调用。
服务即通用功能,有:
(1)PermissionService权限检测服务:编码方式来判断当前用户是否具有某个权限;
(2)ConfigurationService配置服务:持久化保存界面位置、大小、颜色等个性化信息;
(3)DbConnectionFactoryService数据库连接工厂:获取数据库连接;
(4)MainWindowService主窗体服务:用于关闭当前显示区域和打开/关闭侧边框。
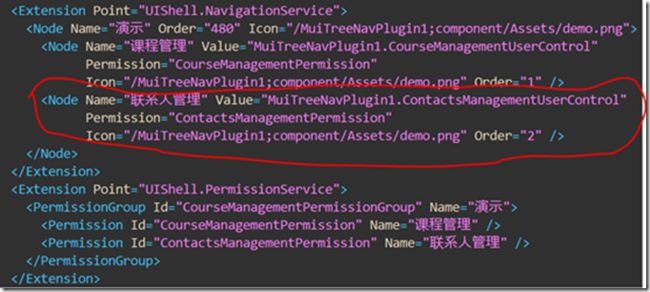
在插件开发过程中,我们可以直接来写模型、数据库访问、视图模型、视图代码,如果需要使用框架功能,你就调用上述4个服务即可,不再需要与任何框架打交道。下面我们可以尝试来添加一个新的XAML页面ContactsManagementUserControl.xaml,并更改Manifest.xml做如下配置。
此时,运行后,新页面便可以加载到内容区域了。
下来就可以在这个页面上根据业务来编写页面显示、ViewModel等代码了。
4 框架体验总结
通过上述简单演示,你可以发现这样的框架有如下好处:
(1)高复用:界面可服用、通用功能可服用;
(2)标准化:每一个插件都是用标准的架构、标准的代码来进行开发,容易维护;
(3)模块化:可以将一个大软件分成不同模块,由不同人开发不同插件来组合;
(4)分层:强制将基础插件与业务插件分为不同层次,不至于出现基础插件调用业务插件的功能;
(5)一致的用户体验:框架提供标准化UI,使整个系统有了一致的展示。
此外,在OSGi.NET基础上,还可以支持动态模块化(动态安装、启动、停止、更新、卸载模块)、自动化部署与更新功能。