前言
我们知道MVC项目各部分职责比较清晰,相比较ASP.NET Webform而言,MVC项目的业务逻辑和页面展现较好地分离开来,这样的做法有许多优点,比如可测试,易扩展等等。但是在实际的开发中,随着项目规模的不断扩大,Controller控制器也随之不断增多。如果在Controllers文件夹下面有超过两位数controller,即便采用良好的命名规范,或者用子文件夹的形式区分不同功能的控制器,还是会影响项目的可阅读性和可维护性。因此,在一些场景下,如果能把与某功能相关的文件分离到一个独立的项目中是非常有用的。Asp.Net MVC提供了Areas(区域)的概念达到这一目的。
Web应用通常会有前台(面向用户)和后台(面向管理员)两部分,我们希望以/locahost/Admin开始的URL都为后台管理地址,
routes.MapRoute( //Default Route
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
这是默认的路由,我们希望后台可以通过这里的Url访问,比如:localhost/Admin/{Controller}/{Action},那么我们可能就需要添加这样一个路由
routes.MapRoute( //Admin Route
"Admin", // Route name
"Admin/{controller}/{action}/{id}", // URL with parameters
new { controller = "Index", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
但是我们如何在项目中使用呢……
正题
第一步我们需要在Web项目中添加一个区域,就是本次记录的重点
我们将区域名称命名为Admin,点击确定后就会生成如图所示的几个文件和文件夹,当然是已Areas为根文件夹
我们打开AdminAreaRegistration.cs文件看一下
public class AdminAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Admin";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Admin_default",
"Admin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
系统为其自动添加了一个路由,也正是我们想要的,于是,我们便也添加了测试的AdminController,视图View Index.
直接F5运行,然后通过Url访问
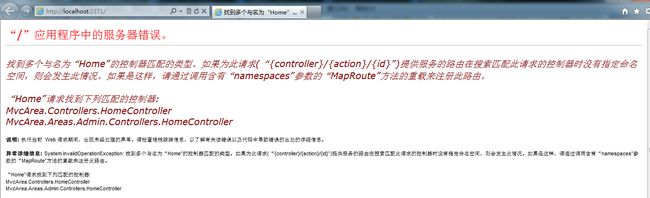
那现在我们再添加一个HomeController的控制器,和Index的视图,再次运行看看
这种情况需要修改一下AdminAreaRegistration.cs和Global.asax,分别为路由加上命名空间限制:
/Areas/Admin/AdminAreaRegistration.cs
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Admin_default",
"Admin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional },
new string[] { "MvcArea.Areas.Admin.Controllers" }
);
}
/Global.asax.cs
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } , // 参数默认值
new string[] { "MvcArea.Controllers" }
);
}总结
这样,我们就可以把所有与后台管理相关的Controller和View文件放到/Areas/Admin下面,以此类推,可以添加诸如会员(Member),博客(Blog),论坛(Forum)等多个Areas。各部分都有自己的顶层文件夹,物理文件都分离开来,管理起来比较方便。
这种方式已经有了很大提高,但是所有的文件还是放在同一个项目里面。当项目规模较大的时候,比较好的开发方式是将不同功能模块按需要独立到不同项目里面,最后再整合成一个整体。这样,每一个项目可以独立开发,测试和发布。至于进而的优化,我会抽时间继续补上的。
示例代码