假设大家要转载这篇文章,请注明出处。本人名字叫赖张殷,博客地址为http://my.csdn.net/?c=674f97f953e5dbfdba9fefaa3d1fcbe1
//2017年5月12日改动。添加链接
原文链接:http://www.manew.com/forum.php?
mod=viewthread&tid=103675&pid=1433481&page=1&extra=page%3D1#pid1433481
首先上一个关于uGUI Anchor presets 的截图
![]()
然后请大家记住图示箭头的小蓝点,以及最外层的正方形图案
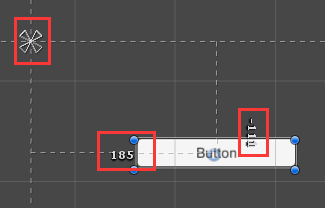
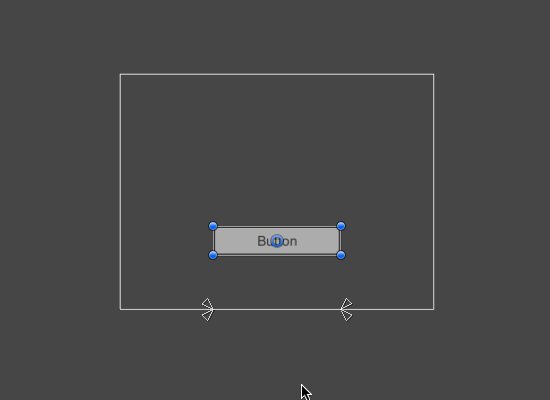
然后呢。请看这张图:
图中用红色标出的是距离那朵类似花一样的中心的数值大小
然后个中心点是能够移动的。就向这样
![]()
那些数字是代表什么意思,这里不深究了。
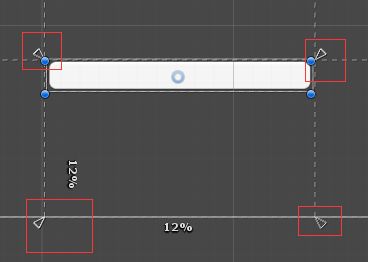
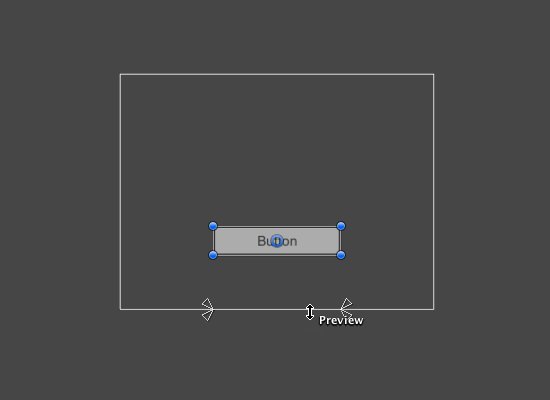
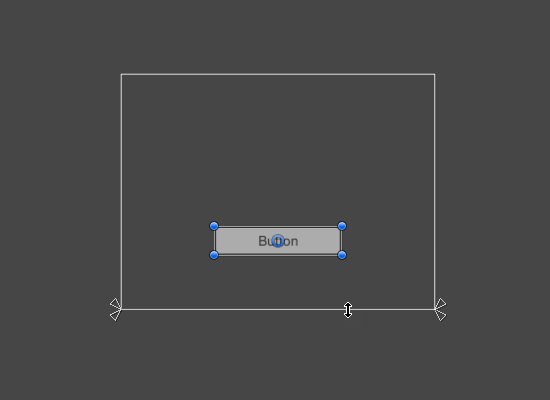
然后如今说自适应的重点了:
![]()
Buttonbutton边上的四个小圆圈就是相应的四个位置的三角形的距离了。这个距离会依据屏幕的大小进行自适应,可是
关键是要由两个三角形处于cavas组件的边上
好的,如今说说最開始的Anchor Presets图片说的小蓝点就是代表那朵小花,然后最外边的正方形图案就是高速设置自适应的button。
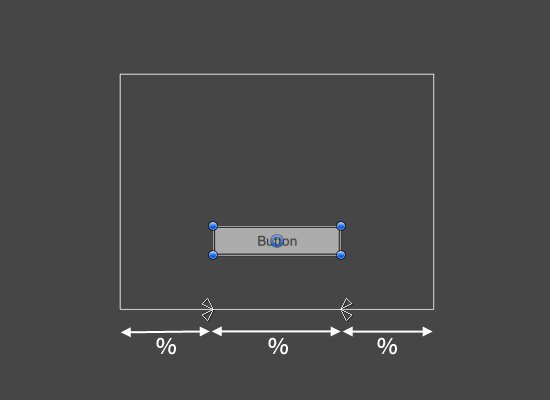
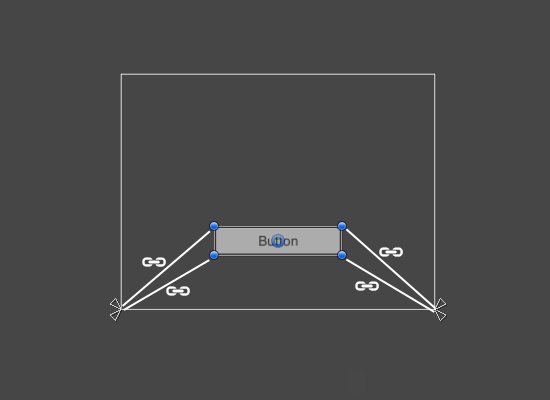
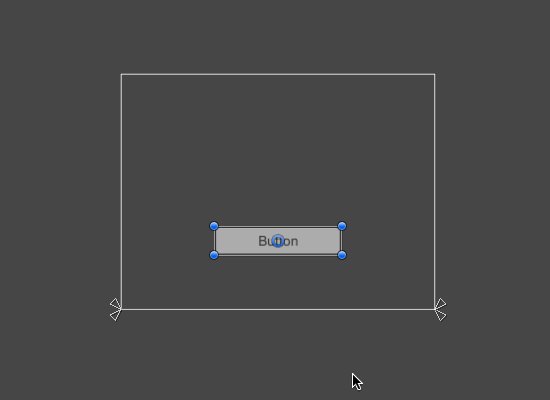
然后以下给大家展示一下自适应的一下样例,功大家參考
![]()
这是上下的演示样例,左右同理。提示假设是要作为背景的图片。能够直接按anchor preset最右下角的图片,然后调整图片大小。
就能完毕自适应的过程了,unity就是这么简单粗暴。
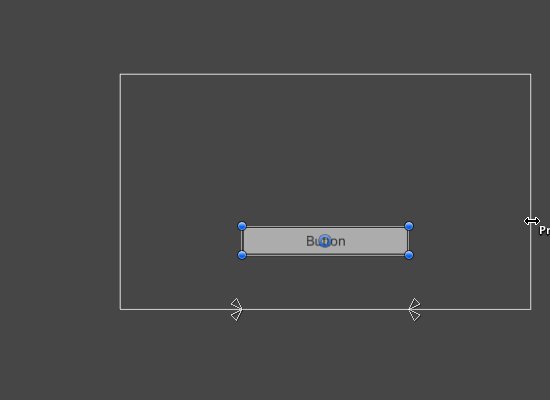
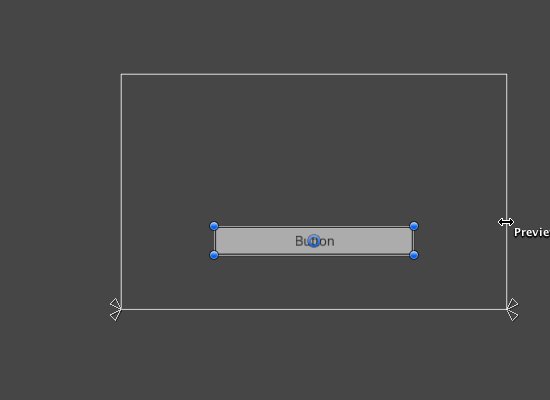
最后在附上官方的演示样例图片:
![]()