因为工作原因,最近一直在用Cocos Creator做一些事情,个人感觉,可以说Cocos Creator就是前端开发者的游戏福音。前端开发者完全可以凭借自己的前端知识+Cocos Creator订制一款属于自己的游戏。
刚使用Cocos Creator差不多一个多月,自己整理了一些使用常用的技巧,供大家参考~。
全局变量
刚入手creator时就在想,如何定义和使用全局变量,定义和使用方法与JS中是否相同。
在creator中可以直接不使用定义变量的var来定义全局变量,但这方法不被creator团队所提倡,官网提供了一个定义方法:
// Globals.js
window.Globals = {
name : w,
age : 18
}
创建这样一个Globals.js脚本,就可以在任何地方运用Globals .name 来访问定义的name的值。
模块访问
如果不想设太多的全局变量(因为可能会造成全局污染),那么可以通过模块来进行访问
//在test脚本中定义如下【module.exports为关键字】
module.exports= {
name:“wgq”,
age:18
};
//可以在其他脚本中通过require进行访问
var test= require("test");
test.age = 20;
console.log(test.name)//wgq
console.log(test.age)//20
这样就可以方便的设置访问自己想要的属性啦!
插入插件
相信大家写js代码会有一个自己的插件库,那么如何在creator中引用自己的插件呢?
光创建一个插件脚本是不够的,必须在脚本属性检查器中勾选导入为插件选项。
这样,不必有任何声明,就可以在任何地方引用插件中的函数了。
获取Creator中的Dom
在web中,使用js可以获取dom,在Creator中使用js可以获取组件和节点。
获取节点
1.通过拖曳
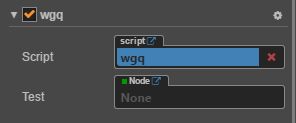
可以在一个节点的脚本中通过代码声明一个test属性,类型为cc.Node。
//wgq.js
properties: {
test:{
default:null,
type:cc.Node
}
},
这样就会在脚本挂载的地方出来一个空的节点。
接着你就可以将层级管理器上的任意一个节点拖到这个 test控件,然后通过代码this.test就可以获取到他,进行一系列的操作。
2.通过代码
可以通过全局查找
cc.find("Canvas/Menu/Back")
当 cc.find 只传入第一个参数时,将从场景根节点开始逐级查找
可以通过子节点一层一层进行查找
var son1 = this.node.getChildByName("son1");
var son2 = son1.getChildByName("son2");
这里,son1是该节点this.node下的子节点,而son2为son1下的子节点,可以通过getChildByName函数进行一层一层查找。
也可以不通过名字,利用序列号进行查找
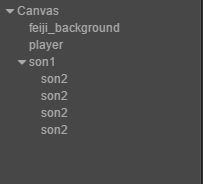
例如以下son1中有很多个son2
可以通过以下循环获取到每一个son2:
var son2 = [];
for(var i=0;i获取组件
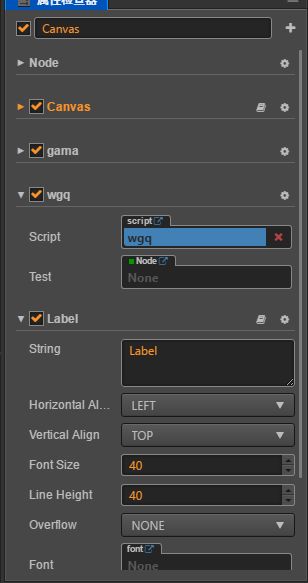
在Creator中,一个节点可以挂载多个组件,如下:
Canvas节点中有Canvas组件,有gama和wgq两个脚本组件,有Label渲染组件等。
以son节点为例:
var son = this.node.getChildByName("son");
var label = son.getComponent(cc.Label);
//这样便可获取到son节点下的label组件,然后可以对组件进行一些操作
节点属性
节点有一些属性,开发中我们总是会利用js来动态改变节点的属性
var son = this.node.getChildByName("son");
//以下代码 son为获取到的节点
son.active = true or false //控制节点son的显示隐藏
son.parent = father or ... //更改son节点的父节点
son.children //返回son节点下的子节点数组
son.childrenCount //返回送节点下的子节点数量
son.x or son.y = 10//设定son节点的x,y轴坐标
son.rotation = 90(度数)//设定son节点的旋转角度
son.scaleX = 2 (默认为1)//设定son节点的缩放
son.width or son.height //更改son节点的长宽
son.color //设置颜色(默认为白)
son.opacity = 200(0~255,默认为255)//设置透明度
为节点动态添加组件
有时候我们需要为节点动态添加一下组件
var myLabel = new cc.Node().addComponent(cc.Label);
myLabel.string = "test";
myLable.node.parent = son;//设置节点
myLable.node.setPosition(300,200);//设置位置