Java GUI编程的几种常用布局管理器
Java GUI编程的几种常用布局管理器
本人是一个大二的学生。因为最近有做JavaGUI界面的需求,因此重新开始熟悉JavaGUI的各种控件和布局。然后以次博文为笔记,总结、完善以及发表最近学习的一些技术要点。希望各位支持和指正。
目录
- Java GUI编程的几种常用布局管理器
-
- 目录
- 一BorderLayout默认布局管理器
- 二FlowLayout布局管理器
- 三GridLayout布局管理器
- 四GridBagLayout布局管理器
-
下面我们来介绍一下Java的几种常用的布局管理器:
一、BorderLayout默认布局管理器
这个布局管理器,如果不指定位置会默认把控件放到Center,而且会不断地覆盖。具体效果和代码如下:
public class SystemGUI extends JFrame{
public SystemGUI(String sTitle){
super(sTitle);
setSize(800,600);
Container c= getContentPane();
c.setBackground(Color.GRAY);
JPanel pan =new JPanel();
pan.setBackground(Color.WHITE);
pan.setSize(800,600);
add(pan);
}
public static void main(String[] args) {
SystemGUI frm = new SystemGUI("Test");
frm.add(BorderLayout.NORTH,new JButton("North"));
frm.add(BorderLayout.SOUTH,new JButton("South"));
frm.add(BorderLayout.WEST,new JButton("West"));
frm.add(BorderLayout.EAST,new JButton("East"));
frm.add(BorderLayout.CENTER,new JButton("Center"));
ze(500,100);
frm.setVisible(true);
}
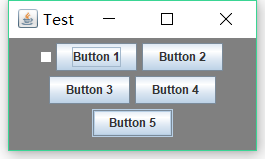
}二、FlowLayout布局管理器
这个布局管理器,效果稍微比默认布局管理器好一点,因为它能保证控件不会重叠,而且会按照你添加的顺序排列到容器里面。但是缺点是,当你拉动面板改变大小,那
public class SystemGUI extends JFrame{
public SystemGUI(String sTitle){
super(sTitle);
setSize(800,600);
Container c= getContentPane();
c.setBackground(Color.GRAY);
JPanel pan =new JPanel();
pan.setBackground(Color.WHITE);
pan.setSize(800,600);
add(pan);
}
public static void main(String[] args) {
SystemGUI frm = new SystemGUI("Test");
frm.setLayout(new FlowLayout());
for(int i = 1; i <=5; i++)
frm.add(new JButton("Button " + i));
frm.setVisible(true);
frm.setSize(500,100);
frm.setVisible(true);
}
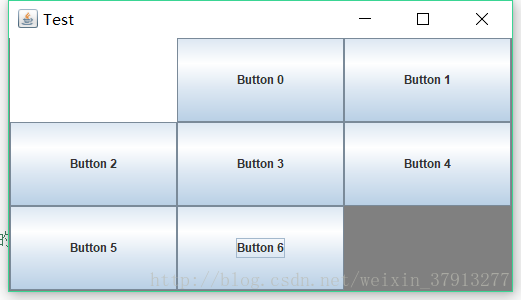
}三、GridLayout布局管理器
表格布局能帮我们把空间有序整齐地放到我们的容器里面,并且不会像FlowLayout那样,拉动窗口,控件的位置也会变化。
public class SystemGUI extends JFrame{
public SystemGUI(String sTitle){
super(sTitle);
setSize(800,600);
Container c= getContentPane();
c.setBackground(Color.GRAY);
//c.setLayout(null);
JPanel pan =new JPanel();
pan.setBackground(Color.WHITE);
pan.setSize(800,600);
add(pan);
}
public static void main(String[] args) {
SystemGUI frm = new SystemGUI("Test");
frm.setLayout(new GridLayout(3,2)); //3行2列的表格布局
for(int i = 0; i < 7; i++)
frm.add(new JButton("Button " + i));
frm.setVisible(true);
frm.setSize(500,300);
frm.setVisible(true);
}
}四、GridBagLayout布局管理器
这个包位于java.awt包中,这是最复杂的布局管理器。在此布局中,组件大小不必相同。要使用该布局管理器还要有一个辅助类GridBagConstraints。其重要属性包括gridx,gridy,gridwidth,gridheight,fill,anchor,weightx,weighty。这些值会相互影响。
gridx,gridy——组件在网格中的相对位置,类似与直角坐标系里面的位置分布;
gridwidth,gridheight——设置组件在表格当中的大小的,占用几行几列,默认值为1.
weightx和weighty参数可以设置当你的窗口被拉大(或拉小)的时候,组件所按照什么比例进行缩放,数字越大,组件变化的会越大;
anchor ——当组件小于其显示的区域,那么该显示到何处。注意,GridBagconstraints。anchor在GridBagConstraints.fill=GridBagConstraints
.NONE(不打算填充)时才生效。
fill——当组件所处的动态表格里面有空余的位置的时候,组件将按什么方向填充,这个参数在界面中比较关键一点;
这里容我偷一下懒,转载一段代码,原网页连接在参考文献【1】:
import java.awt.*;
import javax.swing.*;
public class GridBagDemo extends JFrame {
public static void main(String args[]) {
GridBagDemo demo = new GridBagDemo();
}
public GridBagDemo() {
init();
this.setSize(600,600);
this.setVisible(true);
}
public void init() {
j1 = new JButton("打开");
j2 = new JButton("保存");
j3 = new JButton("另存为");
j4 = new JPanel();
String[] str = { "java笔记", "C#笔记", "HTML5笔记" };
j5 = new JComboBox(str);
j6 = new JTextField();
j7 = new JButton("清空");
j8 = new JList(str);
j9 = new JTextArea();
j9.setBackground(Color.PINK);//为了看出效果,设置了颜色
GridBagLayout layout = new GridBagLayout();
this.setLayout(layout);
this.add(j1);//把组件添加进jframe
this.add(j2);
this.add(j3);
this.add(j4);
this.add(j5);
this.add(j6);
this.add(j7);
this.add(j8);
this.add(j9);
GridBagConstraints s= new GridBagConstraints();//定义一个GridBagConstraints,
//是用来控制添加进的组件的显示位置
s.fill = GridBagConstraints.BOTH;
//该方法是为了设置如果组件所在的区域比组件本身要大时的显示情况
//NONE:不调整组件大小。
//HORIZONTAL:加宽组件,使它在水平方向上填满其显示区域,但是不改变高度。
//VERTICAL:加高组件,使它在垂直方向上填满其显示区域,但是不改变宽度。
//BOTH:使组件完全填满其显示区域。
s.gridwidth=1;//该方法是设置组件水平所占用的格子数,如果为0,就说明该组件是该行的最后一个
s.weightx = 0;//该方法设置组件水平的拉伸幅度,如果为0就说明不拉伸,不为0就随着窗口增大进行拉伸,0到1之间
s.weighty=0;//该方法设置组件垂直的拉伸幅度,如果为0就说明不拉伸,不为0就随着窗口增大进行拉伸,0到1之间
layout.setConstraints(j1, s);//设置组件
s.gridwidth=1;
s.weightx = 0;
s.weighty=0;
layout.setConstraints(j2, s);
s.gridwidth=1;
s.weightx = 0;
s.weighty=0;
layout.setConstraints(j3, s);
s.gridwidth=0;//该方法是设置组件水平所占用的格子数,如果为0,就说明该组件是该行的最后一个
s.weightx = 0;//不能为1,j4是占了4个格,并且可以横向拉伸,
//但是如果为1,后面行的列的格也会跟着拉伸,导致j7所在的列也可以拉伸
//所以应该是跟着j6进行拉伸
s.weighty=0;
layout.setConstraints(j4, s)
;s.gridwidth=2;
s.weightx = 0;
s.weighty=0;
layout.setConstraints(j5, s);
;s.gridwidth=4;
s.weightx = 1;
s.weighty=0;
layout.setConstraints(j6, s);
;s.gridwidth=0;
s.weightx = 0;
s.weighty=0;
layout.setConstraints(j7, s);
;s.gridwidth=2;
s.weightx = 0;
s.weighty=1;
layout.setConstraints(j8, s);
;s.gridwidth=5;
s.weightx = 0;
s.weighty=1;
layout.setConstraints(j9, s);
}
JButton j1;
JButton j2;
JButton j3;
JPanel j4;
JComboBox j5;
JTextField j6;
JButton j7;
JList j8;
JTextArea j9;
}参考文献:
1、Java最重要的布局管理器
2、Java程序设计教程【清华大学出版社】