Node 的Express框架配置本地 + 外网可访问服务器(holer 或 NOTAPP)
本文参考:https://www.jianshu.com/p/af5f24ab7a22;https://blog.csdn.net/wangudongdong/article/details/83819108
一.安装Express (express-generator),搭建本地文件服务器
cnpm install express --save1.全局安装express-generator生成器。express-generator是express新版本分离出来的命令工具,想要使用express命令必须装这个依赖。
npm install express-generator -g 2.创建一个express项目
express expressName // expressName是项目名3.进入项目目录,安装相关项目依赖
cd expressName
npm install 4.将Vue build后生成的dist文件夹下的所有文件复制到express项目的publick文件夹下面,然后运行 npm start 来启动express项目。
5.打开浏览器,输入localhost:3000就可以看到效果了。
6.如果要让局域网访问,修改localhost为本地地址,关闭防火墙。其他人访问你本地地址就可以了
//修改localhost为本地地址,进入bin/www文件
server.listen(port);
//改为
server.listen(port, '192.168.1.114'); //192.168.1.114代表自己电脑IP二.设置外网映射访问服务(由于holer免费有时效,此方法慎重考虑。其他方法请看下面 第三条)
特别注意Express项目bin/www文件,必须设置是server.listen(port);
1.安装Java 1.7及以上版本,并配置环境变量。本篇以window为例,其他系统自行百度。(可参考:https://www.runoob.com/java/java-environment-setup.html)
window安装Java。首先我们需要下载java开发工具包JDK,下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html,点击如下下载按钮
下载后JDK的安装根据提示进行,还有安装JDK的时候也会安装JRE,一并安装就可以了。
安装JDK,安装过程中可以自定义安装目录等信息,例如我们选择安装目录为 D:\Program Files \Java\jdk-12.0.2。
配置环境变量
安装完成后,右击"我的电脑",点击"属性",选择"高级系统设置";选择"高级"选项卡,点击"环境变量";
变量设置参数如下:
- 变量名:JAVA_HOME
- 变量值:D:\Program Files \Java\jdk-12.0.2 // 要根据自己的实际路径配置
- 变量名:CLASSPATH //如果使用 1.5 以上版本的 JDK,不用设置 CLASSPATH 环境变量
- 变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar; //记得前面有个"."
-
变量名:Path
-
变量值:%JAVA_HOME%\bin; %JAVA_HOME%\jre\bin; //在 Windows10 中,这两个分开加成两条
测试JDK是否安装成功
java -version2.下载并解压holer软件包
Holer软件包:holer-client.zip
3.修改holer配置文件
在holer官网上申请专属的holer access key或者使用开源社区上公开的access key信息。
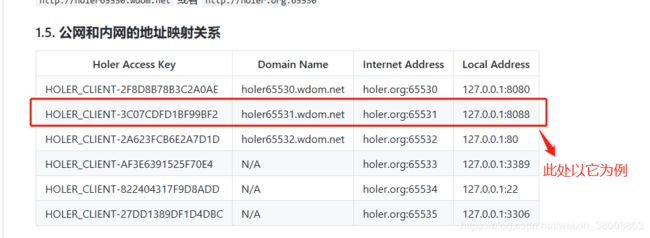
例如申请得到的holer信息如下,这里以此holer信息为例:
修改配置文件: holer-client/conf/holer.conf
配置项更新为: HOLER_ACCESS_KEY=HOLER_CLIENT-3C07CDFD1BF99BF2
4.修改Express项目bin/www里面 端口号为8088
5.启动holer服务
进入目录: D:\Program Files\holer-client\bin
Windows系统执行命令:双击startup.bat或者打开CMD窗口进入目录下执行命令startup.bat
Linux系统执行命令: sh startup.sh
6.访问映射后的公网地址
浏览器里输入如下URL,就可在公网上也能访问到本地的Node.js了。
http://holer.org:65531 或者 http://holer65531.wdom.net
7.问题及帮助
使用holer过程中遇到问题可以先查看holer日志文件,日志路径:holer-client/logs这样很容易排查出问题的具体原因。
如果需要帮助请联系holer技术支持人员,联系方式详见holer官网。
更多的holer使用示例,请参考holer官方博客。
三.NatApp:实现免费内网穿透
参考博客:https://blog.csdn.net/fly910905/article/details/85244006
1.natapp的官网:https://natapp.cn
先注册账号,注册完登录后,需要支付宝实名认证。完成认证就可以购买免费隧道
此处 隧道协议 根据情况选:
2.下载客户端
在 natapp.cn 根据您的本机下载对应的客户端,比如我的本机是win7,64位,则下载Windows 64位的客户端
客户端地址:https://natapp.cn/#download
3.运行方式有两种,可自行查看natapp官网,暂时推荐 config.ini文件下载地址:https://natapp.cn/article/config_ini
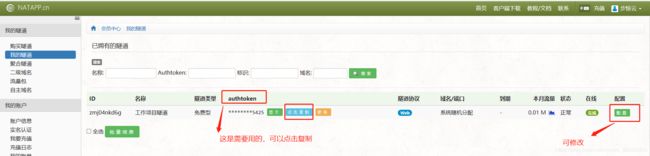
4.复制authtoken 添加到 config.ini文件
根据操作系统下载不同的config.ini文件,到刚才下载的natapp.exe同级目录 【注意:将config.ini放在客户端的同级目录】
将得到的authtoken填进去 (其他地方都不填),然后保存
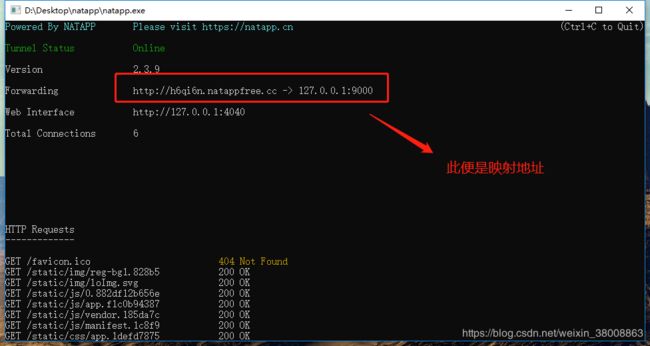
5.运行
windows下,直接双击natapp.exe 即可在Linux/Mac 下 需要先给执行权限
chmod a+x natapp
然后再运行
./natapp
切记 Express项目配置是http://localhost 或者127.0.0.1 端口与natapp保持一致,一定要启动服务