NW基本配置和使用
nw
简介
nw 是一个非常强大的跨平台桌面应用开发,我们可以将现有Web开发技术 HTML、CSS和JavaScript完全应用到桌面的开发应用中。而且,开发出来的应用还能在Windows、Mac和Linux中工作。微信开发者工具就是用nw来开发的。
特性
- 全面支持所有浏览器特性
- 全面支持Node.js的API及所有第三方模块
- 可以从DOM和Web Worker层面,调用Node.js的模块
- 一次编写,就可以运行在多平台上,包括:Linux、Mac OS X和Windows
这么强大的东西,今天就一起来学习下。
下载
附上下载链接: https://nwjs.org.cn/download.html
建议选择一个LTS(Long Time Support)版本的使用,会相对比较稳健一点
下载完之后安装到本地。这一步过程再次就省略了,就是点击,安装,确定…就Ok了。
开发配置
安装好之后,在我们自己的工程目录机构中的package.json可以加一些配置,来实现一些特定的效果,常用效果如下:
{
"main": "index.html", //配置项目起始页
"name": "nw-demo", //给应用取个唯一的名称如 :hello world
"version": "0.0.1", //定义版本号
"icon": "asset/blue.ico", //图标所在路径
"maintainers":[ { //维护字段
"name": "cyril",
"email": "[email protected]",
" web": "http://www.xxx.com",
}
"licenses": [ //证书信息
"type": "xx",
"url": "http://www.xxx.html",
}]
"window": { //桌面应用打开时,暴露给用户窗口可设置的参数
"title": "如果 index.html没有title,则会显示这里的值",
"icon": "app/asset/edu-icon.png",
"position": "center", //客户端唤起时窗口所在位置
"width": 680, //客户端唤起时窗口宽度
"height": 420, //客户端唤起时窗口高度
"toolbar": true, //是否显示工具栏(多在调试的时候用)
"frame": "是否显示最外层的框架,设为false之后 窗口的最小化、最大化、关闭 就没有了",
"resizable": true, //是否可伸缩
"min_width": 640 //最小宽度
“always_on_top” : Boolean //是否始终显示在最上
“fullscreen”:Boolean //是否允许全屏
}, //下面是开发过程中项目依赖,可视情况自行添加
"dependencies": {
"fs-extra": "^0.30.0",
"glob": "7.1.0",
"node-xlsx": "^0.12.1"
},
"devDependencies": {
"gulp": "^3.9.1",
"node-sass": "4.5.3",
"gulp-sass": "^3.1.0",
"gulp-sourcemaps": "^1.6.0",
"gulp.spritesmith": "^6.2.1",
"merge-stream": "^1.0.0",
"fileutil": "^1.1.1",
"yargs": "^4.6.0",
"recast": "^0.11.0"
}
}
一般而言,上述字段都足够使用了。
打包
上面按需配置完之后,就可以开始 愉快的编写代码了。等代码写完之后就需要开始打包
将你所写的功能代码打成一个客户端,这样用户就可以跨系统使用了。
下面以mac系统为例展示nw如何打包成客户端
打包步骤
1:打包的时候可以建一个A文件夹 下面 两个文件 nw文件 :
- a1(自己写nw的源代码,名字自己可以改)
- nwjs (电脑上安装的nwjs软件)a2
2:
mac终端cd到a1文件夹下面的路径
然后跑下面命令
zip -r ../nwjs.app/Contents/Resources/app.nw *
cd … 返回A文件夹的所在路径 运行如下命令
zip -r ./nwjs.app/Contents/Resources/app.nw *
然后打开nw就可以发现开发的功能已近被集成到nw内部了。
用几张gif来演示一下上述的几个操作:
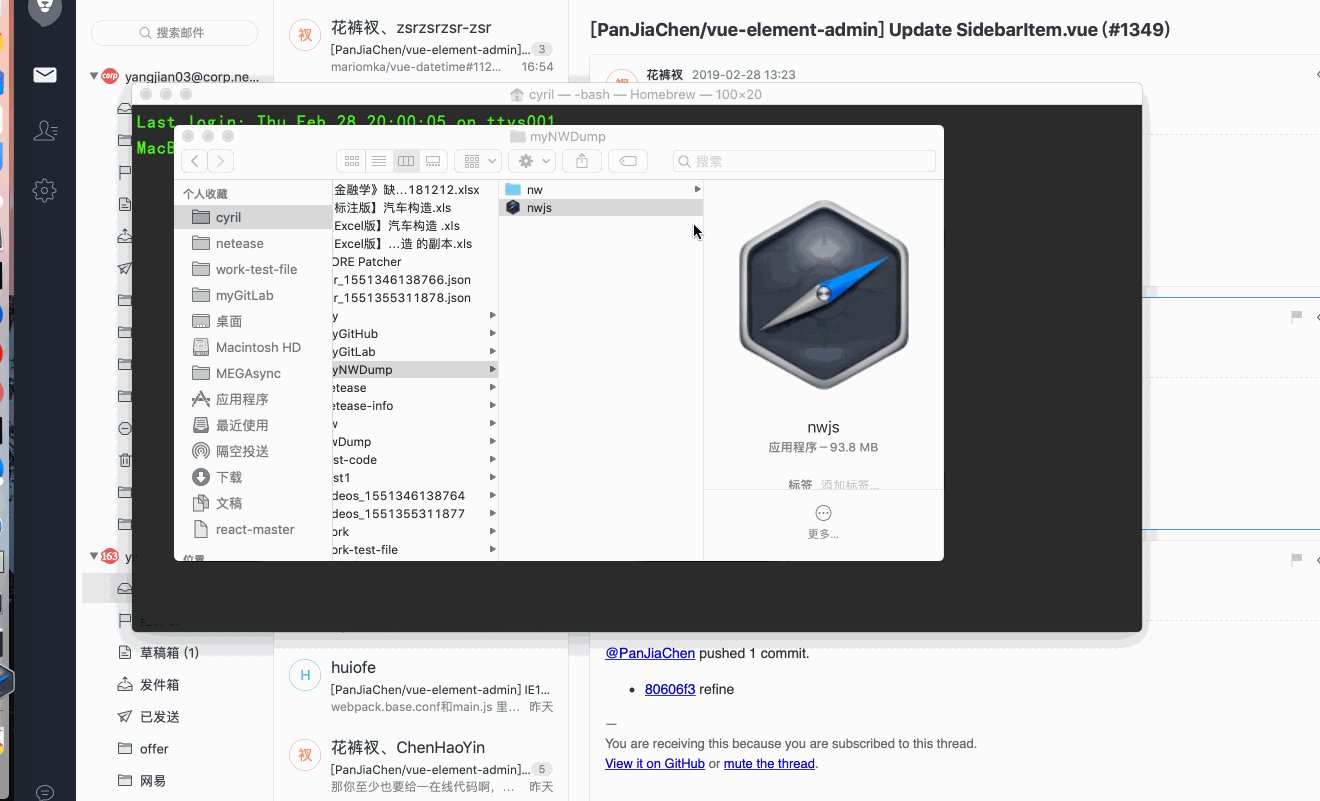
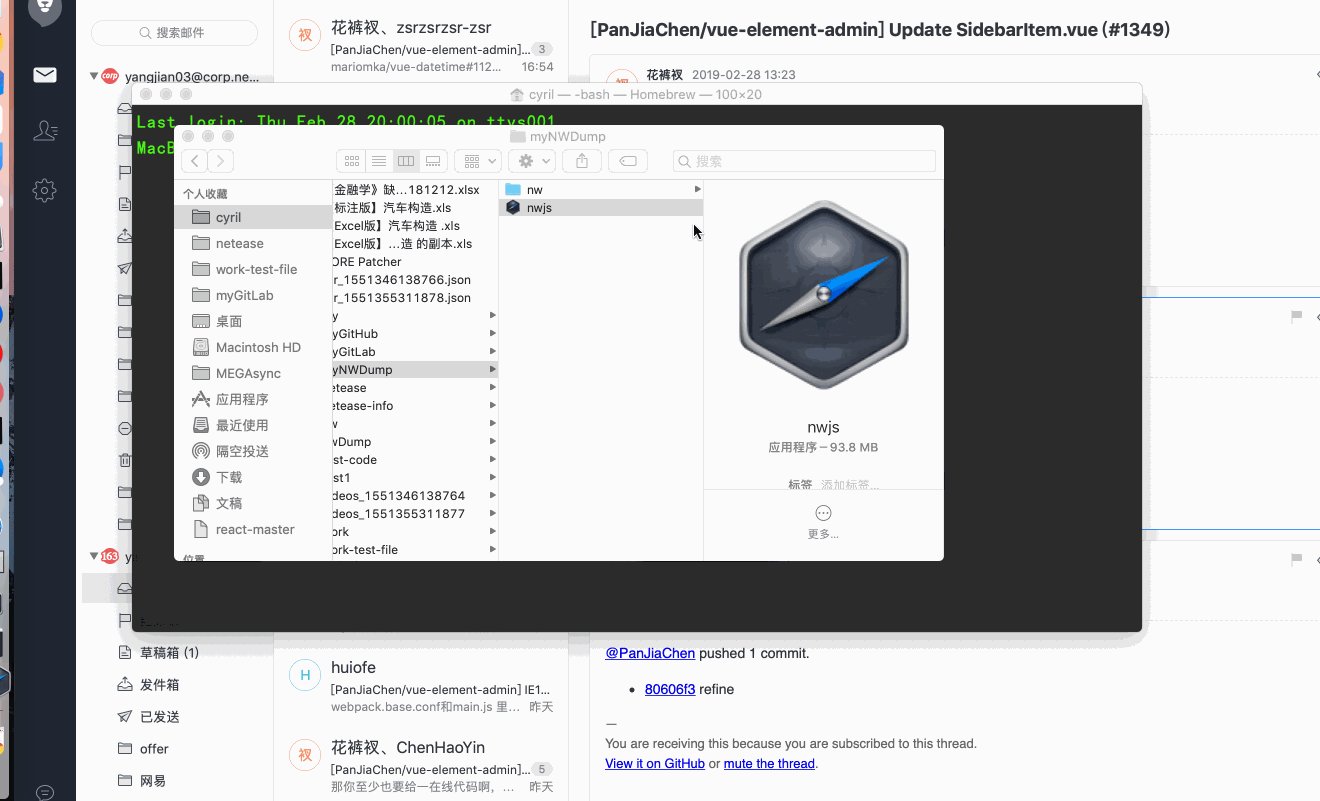
打包之前新建myNWDump文件夹
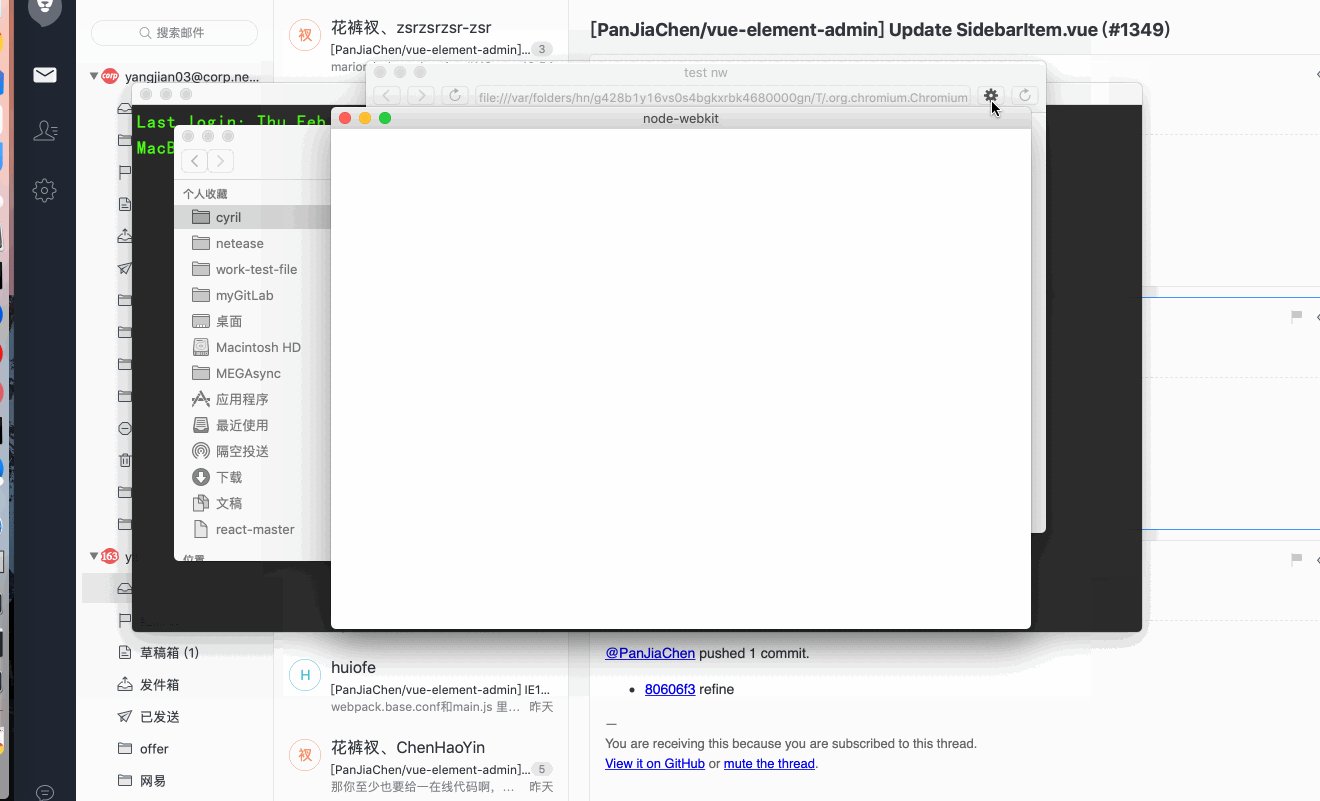
下面放置开发的功能代码和nwjs,这时候打开nwjs可以发现是空白一片。

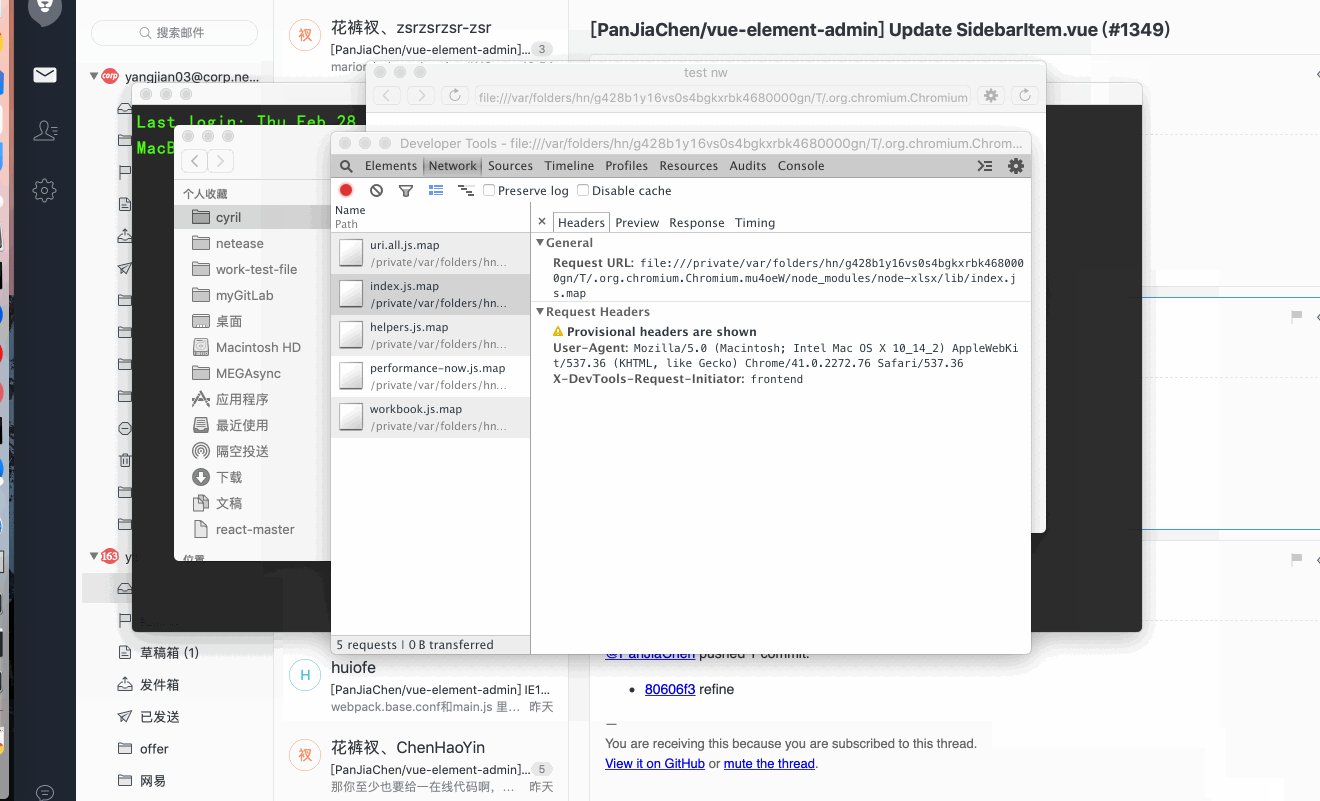
2:mac打开终端cd到 …/myNWDump/nw路劲下运行上述所说命令
跑完之后打开nwjs看看效果,这里写的是一个简单的读取excel表格,然后根据excel
内容批量用node下载在线视频。效果如下:

到这里就可以使用nw来写一个简单的桌面应用了,后面会写几篇关于nw开发一些简单功能的demo