访问网页的背后,究竟发生了什么?
本篇阅读时间约为 5 分钟。
1
前言
上一篇中,简单的介绍了如何使用 flask 框架搭建自己的第一个网页。
在这个互联网时代,为什么你输入一个网页,等待几秒以后,网页上就会有内容了?其背后究竟发生了什么?又有怎样的过程呢?
今天就以 flask 创建网页以后,来对其探究一下吧!
2
互联网
在探究原理之前,不得不提到一个概念 - 互联网。正是因为它的存在,我们才可以忽略物理距离,来随心所欲的访问 all over the world。
互联网,大家并不陌生,但是日常挂在嘴边的互联网,你知道它实际上代表的含义吗?什么是互联网?为什么叫互联网?如果让你用图来描述一下,能把这么抽象的概念实体化吗?(各种问题抛出来!~)
以下故事,纯属虚构,如有雷同,纯属巧合。
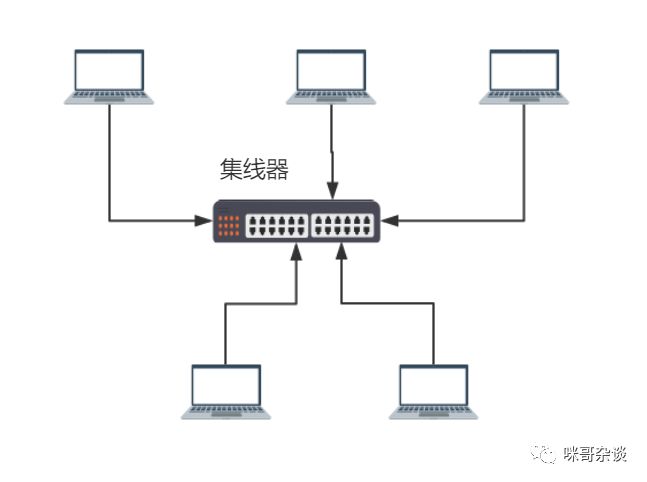
上大学时,假设学校没有给接入网络的权限,但宿舍人手一台电脑,大家都想聚在一起玩游戏,那么该怎么办呢?于是,弄一台集线器,只需要把所有电脑的网线插到这个机器上,处于同一网络的电脑,就可以相互联机打游戏了,比如 CS 、DOTA。。。
这样形成的网络,叫局域网。
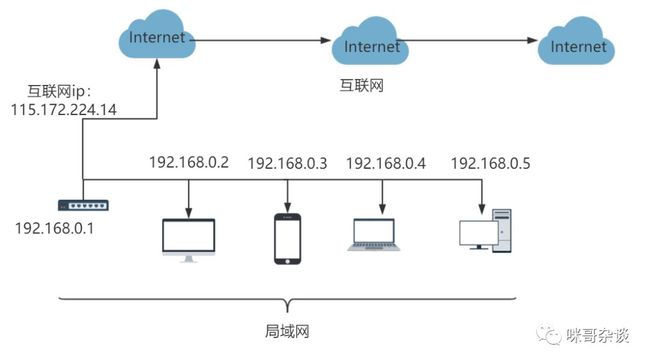
虽然学校限制不让连接,但是现在每户人家的家中都可以连接到互联网了。原来每台电脑只能在一个局域网内组成一个小网络进行互动。而家用 wifi 路由器,它会随着连入的设备去提供网络节点,你的手机,电视,电脑都可以通过它来分配一个内网 ip 。就像下图这样:
由路由器提供的网络,在家里形成了一个局域网。这也是为什么上篇文章中,如果你的电脑上启动一个 flask 的项目以后,如果手机和电脑处于一个网络中,手机可以直接访问到网页的原因。
路由器不仅对内,而且还有对外的一个公网 ip ,图中的大云彩便是互联网节点。互联网由这些节点相互组成在一起,才有了你在中国却能访问到外国的网站。由这些网络节点(云彩)组成的,叫互联网。
专业人员,如果想了解计算机网络协议,推荐两篇文章,阮一峰老师写的互联网协议入门博客。
http://www.ruanyifeng.com/blog/2012/05/internet_protocol_suite_part_i.html
阮一峰博客
3
请求一个网页,发生了什么?
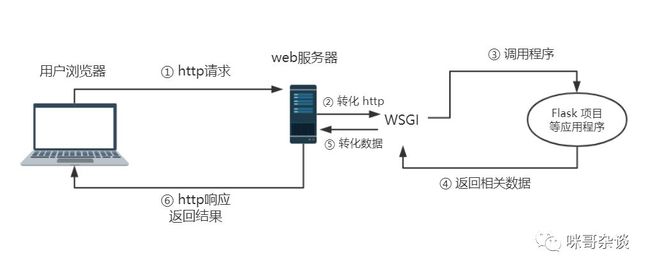
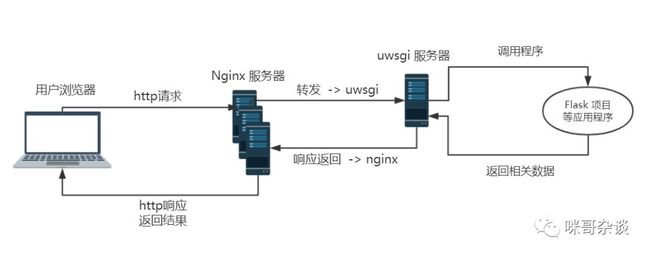
先来看一张图,此图描述了当我们访问一个 flask 项目后(其实整体流程,大部分都类似,比如 java 项目也是相似的逻辑,变动的只是应用的组件或者框架罢了),整体发生的流程:
一般我们将浏览器(发送请求)的一方,称之为客户端。而处理请求的一方(web服务器,上篇文章中,就是我们启动 flask 项目自己的电脑),称之为服务端。
出发点从我们的浏览器(客户端)讲起。当你在浏览器输入一个网址时,按下回车后的一瞬间。浏览器会生成一个 http 的请求,经由互联网发送到对应的 Web 服务器(服务端)。
当我们 flask 项目的那台电脑启动后,接收到浏览器发来的请求,会通过 WSGI 将我们 http 的请求转化为 flask 程序能使用的 Python 数据。
在项目中(上篇文章为例),flask 会根据请求的地址执行对应的视图函数,还记得 “泥豪,世界!”吗。。视图函数就是当时的这段:
@app.route('/')
def hello_world():
return '泥豪,世界!'经过程序获取返回值生成响应,响应经过 WSGI 转换再生成 http 响应传回 Web 服务器,最后被发出请求的客户端接收。
Duang~浏览器此时能看到我们服务端返回的数据。
同时渲染响应中包含的HTML和CSS代码,并执行JavaScript代码,最终把解析后的页面呈现在用户浏览器的窗口中。当时仅仅返回了 HTML 标签,至于 CSS 和 JavaScript 代码在后续文章中会介绍到。
额外普及:
真正 python web 开发的线上流程,大体是酱紫的(之前有画过,在介绍 if __name__ 的文章中写过):
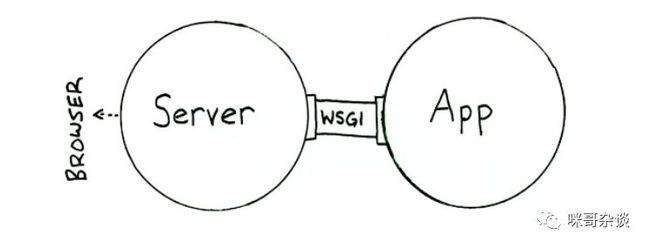
WSGI,全称 Web Server Gateway Interface,或者 Python Web Server Gateway Interface ,是为 Python 语言定义的 Web 服务器和 Web 应用程序或框架之间的一种简单而通用的接口。 wiki
WSGI 存在的目的有两个:
1. Web 服务器知道如何调用 Python 应用程序,并且把用户的请求告诉应用程序。
2. 让 Python 应用程序知道用户的具体请求是什么,以及如何返回结果给 Web 服务器。
如果用图来表示的话,下图(来源于网络):
4
关于 http 协议
大家不难发现,上面的流程中有个关键点,就是 http 协议。这个协议在互联网中起着关键性的作用。对它熟练掌握,可谓是大大滴友好!(你滴,死啦死啦滴。。。)
网络爬虫的原理,离不开 http 协议。比如当你查询网站背后的数据地址时,模拟浏览器发出的 http 协议请求头时,发送时携带的 http 数据时,这些原理其实都是基于网页开发涉及到的知识。
所以如果当你知道了网页背后的运作流程,相对于理解爬虫来说,只会锦上添花!~
http 协议的相关知识,在介绍几点,至于浏览器 F12 开发者工具如何使用,想了解的小伙伴可以看下之前写的这篇文章 python小课堂30 - 爬虫之前必会的浏览器开发者工具
1. http状态码
状态码反映的是你这次请求后的结果状态,有时可以通过状态码来分辨是客户端的问题还是服务端的问题,常见的几种:
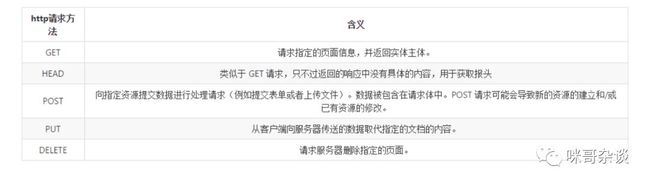
2. http 请求方法
http常见的几种请求方法,不仅仅以下几种,HTTP1.1 中新增了其他几个,没有列举出来:
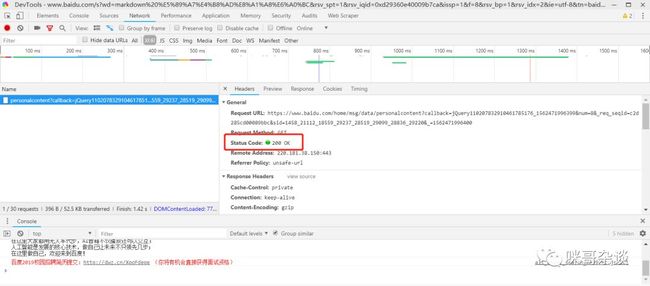
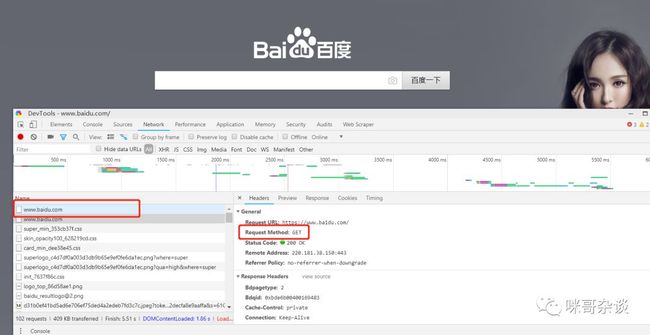
但是上最常用的两种方法就是 POST 和 GET。一般我们请求浏览器时发生的动作都是 GET 请求,比如当你访问百度时,打开 F12 看到:
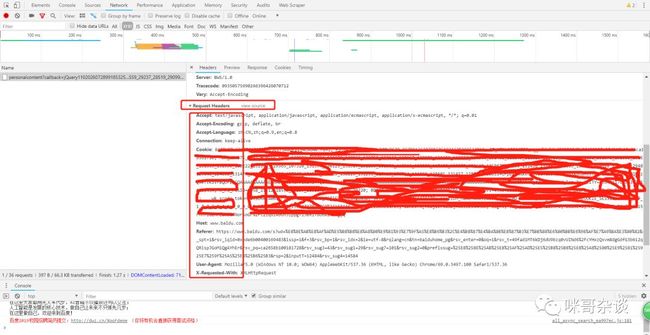
3. http 请求头:
大家可以看到,截图中的部分,http 请求头是包含一些字段的,为什么有时候有些网站,我们写爬虫去请求时,如果不带上特定的请求头字段,就访问不到呢?
原理就是因为服务端对这些请求头的特定字段进行了检验,比如 user -agent 这个字段,如果不带上,服务端直接检验出你的请求没有此字段,说明不是浏览器发出的请求,是人为的行动。所以返回给你的信息有时候就是空白,或是假的。
关于 cookies 这个字段,尽量不要将其暴露在公共的地方,会有安全的问题,所以截图中我把 cookies 抹掉了。
5
总结
看完本文的你,是否对网页开发的背后整体逻辑有了更深层次的理解了呢?
从整体架构出发考虑,访问一个网页的流程大致如此,如果有什么问题,欢迎小伙伴们留言探讨!![]()
![]()
从零开始,搭建城市交通数据分析(零)
![]()