前言
根据Gcssloop所学习的自定义View整理与笔记。
学习之前,先了解一下Paint文本的常用设置吧O(∩_∩)O~
//普通设置
paint.setStrokeWidth (5);//设置画笔宽度
paint.setAntiAlias(true); //指定是否使用抗锯齿功能,如果使用,会使绘图速度变慢
paint.setStyle(Paint.Style.FILL);//绘图样式,对于设文字和几何图形都有效
paint.setTextAlign(Align.CENTER);//设置文字对齐方式,取值:align.CENTER、align.LEFT或align.RIGHT
paint.setTextSize(12);//设置文字大小
//样式设置
paint.setFakeBoldText(true);//设置是否为粗体文字
paint.setUnderlineText(true);//设置下划线
paint.setTextSkewX((float) -0.25);//设置字体水平倾斜度,普通斜体字是-0.25
paint.setStrikeThruText(true);//设置带有删除线效果
paint.setTypeface(Typeface.DEFAULT);// 设置或清除字体样式,null为清除
//其它设置
paint.setTextScaleX(2);//只会将水平方向拉伸,高度不会变
绘制文字,大概有三类方法:
1.第一类只能指定文本基线位置(基线x默认在字符串左侧,基线y默认在字符串下方)
public void drawText (String text, float x, float y, Paint paint)
public void drawText (String text, int start, int end, float x, float y, Paint paint)
public void drawText (CharSequence text, int start, int end, float x, float y, Paint paint)
public void drawText (char[] text, int index, int count, float x, float y, Paint paint)
举个栗子:
private void initView() {
paint = new Paint();
paint.setColor(Color.BLACK);//颜色
paint.setStyle(Paint.Style.STROKE);//设置样式
paint.setAntiAlias(true); //是否使用抗锯齿功能
paint.setTextSize(50); //设置字体大小
paint.setTypeface(Typeface.DEFAULT);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 文本(要绘制的内容)
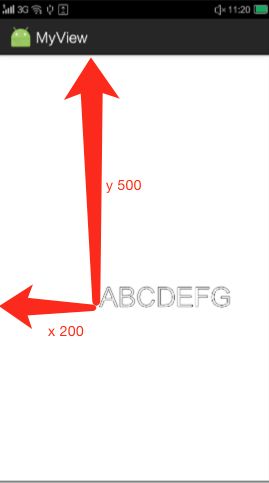
String str = "ABCDEFG";
// 参数分别为 (文本 基线x 基线y 画笔)
canvas.drawText(str, 200, 500, paint);
}
再来一个:
String str = "ABCDEFG";
canvas.drawText(str,1,3,200,500,paint);
结果为BC,效果图就不上啦O(∩_∩)O~
2.第二类可以分别指定每个文字的位置,但是坑很多,所以少量字符可以,多的就不要用此方法了哦~
//API16废弃以下方法
public void drawPosText (String text, float[] pos, Paint paint)
public void drawPosText (char[] text, int index, int count, float[] pos, Paint paint)
先看看坑吧,再来上代码
1.必须指定所有字符位置,否则直接crash掉,反人类设计
2.性能不佳,在大量使用的时候可能导致卡顿
3.不支持emoji等特殊字符,不支持字形组合与分解
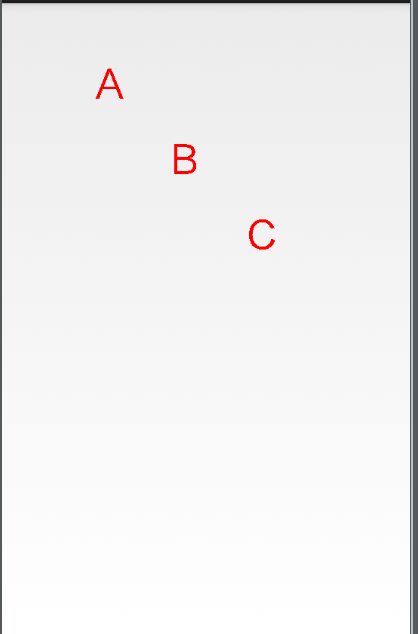
char[] chars=new char[]{'A','B','C','D','E','F'};
canvas.drawPosText(chars,0,3,new float[]{
100,100,
200,200,
300,300,
400,400,
500,500,
600,600,
},paint);
3.根据路径绘制文字,感觉好厉害,有木有,接下来,看看是哪位吧~
public void drawTextOnPath (String text, Path path, float hOffset, float vOffset, Paint paint)
public void drawTextOnPath (char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)
但是,path还没接触呢,所以我们会在下一篇中先讲path用法,然后继续根据路径绘制文字O(∩_∩)O~
一步一步,不要着急,终会拿下