使用ASP.NET MVC做开发时,经常需要在页面(View)和控制器(Controller)之间传递数据,那么都有哪些数据传递的方式呢?
本文对于View向Controller中传值共列举了以下几种方式:
- QueryString
- RouteData
- Model Binding
- Form
- 使用和Action参数同名的变量进行传递
- Cookie
对于Controller向View中传值则列举了以下几种方式:
- 单个值的传递
- Json
- 匿名类型
- ExpandoObject
- ViewBag、ViewData、TempData
- ViewModel
- Cookie
View向Controller中传递数据的方式
QueryString
View中代码:
Controller中代码:
public void GetValue()
{
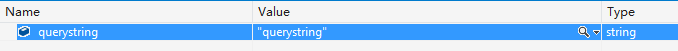
//Request属性可用来获取querystring,form表单以及cookie中的值
var querystring = Request["method"];
}
使用querystring向后台传递属于http协议中的get方式,即数据会暴露在url中,安全性不高(可通过浏览器历史记录看到发送的数据)且传递的数据量有大小限制。
点击提交按钮后浏览器地址栏中的地址:http://localhost:57625/home/getvalue?method=querystring
RouteData
路由可以让我们写出可读性较高的url,使用路由传递数据,首先要配置合适的路由:
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}"
);
前端代码只需要将location.href的值改为和路由匹配的url即可,本示例中为"/home/getvalue/100"
Controller中的代码:
public void GetValue()
{
var value = RouteData.Values["id"];
}
获取的值是object类型
获取路由参数的另外一种方式是给Action设置一个和路由模板中指定的参数名一致(不区分大小写)的参数即可,代码如下:
public void GetValue(int id)
{
}
注意:这里不仅获取了路由数据,而且自动将数据类型转换为int类型
querystring和路由均是通过url进行数据的传递,若数据中包含中文应进行Encode操作。此外,url的长度是有限制的,使用url不可传递过多的数据。url传递参数属于Http协议中的Get请求,若要发送大量数据可以使用Post请求。
ModelBinding
1. Form
form表单形式是常见的向后端发送数据的方式,但是在提交数据是只会提交form表单内部具有name属性的input,textarea,select标签的value值。
View中的代码:
Controller中的代码:
public void GetValue()
{
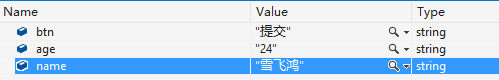
var name = Request["username"];
var age = Request["age"];
var btn = Request["button"];
}
获取到的数据均为string类型
现在我们创建一个和form表单对应的类:
public class User
{
public string UserName { set; get; }
public int Age { set; get; }
}
修改Action的代码如下:
public void GetValue(User user)
{
}
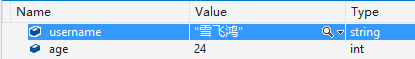
然后运行程序,可以看到MVC以将表单中的数据映射为User类实例的属性值,且进行了相应的数据类型的转换。
2. 使用和Action参数同名的变量进行传递
View中的代码:
Controller中的代码:
public void GetData(string username, int age)
{
}
在Action中成功获取到了对应的参数值,且数据类型也根据Action中参数的类型进行了相应的转换。
Model绑定体现在从当前请求提取相应的数据绑定到目标Action方法的同名参数(不区分大小写)中。对于这样的一个Action,如果是Post请求,MVC会尝试将Form(注意,这里的Form不是指html中的