需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!!
所有的课程源代码在我上传的资源里面,本来想设置开源,好像不行!博客和专栏同步!
如有错别字或有理解不到位的地方,可以留言或者加微信15250969798,在下会及时修改!!!!!
上一节课我们学习了 三维空间之加入旋转矩阵的三角形
这一节课我们将学习 三维空间-用键盘来改变视点
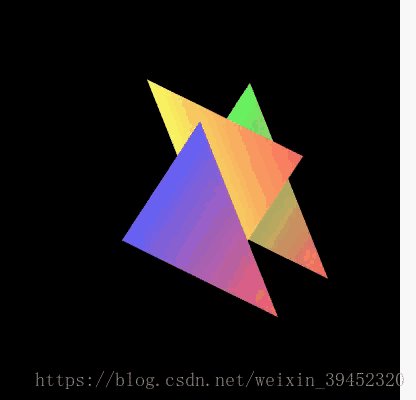
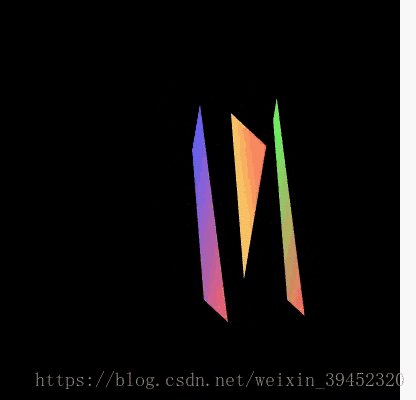
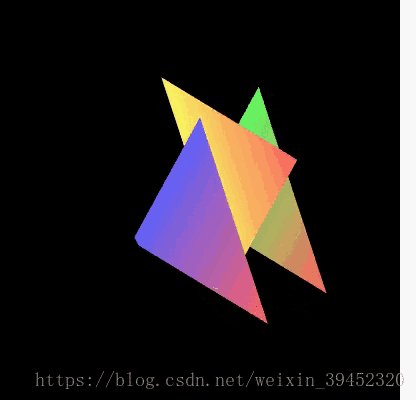
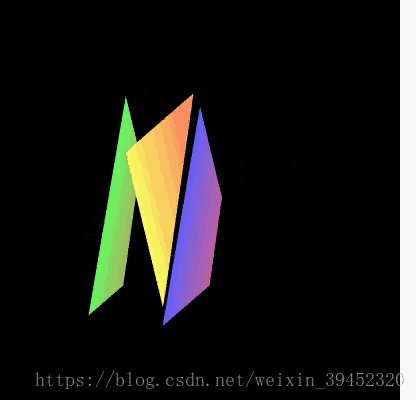
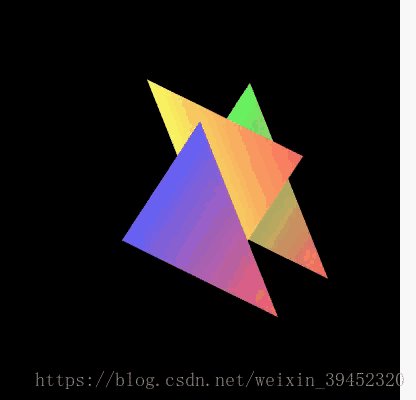
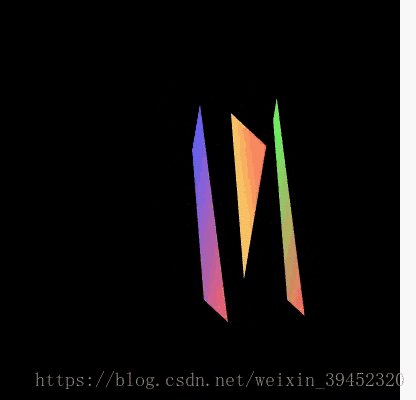
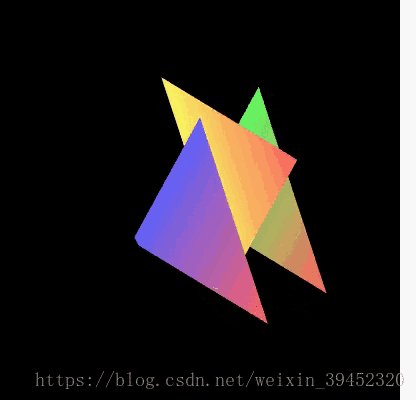
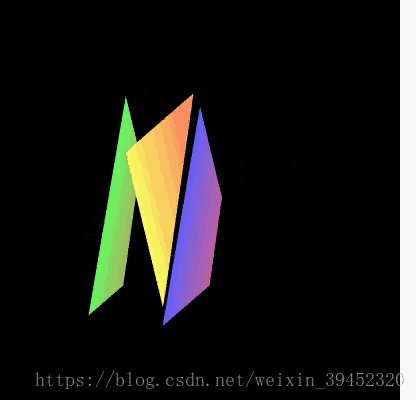
运行结果:

代码:
webgl第30课-用键盘来改变视点
// 顶点着色器
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' +
'attribute vec4 a_Color;\n' +
'uniform mat4 u_ViewMatrix;\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_Position = u_ViewMatrix * a_Position;\n' +
' v_Color = a_Color;\n' +
'}\n';
// 片元着色器
var FSHADER_SOURCE =
'#ifdef GL_ES\n' +
'precision mediump float;\n' +
'#endif\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_FragColor = v_Color;\n' +
'}\n';
function main() {
// Retrieve