开发工具:微信开发者工具Stable1.05.21020210注意:目前canvas2d开发工具看不到效果,需要真机预览才可以看到效果效果图:下面是动态加载网络字体的api:写的是一个全局加载的//app.jsApp({onLaunch(){//加载全局字体for(leti=0;i
【Python实用技巧】爬取数据保存到Excel中
「已注销」
pythonpython爬虫开发语言
嗨嗨,大家好~今天来给你们分享一个小技巧如何用python爬取数据保存到Excel中话不多说,马上开始需要源码、教程,或者是自己有关python不懂的问题,都可以来这里哦https://jq.qq.com/?_wv=1027&k=s5bZE0K3这里还有学习资料与免费课程领取开发工具Python版本:3.6相关模块:importrequestsfromlxmlimportetreeimportti
Linux环境基础开发工具yum和vim使用
Yu_Lijing
Linuxlinuxcentos运维
目录1.Linux软件包管理器yum1.1什么是软件包1.2关于rzsz1.3注意事项1.4查看软件包注意事项:1.5如何安装软件注意事项:1.6如何卸载软件2.1Linux编辑器-vim使用2.1.1vim的基本概念2.1.2vim的基本操作2.1.3vim正常模式命令集2.1.4vim末行模式命令集2.1.5vim操作总结2.1.6简单vim配置3.总结1.Linux软件包管理器yum1.1什
【Stable Diffusion部署至GNU/Linux】安装流程
星星点点洲
stablediffusion
以下是安装StableDiffusion的步骤,以Ubuntu22.04LTS为例子。显卡与计算架构介绍CUDA是NVIDIAGPU的专用并行计算架构技术层级说明CUDAToolkit提供GPU编译器(nvcc)、数学库(cuBLAS)等开发工具cuDNN深度神经网络加速库(需单独下载)GPU驱动包含CUDADriver(需与CUDAToolkit版本匹配)CUDA与NIDIA:硬件指令集绑定:N
C++学习指南
月眠老师
c++java算法
一、引言C++是一种功能强大的高级编程语言,它融合了面向过程编程和面向对象编程的特性。由于其效率高、可移植性强等优点,广泛应用于系统开发、游戏编程、嵌入式系统等诸多领域。对于想要深入学习C++的人来说,需要全面掌握其语法、编程范式、数据结构、算法以及相关的开发工具等多方面的知识。二、C++基础语法(一)基本数据类型整型(Integer)在C++中有多种整型类型,如int(通常为32位有符号整数)、
中国第一本介绍企业级开发工具Zend的书籍
weixin_34245749
开发工具数据库javascriptViewUI
【书名】大道PHP:LAMP+Zend+开源框架整合开发与实战【作者】三扬科技【ISBN】978-7-121-09171-1【出版社】电子工业出版社【出版日期】2009年9月【定价】99.00元(含视频DVD1张)【宣传语】第一本介绍企业级开发工具Zend的书籍最完整的PHP5开发技术与实战代码万用大全基于Linux+Apache+MySQL+PHP黄金组合,Socket、WebService、A
从零开始:如何用 Vue 3 和 Vite 创建现代前端项目
全栈探索者chen
前端前端vue.jsjavascript开发语言前端框架ecmascriptvite
从零开始:如何用Vue3和Vite创建现代前端项目前言随着现代前端框架的快速发展,开发工具和构建工具也在不断进化。Vue3是目前流行的前端框架之一,凭借其轻量、易用和高效的特性,广泛应用于各种web应用中。而Vite则是一个现代化的构建工具,它通过引入原生ES模块支持和极快的开发模式,成为前端开发的新宠。本文将介绍如何使用Vue3和Vite从零开始搭建一个前端项目,并展示一些常见的项目配置和优化技
如何用源码快速搭建属于你的外卖系统?
万岳科技系统开发
外卖系统开发外卖系统外卖系统源码开源uniappjavascript
开发一个外卖系统可能听起来很复杂,但如果你有一套完整的源码,那么搭建过程就会变得简单许多。本文将为你详细讲解如何使用现成的源码快速搭建一个外卖系统,并通过具体的代码示例来帮助你理解和实施这个过程。一、准备工作在开始搭建之前,你需要做好以下准备工作:开发环境搭建:下载并安装开发工具,例如VisualStudioCode、MySQL、Node.js或其他符合源码要求的工具。获取源码:在知名的开源平台(
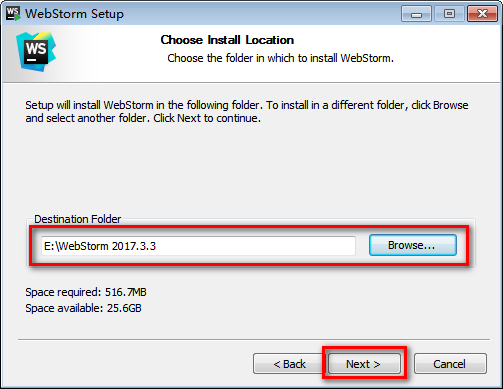
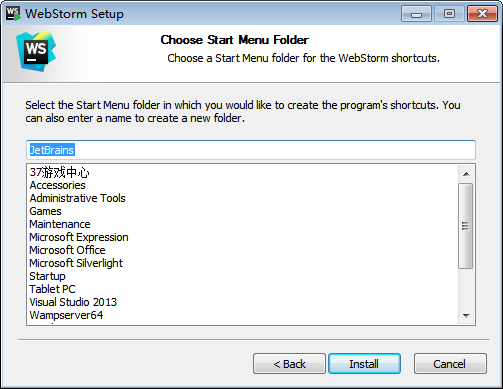
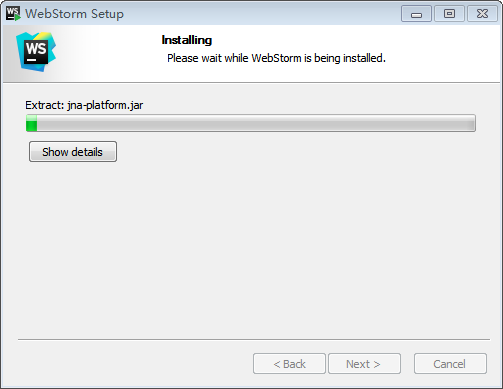
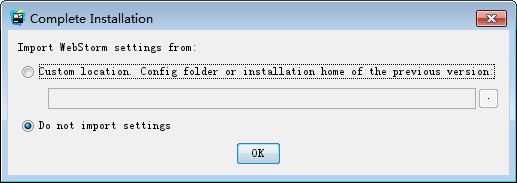
Android Studio 安装具体步骤(配图)
2401_89760349
androidstudioandroidide
工欲善其事,必先利其器。面对开发者诟病的开发效率低、碎片化日益严重的问题,从开发工具上着手似乎是最佳的选择了。5月16日凌晨,谷歌2013年I/O开发者大会在美国加州旧金山芳草地艺术中心开幕。大会上,AndroidStudio这款开发工具被首次公布,这也是为了方便开发者基于Android开发。当谷歌高管喊出AndroidStudio能让应用开发更简单,支持实时渲染时,现场一片欢呼。显然,这才是开发
【开发工具】开发一个类postman的idea插件
问道飞鱼
开发工具知识postmanintellij-idealua
类postman的idea插件开发开发过程1.环境准备2.创建插件项目3.项目结构4.编写`plugin.xml`5.创建ToolWindow6.设计UI7.处理HTTP请求8.构建和运行插件9.测试插件10.打包和发布总结相关文献开发过程开发一个类似Postman的IntelliJIDEA插件涉及多个步骤,包括插件项目初始化、UI设计、HTTP请求处理、响应展示等。以下是一个简化的开发过程和代码
深入理解npm:从入门到精通
brrdg_sefg
npm前端node.js
1.npm简介npm(NodePackageManager)是Node.js生态系统中的核心组件,它不仅是一个包管理器,还是一个强大的开发工具和庞大的开源社区。自2010年首次发布以来,npm已经成为世界上最大的软件注册表,拥有超过100万个包,每周下载量超过数十亿次。1.1npm的历史和发展npm由IsaacZ.Schlueter创建,最初是为了简化Node.js模块的安装过程。随着时间的推移,
2024年Python最新Python爬虫淘宝母婴销售数据可视化和商品推荐系统 开题报告(2),2024年最新高级开发面试题及答案大全
2401_84140628
程序员python爬虫信息可视化
文末有福利领取哦~一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具三、Python视频合集观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。四、实战案例光学理论是没用的,要学会跟着
基于Matlab实现六自由度机械臂正逆运动仿真(源码)
Matlab仿真实验室
Matlab仿真实验1000例matlab开发语言六自由度机械臂正逆运动仿真
在机器人技术领域,六自由度机械臂是一种广泛应用的设备,它可以实现空间中的位置和姿态控制。本项目聚焦于六自由度机械臂的正逆运动学仿真,利用MATLAB2016b作为开发工具,旨在深入理解并掌握机械臂的工作原理和运动控制。正运动学是研究机械臂从关节角度到末端执行器位姿之间关系的数学模型。它通过输入关节变量(即各个关节的角度),计算出末端执行器在空间中的位置和方向。通常会构建一个数学模型,如笛卡尔坐标系
轻松监控文件系统变化:Watchdog | python小知识
心上之秋
python开发语言
轻松监控文件系统变化:Watchdog|python小知识在开发和运维过程中,监控文件系统以检测文件的变化是一项常见需求。Python的Watchdog库为开发者提供了一个强大而简单的工具来实现这一功能。无论是自动备份、日志监控,还是开发工具的热重载,Watchdog都能帮助我们轻松实现。1.安装Watchdog在开始之前,确保你的环境中安装了Watchdog库。你可以通过以下命令安装:pipin
Python基础(上)
索然无味io
Python安全开发python开发语言网络windowsweb安全安全网络安全
1.基础语法1.1环境安装Python版本:推荐使用Python3.6.6及以上开发工具:PyCharm1.2基本语法输出:print("HelloWorld")注释:单行注释:#注释内容(快捷键Ctrl+/)多行注释:使用三引号'''注释内容'''注意:不推荐作为正式注释。1.3变量命名规范规则:由字母、数字、下划线组成,不能以数字开头不能使用Python关键字(如if,for)区分大小写命名风
22_设计方案(第三章-技术路线)
珞圻-Health
信息化项目验收文档体系政务大数据人工智能
3.7技术路线3.7.1开发及设计工具(1)开发工具IntellijIDEA2020、visualstudiocode1.51、GIT,mvn、jekins、Jemeter、LoadRunner、Sonar。(2)设计工具数据库设计工具:Powerdesigner。接口设计工具:YAPI。原型设计工具:Axure、墨刀、蓝湖。3.7.2后台框架3.7.2.1基础框架系统采用以微服务的思想,拆分冗余
Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
[毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st