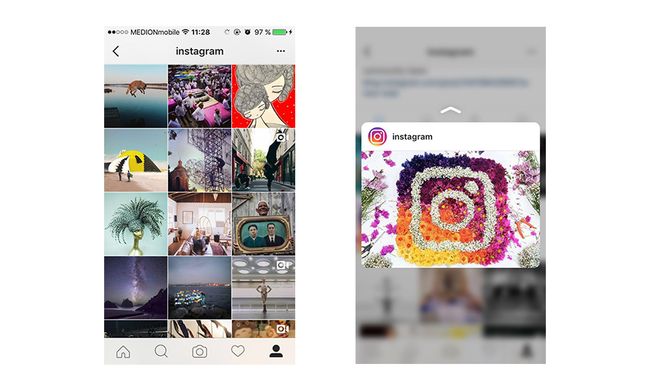
Instagram,一个照片与视频分享日流量超过8000万的全球社区——“a global community of interests sharing more than 80 million photos and videos every day”,一次产品用户图形界面UI以及品牌上的大迭代,向人们传递的不仅仅是简单的彩虹渐变、素雅内页以及一段设计过程视频,而是一个设计哲学和它所蕴含的设计价值观。
在探索这究竟是一种什么样的设计哲学前,我想先举个例子,在评价一个菜品的时候,往往会从色香味等多个角度去评价,香以俘获嗅觉,味以俘获味觉,那么色相就是用来俘获视觉,也就是通俗地讲,一盘好的菜品是闻起来香,看起来美,吃起来棒。色相要做的好,除了在制作菜品时食材调色、火候控制、选择配菜等之外,很重要的一点是出菜前的摆盘,有创造力的厨师往往能将同样的成品,摆出极具观赏性甚至有寓意的盘式。所以我们会看到一般米其林餐厅用的大都以白色为底色的餐盘,只是在形状上有所区别,因为白色的盘子能最大限度的留个厨师创作的空间、让食客最大程度的把注意力放在盘中餐本身。如果摆盘也是一种绘画艺术的话,那么我想那些米其林主厨们也是希望在一张白纸上来呈现自己的作品。
我们可以通过两个具体的例子比较来理解,下图是两种水果装盘的图片:
基于上文米其林的例子,你会发现白底装盘的果盘(上左图)比起蓝色花纹装盘的果盘(上右图), 更能吸引人的目光聚焦在水果本身:适当的留白让水果成为视觉中心,而装饰的底色则使水果色相有些许黯然失色。确实具有装饰图样的餐盘单看具有艺术美感、让人赏心悦目。
与其说它们是承托菜品的餐盘,不如说其本身就是一件视觉饱和的艺术品,所以当真的放入菜品时就宣兵夺主了,让真正应该是中心的菜品相形见绌。
所以如果说用户拍摄的照片、视频,诉说的故事是缤纷的菜肴,那作为平台和软件就应该尽可能地退居末位到毫无风格(甚至抛弃品牌主题蓝色),犹如简洁到无以复加的白色餐盘,用最谦卑的状态承载最多样的内容。
这就是所谓的“半满”设计哲学。一杯满水,容不得更多的东西再加进来,结局就给定了,包容性收到必然性的限制。反之,适当地留出空间,能在不同场景下、不同对象角色下碰撞出不一样的故事。同样,我们也可以从日本生活哲学中的“物的八分目”来理解,物的八分目就是设计师在做设计时,考虑到做所有东西都要把握一个度,产品不能做太满,八分是虚数,只是做到一个量,剩下那个量是靠用户,靠使用的人去填补的,不一样的人,在不一样的场景下,这二分目是完全不一样的。八分目加上二分目,得到十分目,最后产生的故事才是最完整的。
在我看来,对于一个主要依赖用户生成内容(UGC)的产品或平台,内容才是核心,才是视觉中心,产品(物)和用户(用户创造的内容)之间不是竞争关系,此消彼长,而是包容的有机关系,甚至不是二八分的数学等式,更是一种化学作用,一份的合适设计,不但能吸收九份的内容,更能放大这九份到更多。
我们可以在Instagram官方博客中看到类似的设计初衷:" The simpler design puts more focus on your photos and videos without changing how you navigate the app. "
同样在新上线的产品中我们也可以从不少细节里,看到这一设计哲学的外在表现:首先,页面控件几乎都抛弃了过往的主题蓝色(这一举动其实很大胆,因为Instagram蓝更多已经成为品牌,给用户留下了很深的印象了,就如同Airbnb的红,Twitter的天蓝一样),而换成了色彩体系中最中性、低调的黑灰白三色系,人们总说黑灰白百搭,其实本质上的原因是它们在所有的颜色(有色相)面前都扮演着衬托、承载的白色餐盘作用,点亮的是那些主题色;
其次,由于主题蓝色的消失,过往推送的橙色标签,也换成了最保守的红色,一方面是蓝色的消失,拆散了蓝橙这对天然撞色的组合,再使用橙色就会些许鸡肋,甚至成为白底餐盘中的夺眼花纹;一方面既要做到最退居末位,又要不失基本功能,基于红色作为警示和提醒在手机界面中已是用户识别和学习成本最低样式的规则,最后选用了红色;
再有就是具有链接的标签字样颜色也发生了变化,这一点可能察觉的人不多,我们来看一下,新版本中颜色要比旧版本的更深,更接近藏青,甚至不注意会和黑色的正文或用户名混为一体,当然这样做也是基于Instagram长期积累的用户操作习惯,用户已经习惯看到@或#就知道是链接了,所以才敢于进一步将内容以外所有的元素尽可能地降低它们的视觉地位。
用户创造内容(UGC)的平台或工具,所有的设计都应该围绕关注内容、更方便、低成本发布内容、传播内容、管理内容的方式来设计,而不是在设计上过于抢戏。同样不光是形式上需要做到这点,在交互逻辑也是如此:用最低学习成本的交互设计(也就是不设计,比如用iOS原生交互和界面样式的whatsapp和微信)做到退居末位,给用户使用减少最多的障碍,换言之也就是留下最多的空间,就是那物的八分目。
其实关于Instagram具体是否真的如同我上述所写的哲学理念做了这次设计,我也不知道,但相信拥有如此庞大用户体量和流量的产品,作出如此大的设计变动是有值得我们学习和思考的地方的,想必一定不是单纯的设计师没事干吧。
曾经一个人拿了一杯橙汁,问人家,这是什么。别人回答:“橙汁。”
这个人又拿了一杯油,问人家,这是什么。回答:“油。”
于是他又拿了杯可乐,问是什么。回答:“可乐。”
最后这个人把杯子倒空,再问是什么。得到的回答是:“杯子。”
而杯子在之前三次都同样存在,却不曾被提起。
想必这就是Instagram希望做的事。
写在最后
关于“半满”设计哲学的更多理解,我曾经也写过一篇文章“德国和日本的设计背后,你不知道的事”,那是在探讨德国和日本设计中,必然性和偶然性设计思想中有所提到,可以作为延伸阅读。
同时笔者在国外博文平台Medium上,也发布了这篇文章的英文版 "UGC Product Design Philosophy behind the Great Design Iteration of Instagram"。